Цветовой квадрат: Подбор цветов и генерация цветовых схем
Подбор цветов и генерация цветовых схем
Монохроматическая модель. Эта цветовая схема основана на одном оттенке цвета, и использует вариации, сделанные только лишь изменением насыщенности и яркости.
Результат комфортен для глаз, даже при использовании агрессивных цветов. Вместе с тем, труднее найти диакритические знаки и основные факты.
Также монохроматические вариации сделаны для каждого цвета в других схемах.
Комплементарная (контрастная) модель. Основной цвет дополнен его комплементом (цвета на противоположной стороне цветового круга). Создается один холодный и один теплый цвет — вы должны рассмотреть, какой из них будет доминирующим, и должен ли дизайн выглядеть холодным, или теплым.
Не следует злоупотреблять контрастными цветами в дизайне, используйте их только как цветовой акцент.
Модель цветовой триады (мягкий контраст). Основной цвет дополнен двумя цветами, помещенными тождественно по обе стороны его комплемента. В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.
Основной цвет дополнен двумя цветами, помещенными тождественно по обе стороны его комплемента. В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.
Триада образована тремя цветами, равномерно распределяя цветовой круг (120°). Цветовые схемы триады имеют много возможностей по сочетанию цветов, регулировке контраста, акцентов и баланса теплых/холодных цветов.
Модель цветовой тетрады (двойной контраст). Эта цветовая схема образована парой цветов и их контрастов. Она основана на Тетраде — четверке цветов, равномерно распределенных по цветовому кругу (90°). Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.
Меньшая дистанция между цветами вызывает в результате меньше напряжения. Тем не менее, тетрада всегда является более «нервной» и «вызывающей», чем другие цветовые схемы. Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Модель аналогичных цветов. Эта цветовая схема образована основным цветом и его смежными цветами — два цвета, расположенные тождественно по обе стороны. Это всегда смотрится элегантно и четко, цветовая гамма в результате этого выглядит с меньшей напряженностью и равномерной колориметрией. Если выбран цвет на тепло-холодной границе, цвет с противоположной «температурой» может быть использован для акцентирования двух других цветов.
Вы можете задать дистанцию смежных (вторичных) цветов, угол не должен превышать 60°.
Модель акцентированной аналогии. Это аналогичная модель с добавлением дополнительного (контрастного) цвета. Модель должна рассматриваться как дополнение — она добавляет напряженности к цветовой палитре, и слишком агрессивна в случае злоупотребления. Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
Оттенок. На этой вкладке отображается цветовой круг. Кликните по ней для регулировки оттенков основных, дополнительных, и вторичных цветов.
Регулировка цветовой схемы. На этой вкладке можно регулировать яркость/насыщенность цвета и контраст цветовой схемы, или просто выбрать из предопределенных настроек.
Информация о цветовой схеме. Кликните по этой вкладке для отображения значений цветов фактической цветовой схемы, а так же для экспорта их в различные форматы данных.
Оттенок основного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок дополнительного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу.![]() Для ввода числового значения, дважды кликните по нему.
Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Значение оттенка основного цвета. Кликните для ввода числового значения.
Угол/дистанция оттенка вторичных цветов. Кликните для ввода числового значения. Имеет смысл только в цветовых схемах, использующих вторичные цвета.
Значение RGB основного цвета. Кликните для ввода числового значения.
Будьте осторожны: из-за ошибки округления во время преобразования, значение RGB, используемое в цветовой схеме, может немного отличаться от введенного значения.
Значения RGB основного цвета.
Пресеты цветовых схем. Кликните и выберите предопределенные комбинации яркости, насыщенности и контрастности цветовой схемы.
Яркость и Насыщенность. Перетаскивайте ползунок по квадрату для регулировки яркости (вверх = светлее, вниз = темнее) и насыщенности (вправо = насыщенное, влево = разбавленное).
Контрастность цветовой схемы. Перетаскивайте ползунок по квадрату для регулировки контрастности вариантов цвета в схеме (вверх/вниз для темного варианта, влево/вправо для светлого варианта).
Контрастность цветовой схемы. Панель для регулировки яркости и насыщенности сразу всех вариантов схемы.
Коррекция Вариантов. Панель для регулировки яркости и насыщенности по отдельности для каждого цвета.
Список вариантов цвета. Выберите вариант цвета, а затем отрегулируйте его насыщенность и яркость при помощи ползунка на левом квадрате.
Схема палитры. Представлены четыре основных цвета, для легкого составления впечатления о схеме.
URL адрес цветовой схемы. Для каждой схемы существует уникальный ID. Вы можете сохранить эту ссылку в закладки, и вернуться к редактированию своей цветовой схемы в любой момент времени.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Пример веб-страницы (светлая/позитив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Пример веб-страницы (темная/негатив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Показать пример текста. Отметьте галочку, чтобы отобразить белый, черный и серый текст в окне предварительного просмотра цветовой схемы.
Цвета HTML. Таблица из 147 имён цветов для HTML и CSS — ColorScheme.Ru
ColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
На данной странице представлены специальные ключевые слова, которые можно применять для обозначения того или иного цвета на интернет сайтах, и при разработке на языках программирования для Web, таких как HTML, CSS, JavaScript, Flash, и др.
В ранних спецификациях W3C было определено всего 16 ключевых цветов. В более поздних спецификациях дополнительно было определено ещё 130 различных названий цветов. Следующая таблица содержит имена, и образцы цветов, которые ассоциируются с этими именами.
Таблица HTML цветов
Имена цветов в HTML не чувствительны к регистру, и могут записываться в любой форме
Также стоит отметить, что имея 147 различных ключевых слов (17 старых и 130 новых), не все цвета в этом списке уникальны. Некоторые имена обозначают один и тот же цвет. Так, например, и Grey, и Gray обозначают 50-процентный серый цвет #808080, а Magenta — это лишь синоним HTML цвета Fuchsia, и ссылается на шестнадцатеричный код цвета #FF00FF.
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
квадратных цветов — как освоить эту малоизвестную цветовую схему (2023) • Объяснение цветов
В сегодняшней статье вы узнаете, как освоить квадратные цвета, одну из малоизвестных цветовых схем.
Квадратные цветовые схемы — одна из малоизвестных цветовых комбинаций, которыми располагают художники и дизайнеры.
С таким большим контрастом и множеством вариантов оттенков эти цветовые схемы дают дизайнеру множество вариантов в их палитре, а зрителю есть на что посмотреть.
По правде говоря, им придется немного потрудиться, чтобы добиться успеха. Но квадратные цвета, если все сделано правильно, чрезвычайно полезны.
В этом посте мы объясним, как построить квадратную цветовую комбинацию и как использовать эту отличительную цветовую схему, чтобы привлечь внимание зрителей и никогда не отпускать его.
Цветовая гармония
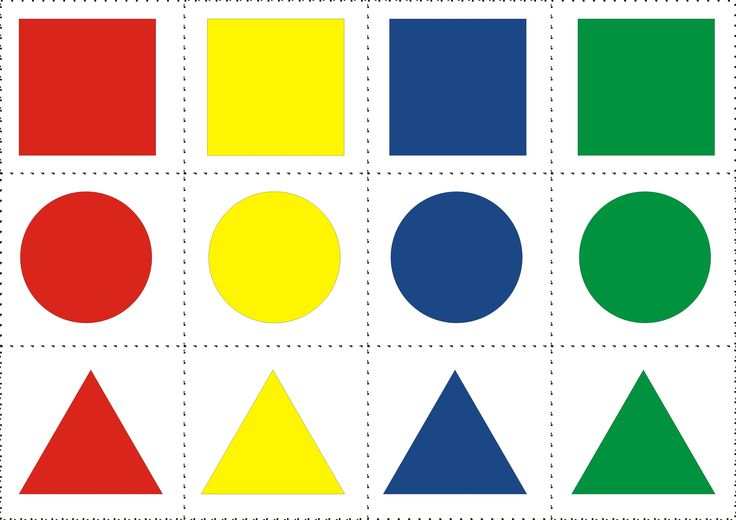
В теории цвета цветовая гармония означает приятное для глаз и гармоничное сочетание цветов. Основные семь цветовых гармоний:
- Дополнительные цвета: пары цветов, расположенные на противоположных концах цветового круга.
- Раздельно-дополнительные цвета: один основной оттенок и два оттенка, смежные с дополнением этого основного цвета.

- Аналогичные цвета: три оттенка, расположенные рядом друг с другом на цветовом круге.
- Триадные цвета: три цвета, равномерно распределенные по цветовому кругу.
- Тетрадика цветов: основной цвет и еще три цвета, все равноудаленные от основного цвета на цветовом круге.
- Квадратные цвета: яркая и малоизвестная цветовая схема, о которой мы поговорим в сегодняшней статье.
- Монохроматические цветовые схемы: различные оттенки, оттенки и тона только одного цветового семейства.
Что такое квадратные цвета?
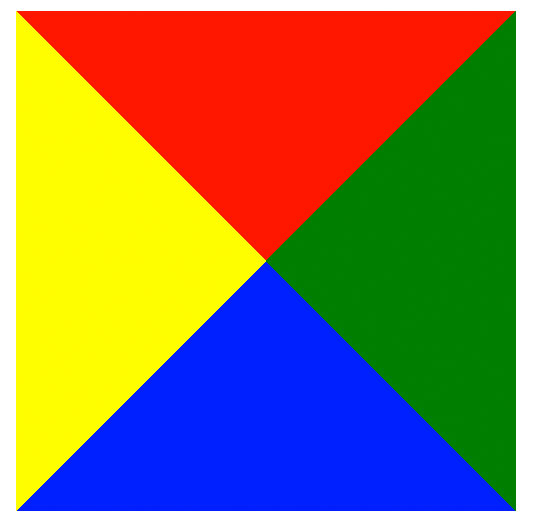
Квадратная цветовая схема состоит из четырех цветов, равномерно распределенных по цветовому кругу. Чтобы создать квадратную цветовую палитру, выберите свой любимый цвет для начала. Затем определите другие цвета, равноудаленные от этого цвета. По сути, вы получите две взаимодополняющие пары.
Квадратные цвета
На более сложном цветовом круге (или если вы используете очень специфические оттенки) вам понадобится онлайн-инструмент, который поможет вам создать визуально привлекательный и удобный дизайн.
Квадратные цвета не лучший выбор для новичков, но это не значит, что их следует избегать. Просто прочитайте статью, и вы точно поймете, что следует учитывать при создании своего дизайна.
Обратите внимание, что существует прямоугольных тетрадных цветовых схем и квадратных тетрадных цветовых схем. В этом посте мы поговорим о квадратных тетрадных цветах. Для получения информации о прямоугольных тетрадных цветовых комбинациях и о том, как их использовать, ознакомьтесь с нашим постом об этом по ссылке выше.
Различные цветовые модели
Все, что мы знаем о цвете, в основном основано на двух различных моделях теории цвета: традиционной и современной теории цвета. Поскольку они оба важны в разных условиях, мы рассмотрим каждый здесь.
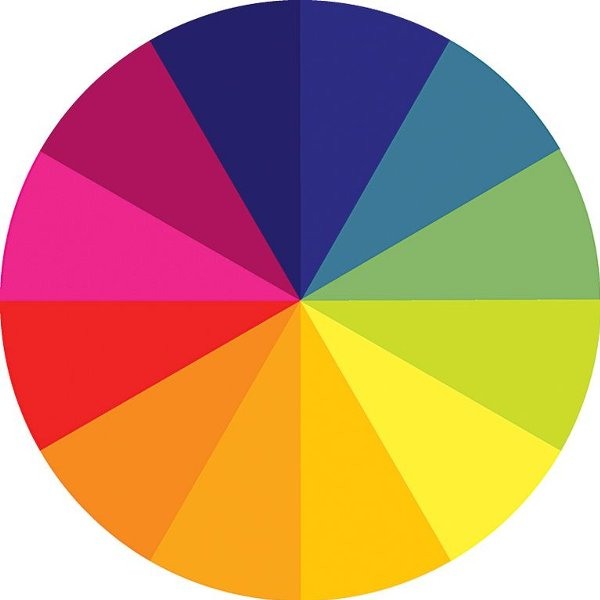
Традиционный цветовой круг
Цветовой круг RYB
Традиционная теория цвета основана на том, какие оттенки можно получить, смешивая краски. Поэтому неудивительно, что его в основном используют художники.
Это также цветовой круг (цветовой круг), который большинство из нас изучило в начальной школе, созданный в 17 веке сэром Исааком Ньютоном, который имел только цвета радуги, но позже был улучшен и доработан до 12 цветов следующим образом.
Три основных цвета: красный, желтый, и синий . Три вторичных цвета: зеленый, оранжевый и фиолетовый . И шесть третичных цветов: красно-оранжевый , желто-оранжевый , красно-фиолетовый, сине-фиолетовый, сине-зеленый и желто-зеленый .
Кроме того, традиционная теория цвета опирается на три основных понятия: оттенок (когда большинство людей используют слово «цвет», они обычно имеют в виду «оттенок»), значение (насколько светлым или темным является цвет) и цветность. (насколько смелый или рассеянный тон).
Помимо этого, традиционная теория цвета использует субтрактивную цветовую модель, что означает, что пигменты наносятся на чистую поверхность, не имеющую собственного цвета (например, на белый лист бумаги).
Как и при нанесении краски на стену, исходный цвет стены не просвечивает и не влияет на новый цвет стены. Это станет очевидным, когда мы сравним традиционные и современные теории цвета.
Modern Color Wheel
Цветовое колесо RGB
Современная теория цвета объясняет, как цвета отображаются на цифровых экранах (RGB = красный, зеленый, синий) и как принтеры переводят эти цвета на бумагу (CMYK = голубой, пурпурный, желтый и ключевой/ черный). RGB в основном используется веб-дизайнерами и цифровыми художниками.
Думайте о традиционной теории цвета как о смешивании красок, а о современной теории цвета — как о смешивании света (а в случае с принтерами — как о смешивании чернил).
В современной теории цвета есть аддитивная цветовая модель для экранов телевизоров и компьютерных мониторов — цветовое колесо RGB. В цветовой модели RGB цвета следующие:
Три основных цвета: красный, зеленый, и синий . Три вторичных цвета: желтый, пурпурный, и голубой. И шесть третичных цветов: оранжевый , розовый , фиолетовый , лазурный , весенне-зеленый и зелено-желтый .
И шесть третичных цветов: оранжевый , розовый , фиолетовый , лазурный , весенне-зеленый и зелено-желтый .
Это важное различие, потому что, в отличие от листа бумаги, цифровые экраны по умолчанию имеют черный цвет фона, а не белый.
Принтеры используют субтрактивную цветовую модель (очень похожую на традиционную теорию цвета). Но вместо основных цветов RYB в принтерах используется основное цветовое колесо CMY(K) — голубой, пурпурный, желтый и ключевой (также известный как черный).
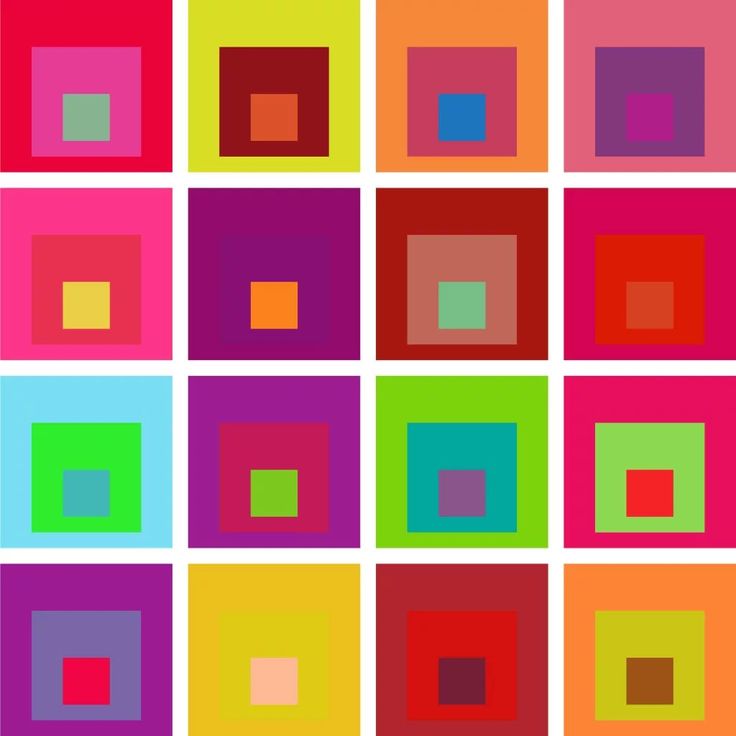
Основные квадратные цвета
Помните, что способ создания квадратной цветовой схемы остается одним и тем же независимо от того, какой цветовой круг вы используете.
Но цвета в вашей палитре будут отличаться от моделей RYB и RGB. Конечно, существует неограниченное количество возможных комбинаций квадратных цветов, если вы используете достаточно сложный цветовой круг.
Тем не менее, вот несколько примеров, чтобы дать вам представление о том, как выглядят квадратные цвета. Все схемы составлены не только из первичных и вторичных цветов, но и из третичных цветов.
В модели RYB:
- красный, желто-оранжевый (янтарный), зеленый и сине-фиолетовый (индиго)
- желтый , 9009al 4009al 003 фиолетовый и красно-оранжевый (киноварь)
- синий , желто-зеленый (шартрез), оранжевый и красно-фиолетовый (пурпурный)
- красный, желто-зеленый , голубой и сине-пурпурный (фиолетовый)
- зеленый , сине-голубой (лазурный), пурпурный и оранжевый 39 синий 9000 0004 , зелено-голубой ( весенне-зеленый), желтый и красно-пурпурный (розовый)
- Оттенок — Оттенок — это один из 12 основных цветов на цветовом круге.
- Оттенок — Оттенок достигается добавлением белого к оттенку.
- Оттенок – Оттенок достигается добавлением черного к оттенку.
- Тон – Тон достигается путем добавления серого к оттенку.
В модели RGB 9054: Квадратные цветовые схемы менее распространены, чем некоторые другие варианты сочетания цветов, которые могут дать возможность использовать один и выделите свой дизайн, продукт, веб-сайт или произведение искусства отдельно от других. Поскольку в выбор оттенков встроено много контраста, даже ненасыщенная или пастельная палитра дает живой, привлекательный результат. Это может быть здорово, чтобы вызвать чувство веселья, игривости и яркости. Обратной стороной этого, конечно, является то, что он может легко выглядеть кричаще или напоминать ковер для боулинга 1990-х годов. Вот несколько советов, как квадратная цветовая схема подойдет для вашего проекта и не будет выглядеть юношеской: нужно постараться, чтобы привлечь внимание зрителя. Вместо этого название игры заключается в сдерживании контраста и разумном подходе к тому, на что вы обращаете внимание зрителя. Выбрав базовый цвет, на который можно положиться, вы можете использовать оставшиеся три цвета для акцентов и привлечь внимание туда, куда хотите, не слишком кричаще. Поскольку квадратная цветовая комбинация дает вам четыре оттенка для работы, вы всегда будете получать оба спектра цветовой температуры: два холодных цвета и два теплых цвета. Если вы в равной степени используете теплые и холодные тона в своем дизайне, это, как правило, создает праздничное, живое ощущение, которое может создать ощущение беспокойства или занятости, если оно не используется разумно. Если вы хотите создать более сдержанную атмосферу, попробуйте сосредоточиться на теплых или холодных оттенках и использовать два других для контраста или акцентов. Если вы обнаружите, что ваш квадратный дизайн становится немного перегруженным, попробуйте позволить нейтральным оттенкам занять центральное место и использовать другие оттенки в качестве акцентных цветов. Это может придать более современный, гладкий вид, который по-прежнему будет привлекать внимание. Основываясь на всех советах и советах, приведенных в этой статье, мы кратко расскажем, как создать собственную квадратную цветовую схему. Независимо от цветовой схемы, все дизайны начинаются с одного цвета, одного оттенка. Оттуда вы должны внести коррективы в цвет, чтобы добиться желаемого вида и донести свое сообщение. Чтобы добиться этого, многие дизайнеры работают в цветовой системе HSB, что означает оттенок-насыщенность-яркость. Регулируя оттенок, вы измените цвет. Например, синий, красный или желтый. Регулируя насыщенность, вы измените насыщенность цвета. Например, менее насыщенный синий дает приглушенный оттенок синего. Напротив, большая насыщенность дает вам ярко-синий цвет. Наконец, регулируя яркость, вы измените внешний вид цвета в зависимости от насыщенности — светлее или темнее. Ключевой цвет, который мы будем использовать для этого примера, — #42B2BD ( максимум сине-зеленый ), один из моих любимых оттенков синего. Однако, если вы выбираете цвет для бренда, логотипа или профессионального дизайна, вы не можете просто выбрать свой любимый цвет. Перед принятием решения рекомендуем ознакомиться со значением цветов. Также много раз будет даваться этот цвет. Далее мы увеличим значение оттенка на 90 три раза, чтобы найти его квадратные цвета. Причина этого в том, что цветовой круг имеет 360 градусов, а поскольку квадратная цветовая схема состоит из четырех цветов, равномерно распределенных, нам нужно разделить колесо на четыре равные части, то есть 90 градусов. Трижды увеличьте значение оттенка на 90, чтобы найти остальные три цвета. После того, как вы нашли другие цвета, вы можете отрегулировать насыщенность и яркость для повышения контрастности. В этом примере мы позволили доминировать холодным цветам (синий и зеленый) и использовали фиолетовый и красный для деталей и призывов к действию. 9№ 0005 В результате получился красочный, но гармоничный дизайн, цвета которого вызывают ощущение свежести и привлекают внимание к нужным элементам. Помните, что при применении цветовой палитры к дизайну вы хотите использовать цвета стратегически, чтобы они не перегружали ваших клиентов/аудиторию и привлекали внимание к тому, что вы хотите, чтобы они сделали, будь то «регистрация, Кнопка «Купить» или «Нажмите здесь». Применение квадратной цветовой схемы к дизайну Использование квадратной цветовой схемы в дизайне обязательно привлечет внимание к вашему веб-сайту, продукту или дизайну интерьера. Суть в том, чтобы подбирать цвета и пользоваться палитрой внимательно и с большим самообладанием. Не торопитесь, чтобы изучить цветовой круг, и эта цветовая гармония может быть использована, чтобы вызвать правильные эмоции. В конце концов, только правильно выбрав цвет, вы сможете правильно передать свое сообщение. Легко привлечь внимание зрителя, что само собой разумеется с этой цветовой комбинацией. Цель состоит в том, чтобы получить конечный результат, который одновременно захватывающий и эстетически приятный. Вам понравилась эта статья о квадратных цветовых палитрах? Затем поделитесь им с другом, которому он тоже может понравиться. Цветовые схемы являются важной частью внутренней отделки и дизайна. Но знаете ли вы, что существует настоящая наука о создании цветовых схем? Графические дизайнеры и декораторы не просто случайным образом выбирают цвета, которые, по их мнению, будут хорошо смотреться вместе в определенном пространстве. Скорее, они опираются на ряд художественно разработанных цветовых схем, общепринятых в качестве отраслевых стандартов. Одной из таких схем является квадратная цветовая схема. Квадратная цветовая схема названа так из-за формы, которую она создает на цветовом круге. В этом посте вы узнаете больше о цветовом круге, о том, как на его основе развивается квадратная цветовая схема, и как вы можете эффективно декорировать и проектировать, используя квадратную палитру. То, что дизайнеры называют цветовым кругом, – это инструмент, первоначально разработанный сэром Исааком Ньютоном в 17 веке. Это инструмент, используемый для смешивания и подбора цветов, чтобы любая схема, построенная на его основе, выглядела хорошо. Хотя существует множество вариантов цветового круга, стандартный круг разделен на 12 секций. Эти разделы включают: 3 основных цвета: красный , желтый и синий . 3 Дополнительные цвета: Зеленый , Оранжевый и Фиолетовый . 6 третичных цветов: желто-оранжевый , сине-фиолетовый , красно-оранжевый , сине-зеленый , красно-фиолетовый и желто-зеленый 9004. Также важно понимать вариации каждого цвета на цветовом круге. Здесь есть четыре термина: Оттенки, оттенки и тона представлены на цветовом круге в различных положениях, начиная с внешнего края и двигаясь к центру. Вариации будут становиться светлее или темнее по мере приближения к центру, в зависимости от того, на какой цветовой круг вы смотрите. Экспериментируя с различными положениями на колесе, вы получаете множество оттенков, оттенков и тонов, с которыми работают декораторы и дизайнеры. Цветовые схемы выбираются в зависимости от положения колеса. Квадратная цветовая схема основана на принципе выбора цветов, равномерно расположенных на колесе. Представьте, что перед вами бумажная копия цветового круга. Создать цветной квадрат было бы просто. Для начала выберите свой любимый цвет. Поставьте точку на этом цвете. Теперь отсчитайте три цвета по часовой стрелке и поставьте еще одну точку. Сделайте это еще два раза, и вы получите четыре точки. Теперь нарисуйте линию, соединяющую каждую из точек, и у вас получится квадрат. Это квадратная цветовая схема. Если вы начнете с красного в качестве вашего любимого цвета, другими тремя цветами в вашей схеме будут желто-оранжевый , зеленый и сине-фиолетовый . Большинство дизайнеров выбрали бы один из этих четырех цветов в качестве доминирующего. Остальные три будут использоваться в разной степени в качестве акцентирующих цветов. Возможно, вам будет довольно легко использовать цветовой круг, чтобы создать привлекательную квадратную цветовую палитру. Теперь вам нужно придумать, как его украсить или спроектировать. Хорошая новость заключается в том, что квадратные палитры можно использовать по-разному. Нет жестких и быстрых правил. Один из советов — начать с шаблона. Например, у вас может быть любимый ковер, с которым вы не хотите расставаться. Учитывая, сколько визуального внимания требует типичный коврик, вы можете использовать его в качестве основы для выбора цвета. Какой цвет преобладает на ковре? В какой пропорции используются другие цвета в вашей палитре? Возвращаясь к предыдущему примеру, сине-фиолетовый может быть самым заметным цветом в вашем ковре. Белый также довольно распространен с небольшими вкраплениями красного, зеленого и желто-оранжевого цветов. Ковер определяет, как вы будете использовать свою квадратную цветовую схему. Вот еще несколько советов: Четыре цвета, которые вы выберете для своей квадратной палитры, будут иметь различные оттенки, оттенки и тона. Сделайте ваш доминирующий цвет самым темным, а затем сделайте его светлее. Ваши самые темные цвета должны быть ближе всего к полу. Самые светлые тона ближе к потолку. Этот тип дизайна хорошо работает в больших помещениях со сводчатыми потолками. Вы можете создать формальный образ, выбрав более темный оттенок для основного цвета и сначала используя его на стенах. Сделайте мягкую мебель одного цвета. Затем выберите более светлый оттенок для пола. Наконец, сделайте акцент более светлыми оттенками трех дополнительных цветов. Более современное использование квадратной цветовой схемы — сочетание ее с черным. В этом случае черный становится доминирующим цветом. Четыре цвета в вашей квадратной палитре используются в качестве цветов акцента. Другая сторона комбинации с черным — сочетание квадратной цветовой схемы с белым. Здесь белый становится доминирующим цветом. Четыре цвета в вашем квадрате используются в разной степени, чтобы придать комнате некоторую яркость. Это один из способов украсить маленькую комнату, максимально используя преимущества белого цвета, чтобы комната выглядела больше. Профи иногда украшают по правилу 60-30-10. Это правило гласит, что 60% цвета в данном пространстве будет вашим доминирующим цветом. Это говорит о том, что ваши стены будут именно такого цвета. Второстепенный цвет будет составлять 30%, а оставшиеся 10% — это два других цвета в вашей схеме. Предыдущий пример с красным, сине-фиолетовым, зеленым и желто-оранжевым представляет собой загадку: у вас есть и теплые, и холодные цвета, работающие вместе. Кстати, стоит обратить внимание на баланс между теплым и холодным. Красная, желто-оранжевая, зеленая и сине-фиолетовая гамма создают довольно контрастный фон. Одинаковый баланс всех цветов может сделать пространство более праздничным и живым, чем расслабляющим и сдержанным. Сдвиньте свой квадрат на одну или несколько позиций на цветовом круге, и вы получите еще одну квадратную цветовую палитру с четырьмя разными цветами. Вы можете найти меньший контраст в этих четырех цветах. В таком случае должно быть легче найти баланс независимо от вашего выбора доминирующего цвета. Квадратные цветовые схемы имеют тенденцию становиться визуально запутанными. Вот почему дизайнеры ценят правило 60-30-10. Выбирая один доминирующий цвет, чтобы он занимал 60% пространства, вы даете глазам возможность сосредоточиться. Вы можете ограничить два акцентных цвета, внеся их в пространство с помощью украшений. Допустим, вы работаете в гостиной. Ваш доминирующий цвет — сине-фиолетовый, а дополняющий — желто-оранжевый. Эти два цвета должны составлять основную часть цвета стен, отделки окон, мебели и т. д. Два акцентирующих цвета можно дополнить декоративными подушками на диване и, возможно, одеялом. Вы также можете принести их с картинами, рамами для картин, вазами и даже своими лампами. Идея состоит в том, чтобы привнести в пространство достаточное количество этих двух цветов, чтобы завершить квадратную палитру, не создавая визуальной путаницы. Возможно, вам нравится концепция квадратной цветовой схемы, но мысль о слишком большом контрасте вас пугает. Не беспокойся. Приглушенные тона могут создать очень приятный образ, который не ошеломляет. Помните, что оттенки получаются путем добавления серого к оттенку. Таким образом, тона достаточно эффективно приглушают ваши цвета. Думайте о приглушении звука как о комбинации увеличения яркости и уменьшения контрастности. Приглушенный красный по-прежнему выглядит красным, просто он не такой смелый и дерзкий. Приглушенные тона могут иметь большое значение, если ваша квадратная палитра начинается с одного из основных цветов. Вы не заметите этого с третичными цветами, но приглушенные тона все еще работают для них. Обратите внимание, что приглушенные тона хорошо сочетаются с черным или белым цветом. Последнее, что следует учитывать при работе с квадратной цветовой схемой, — это работа с третичными цветами. Не делайте ошибку, думая, что вам нужно начать с основного или дополнительного цвета. Вам также не нужно начинать с чистого оттенка. Существует множество третичных цветов, которые ускользают от определения, когда вы выбираете определенные оттенки, оттенки или оттенки. Вы можете начать с оттенка синего, который выглядит по-разному в зависимости от количества света в комнате. Когда комната ярко освещена солнечным светом, цвет больше похож на серебристо-серый. Вы не заметите, как появляется синева, пока не исчезнет солнечный свет. Работа с такими цветами дает вам совершенно новые возможности для творчества. Вы можете создавать пространства, которые меняют внешний вид в зависимости от времени суток, смены сезонов и так далее. Все дело в том, чтобы найти правильное положение на цветовом круге, а затем выбрать свои оттенки, оттенки и тона где-то на этой золотой середине, которая не поддается простому определению. Подводя итог тому, что обсуждалось в этом посте, вернемся к цветовому кругу. Здесь все начинается. Если вы новичок в дизайне, узнайте все, что можно, о цветовом круге и множестве цветовых схем, полученных на его основе. Практическое применение квадратных цветов

Пусть доминирует один цвет
Обратите внимание на баланс теплых и холодных цветов
 Будьте внимательны к балансу теплых и холодных тонов.
Будьте внимательны к балансу теплых и холодных тонов. Используйте черный, белый или серый цвет в качестве доминирующего цвета
Как создать квадратную цветовую схему

Шаг первый: выберите ключевой цвет

Шаг второй: Найдите квадратные цвета
Шаг третий: применение квадратной цветовой палитры

Завершение работы с квадратными цветами

Что такое квадратные цветовые схемы и как использовать квадратные цветовые палитры?
 Излишне говорить, что ваш выбор цвета для любого проекта или дизайна украшения дома практически безграничен.
Излишне говорить, что ваш выбор цвета для любого проекта или дизайна украшения дома практически безграничен. Стандартный цветовой круг
Они состоят из двух основных цветов, смешанных вместе.
Получаются путем смешивания одного основного и одного дополнительного цвета. Свойства цвета

Квадратная цветовая схема

Оформление квадратной цветовой схемой

1. Начните с темного
2. Официальный вид
3. Сочетание с черным
 Сочетание с черным дает современный вид, который очень хорошо подходит для обновленных кухонь и спален.
Сочетание с черным дает современный вид, который очень хорошо подходит для обновленных кухонь и спален. 4. Сочетание с белым
5. Правило 60-30-10
Выберите теплый или холодный
 Некоторые профессионалы рекомендуют выбирать либо теплый, либо холодный, чтобы доминировать в пространстве. Выбрать холодный означало бы отдать предпочтение сине-фиолетовому и зеленому. Затем акцентируйте красным и желто-оранжевым.
Некоторые профессионалы рекомендуют выбирать либо теплый, либо холодный, чтобы доминировать в пространстве. Выбрать холодный означало бы отдать предпочтение сине-фиолетовому и зеленому. Затем акцентируйте красным и желто-оранжевым. Ограничьте цвета акцента
 Ваш 30% вторичный цвет обеспечивает необходимое дополнение, в то время как ваши два оставшихся цвета существуют как всплеск здесь и брызги там.
Ваш 30% вторичный цвет обеспечивает необходимое дополнение, в то время как ваши два оставшихся цвета существуют как всплеск здесь и брызги там. Приглушенные тона могут хорошо смотреться
 В то же время вам не нужно отказываться от разнообразия, которое предлагает квадратная палитра.
В то же время вам не нужно отказываться от разнообразия, которое предлагает квадратная палитра. Работа с третичными цветами

Начните с цветового круга