Онлайн подбор цветовых сочетаний: Названия цветов, от Абрикоса до Янтаря — ColorScheme.Ru
Сервисы подбора цвета для веб-дизайна
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Иногда вот сидишь и думаешь, какой оттенок голубого выбрать основным для сайта, чуть светлее или чуть ярче, а может потемнее взять… А к нему еще надо дополнительные подобрать. Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь .
colorscheme.ru
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения. Можно выбрать безопасные веб-цвета.
Можно выбрать безопасные веб-цвета.
color.adobe.com
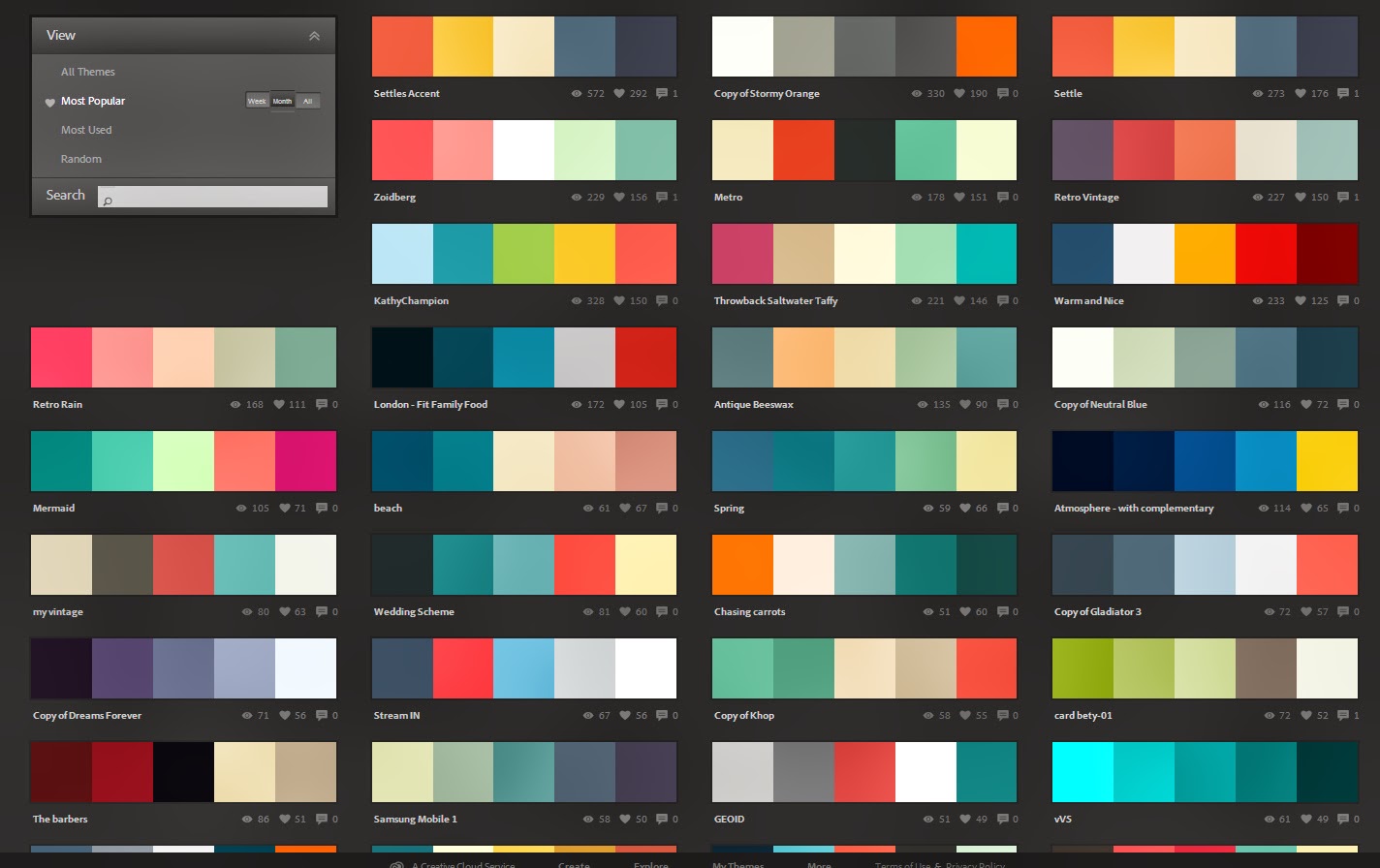
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.
Для этого надо нажать кнопку в левом верхнем меню «Смотреть». И перед вами откроется галерея всевозможных цветовых сочетаний.
paletton.com
Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.
Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic 🙂
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру. Эти два сайта отличаются лишь тем, как предоставлять им картинку.
Эти два сайта отличаются лишь тем, как предоставлять им картинку.
Color Palette Generator
На этом сайте необходимо указать ссылку на изображение.
palettegenerator.com
На этот сайт нужно загрузить картинку со своего компьютера.
palettable.io
Очень удобный инструмент для подбора цвета. Основан на принципе «Нравится — Не нравится».
flatcolors.net
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.
materialpalette.com
Еще один модный тренд — материал дизайн. Данный сайт помогает подобрать сочетания цветов для UI (user interface). Дополнительно на сайте есть большой набор иконок.
getuicolors.com
И напоследок снова user interface. Здесь просто набор цветов для UI дизайна. Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.
Вот такие инструменты есть у меня в закладках.
Напишите в комментариях, какими сайтами подбора цвета для веб-дизайна пользуетесь вы?
Нужен сайт с правильными цветами? Пишите, сделаем 🙂
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Онлайн-сервис по подбору цвета в одежде
Главная — Статьи — Подобрать сочетание цветов в одежде
Кликом по цветовому кругу установите основной цвет.
Кликом по одной из фигур рядом с кругом, выбирете цветовую схему.
Бегунками и стрелками рядом с фото модели регулируйте оттенки. Добейтесь максимально естественного наложения нового цвета!
Красно-фиолетовыйКрасныйКрасно-оранжевыйОранжевыйЖёлто-оранжевыйЖёлтыйЖёлто-зелёныйЗелёныйСине-зелёныйСинийСине-фиолетовыйФиолетовый
Сброс ярк.насыщ.
Сброс оттенков
Сандали
Следующая схема
Следующий цвет
Выкл.цвет.круг
Поделиться
Вы можете загрузить фото любой тематики ! И мы сделаем на его основе аналогичный колористический тестировщик.
Загрузить своё фото для тестирования цветовых сочетаний.
Так же, вам может быть интересен наш сервис по созданию персональной палитры оттенков, основанный на сезонной теории цветотипирования. Этот сервис так же подбирает сочетания цветов по цветовому кругу, но с учётом персонального колорита внешности человека — цвета его глаз, волос и оттенка кожи.
Инструкция для режима с цветовым кругом
Данный режим работает при наличии не менее двух цветов в образе.
Нажмите кнопку «Включить цветовой круг», чтобы перейти в этот режим (если он не включен).
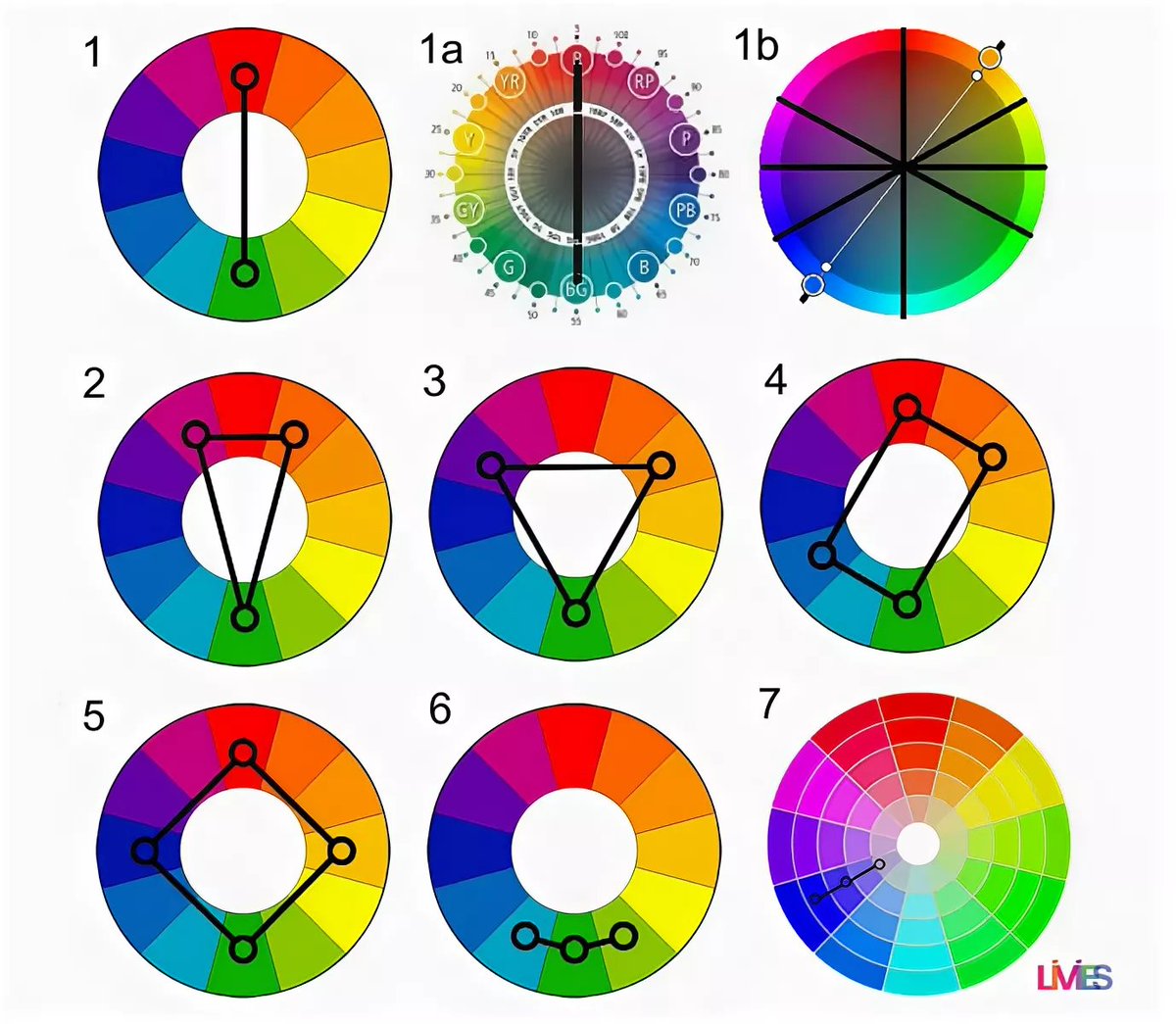
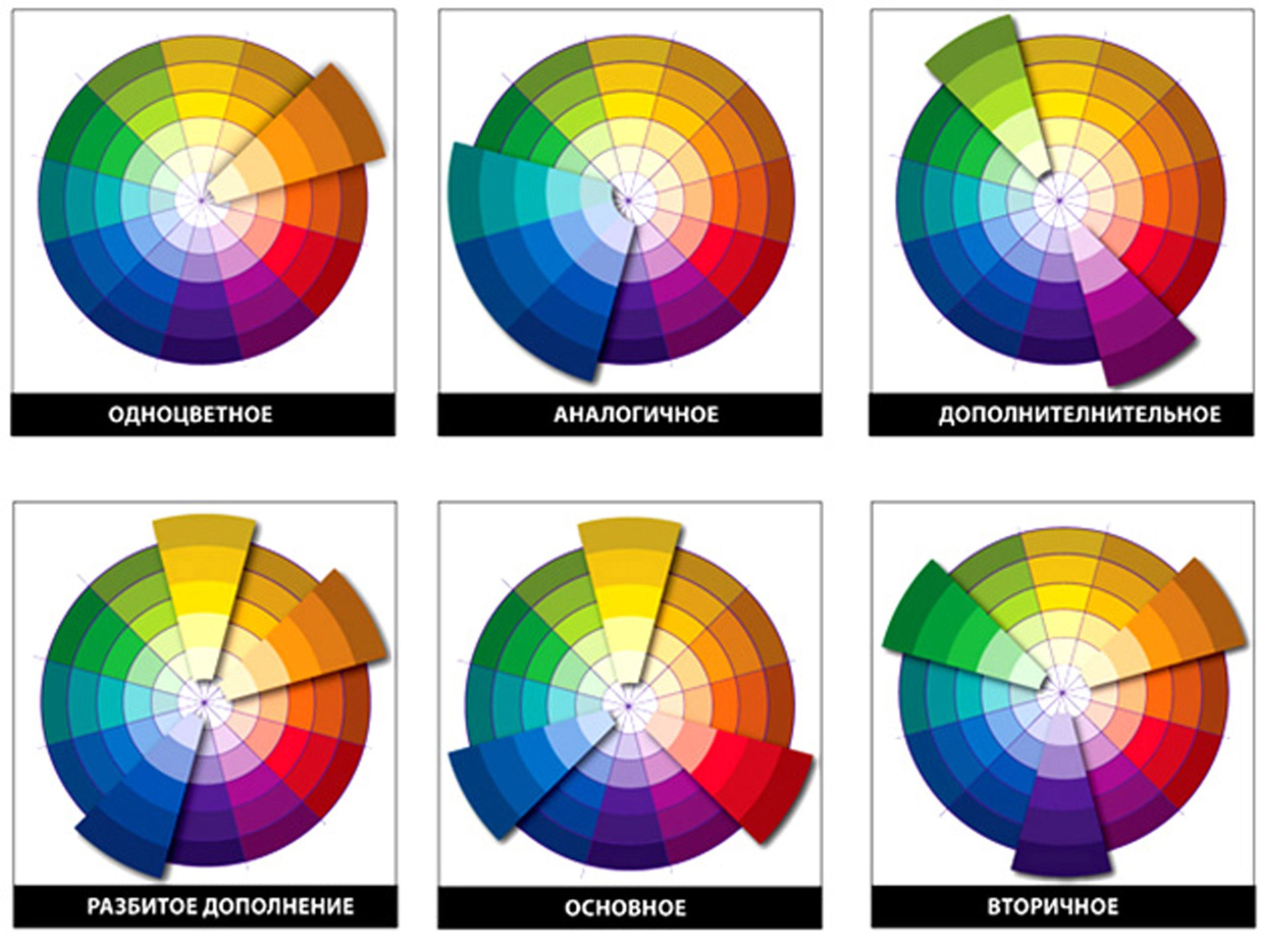
С помощью данного сервиса можно составить цветовой образ, выбирая цвета и их сочетания по цветовому кругу Иттена.
Вращайте цветовой круг с помощью управляющих кнопок под ним или кликом по нужному цвету на круге:
Выберите основной цвет, чтобы увидеть какие цвета и как сочетаются с ним.
Стрелки или углы фигур указывают на цвета, присутствующие в выбранной схеме.
Выберите нужную вам схему цветовых сочетаний. Одежда модели окрасится согласно выбранному вами варианту:
Пробуйте различные сочетания в разных цветовых схемах. Если на первый взгляд данное сочетание не производит достаточно приятного впечатления, попробуйте поэкспериментировать с оттенками, двигая бегунки на панели управления рядом с фото модели. Бегунки изменяют оттенок в некоторых небольших пределах от заданного цвета.
Если количество цветов в данном образе меньше четырёх, то соответственно уменьшится число предложенных вариантов цветовых схем круга.
Снизу от бегунков, стрелками около значков и регулируется яркость и контрастность выбранного кликом элемента. Кликом по самим значкам яркость и контрастность возвращаются в среднее положение
Обратите внимание, что при минимальной насыщенности цвета, влияние бегунков (ОТТЕНКОВ) может быть не заметно, так как сложно увидеть изменение оттенка, когда насыщенность цвета элемента очень мала.
С помощью кнопок «Поменять местами» можно менять распределение цветов в образе.
Инструкция для режима свободного выбора цветов и оттенков
Нажмите кнопку «Выключить цветовой круг», чтобы перейти в этот режим.
Кликом по фото или одной из кнопок с названием цвета выбираем оттенок какого элемента одежды хотим изменять.
С помощью виджета выбора цвета (радужный прямоугольник) регулируем оттенок
Кнопка «Смена модели» — выбрать другую модель (девушку), в другой одежде (будем увеличивать выбор).
Заказать цветовой круг можно на нашем сайте через Каталог товаров, или через быстрый заказ в один клик по кнопке:
..в этом случае оператор запишет все данные по заказу в режиме диалога
Наглядно визуализировать точные цвета с названиями и CMYK-кодами можно при помощи нашего продукта «Цветовой гид».
Поробнее
Опубликовано 14.12.2018 19:55:08
- Мы уже более шести лет торгуем цветовыми кругами с доставкой по всей России, Украине, Казахстану, Беларуси и другим странам мира!
Заказывайте у профессионалов!
- +7 (499) 346 86 64
-
+7 (958) 756 96 64 - info@cvetovoy-krug.
 ru
ru - Пн. — Пт. 10:00 — 20:00
Сб. — Вс. 11:00 — 20:00 - Написать нам
Заказать в России
- Москва
- Санкт-Петербург
- Регион России (любой город)
- Выбрать город (список)
Другие страны
- Украина
- Казахстан
- В Беларуси
- Любая страна мира
Информация
- Главная
- Каталог
- Доставка и оплата
- Контакты
- Система скидок
- Статьи
- Как заказать
Дополнительно
- Отзывы наших клиентов
- Политика Безопасности
- Условия соглашения
- Загрузка файлов
- Карта сайта
Панель пользователя
Регистрация
Забыли пароль?
Забыли логин?
Мы добавили подарок в Вашу корзину, так как набралась достаточная сумма заказа!
К сожалению, нам пришлось удалить подарок из корзины, так как Вы уменьшили сумму заказа.
ColorCombos.com — Блог о цветах — Статьи об использовании цвета
В этом разделе вы найдете статьи об использовании цвета в различных отраслях.
Реклама
Символические цвета Пасхи
Дата: 2023-04-02 09:04:13, Автор: Admin
Пасха, широко отмечаемый праздник, имеет большое значение как в религиозном, так и в культурном аспектах. В то время как религиозное значение Пасхи заключается в воскресении Иисуса Христа, культурный аспект охватывает приход весны и обновление жизни. Центральное место в этих торжествах занимает использование цветов, которые символизируют различные аспекты времени года и самого праздника. В этой статье рассматриваются традиционные пасхальные цвета, их значения и то, как их можно использовать в современных празднованиях, чтобы создать праздничную атмосферу, прославляющую дух Пасхи.
Подробнее
Теги: Пасха, традиционные цвета, символика, значения, желтый, розовый, зеленый, синий, фиолетовый, белый, праздники, украшения для дома, праздничная еда, поделки своими руками, весна, обновление
Раскрытие яркой палитры : Тенденции цвета для Dodge Challenger Scat Pack
Дата: 23. 03.2023 13:03:26, Автор: Админ
03.2023 13:03:26, Автор: Админ
Пакет Dodge Challenger Scat Pack — это не просто автомобиль; это смелое заявление производительности и стиля. Одним из ключевых аспектов, выделяющих этот маслкар, является его гамма выразительных и привлекательных цветов. С каждым годом Dodge Challenger Scat Pack продолжает сохранять свой статус культового американского маслкара с ослепительным выбором модных цветов, которые идеально дополняют его агрессивный, мощный образ. В этой статье мы подробно рассмотрим последние цветовые тенденции, которые делают Dodge Challenger Scat Pack настоящим автомобильным шедевром.
Подробнее
Теги: Dodge Challenger Scat Pack, цветовые тенденции, маслкар, американский мускул, TorRed, Go Mango, Hellraisin, Frostbite, Sinamon Stick, автомобильный, дизайн автомобиля, производительность
День Святого Патрика: изучение Легенда о счастливом зеленом цвете
Дата: 2023-03-16 17:03:40, Автор: Admin
Каждый год 17 марта миллионы людей по всему миру отмечают День Святого Патрика, культурный и религиозный праздник, посвященный святому Патрику. , покровитель Ирландии. Хотя этот день первоначально отмечался в честь смерти святого, он превратился в оживленный праздник ирландской культуры, отмеченный парадами, традиционной музыкой и, конечно же, зеленым цветом. Но действительно ли зеленый счастливый цвет? В этой статье мы рассмотрим историю Дня Святого Патрика, значение зеленого цвета и концепцию удачи в ирландском фольклоре.
, покровитель Ирландии. Хотя этот день первоначально отмечался в честь смерти святого, он превратился в оживленный праздник ирландской культуры, отмеченный парадами, традиционной музыкой и, конечно же, зеленым цветом. Но действительно ли зеленый счастливый цвет? В этой статье мы рассмотрим историю Дня Святого Патрика, значение зеленого цвета и концепцию удачи в ирландском фольклоре.
Подробнее
Теги: День святого Патрика, зеленый, удача, ирландский, фольклор, трилистник, лепреконы, четырехлистный клевер, Ирландия, ирландская культура, праздники, традиции, история, парад, костюмы, Святой Патрик, кельтский
Революция в дизайне веб-сайтов: сила искусственного интеллекта в создании визуально потрясающих схем
Дата: 2023-03-15 22:03:09, Автор: Admin
ИИ добился значительных успехов в различных областях, включая дизайн веб-сайтов. Одним из наиболее значительных применений ИИ в дизайне веб-сайтов является создание цветовых схем. Веб-сайты, которые визуально привлекательны и имеют сплоченную цветовую схему, с большей вероятностью привлекут и удержат внимание посетителей. Благодаря ИИ создание цветовых схем никогда не было проще, точнее и эффективнее.
Благодаря ИИ создание цветовых схем никогда не было проще, точнее и эффективнее.
Когда дело доходит до дизайна веб-сайта, выбор правильных цветов может улучшить или испортить впечатление пользователя. Если цвета слишком тусклые, слишком яркие или слишком контрастные, это может затруднить чтение и навигацию по сайту. ИИ может помочь дизайнерам создавать визуально потрясающие веб-сайты, выбирая правильную цветовую палитру, которая соответствует их бренду и видению.
Подробнее
Теги: AI, дизайн веб-сайта, цветовые схемы, теория цвета, цветовые палитры, визуально привлекательный, взаимодействие с пользователем, Coolors, Adobe Color, генератор цветовых палитр Canva, эффективный, точный, экономящий время, объективный, бренд видение, тренды, шаблоны, комбинации, алгоритм, плотность ключевых слов, SEO.
Психология цвета в маркетинге в социальных сетях: используйте силу визуальных эффектов
Дата: 2019-06-09 22:06:04, Автор: Admin
Продвижение вашего бренда с помощью визуальных средств в социальных сетях — это больше, чем просто обмен правильным текстом или фотографиями. Цвет — ценный инструмент в вашем личном наборе инструментов брендинга, потому что он оказывает влияние. Именно поэтому психология цвета стала одним из самых интересных и противоречивых аспектов маркетинга.
Цвет — ценный инструмент в вашем личном наборе инструментов брендинга, потому что он оказывает влияние. Именно поэтому психология цвета стала одним из самых интересных и противоречивых аспектов маркетинга.
Почему визуальные эффекты доминируют в социальных сетях?
Визуальный контент похож на музыку, потому что всего за мгновение он соединяет аудиторию с моментом, сообщением или опытом. И точно так же, как песня, которая застревает у вас в голове, визуальные эффекты прилипают и остаются надолго после первого взаимодействия с глазами зрителя. Бренды и маркетологи поначалу отвлекаются на привлекательность высокой посещаемости Facebook. Однако получение большего опыта в социальных сетях заставляет их сосредоточиться на более визуально привлекательных платформах.
Подробнее
Теги: психология цвета, маркетинг в социальных сетях, визуальные эффекты, брендинг, эмоциональное воздействие, создание контента, фирменный стиль, визуальный контент, цвета и эмоции, цветовая стратегия
Следующий
7 лучших онлайн-генераторов цветовых палитр
Независимо от того, выбираете ли вы яркий, приглушенный или насыщенный цвет, цветовая палитра, которую вы выбираете для своего веб-сайта или приложения, не только делает интерфейс визуально приятным, но и передает всю индивидуальность вашего бренда. Когда на карту поставлено так много, создание идеальной цветовой комбинации часто может привести дизайнеров в кроличью нору, одержимую насыщенностью, яркостью и оттенком. Чтобы облегчить нагрузку, многие дизайнеры обращаются к онлайн-генератору цветовой палитры, чтобы определить, какие цвета соответствуют их бренду и видению.
Когда на карту поставлено так много, создание идеальной цветовой комбинации часто может привести дизайнеров в кроличью нору, одержимую насыщенностью, яркостью и оттенком. Чтобы облегчить нагрузку, многие дизайнеры обращаются к онлайн-генератору цветовой палитры, чтобы определить, какие цвета соответствуют их бренду и видению.
Впервые в мире цветовых палитр? Мы собрали семь онлайн-генераторов цветовых палитр, которые должен иметь на своем радаре каждый новичок в дизайне пользовательского интерфейса.
Вот генераторы цветовых палитр, которые мы рассмотрим:
- Coolors
- Adobe Color CC
- Color Hunt
- Color Space
- Paletton
- Khroma 9 0079
- Цветовой инструмент Material Design
- Заключительные мысли
Давайте нырнуть в!
1. Охладители
Начав этот список с фаворита всей отрасли, Coolors стал популярным благодаря своей простоте и растущей библиотеке цветовых палитр для iOS и Android. Благодаря интуитивно понятному интерфейсу перетаскивания Coolors является полезным ресурсом для начинающих. Вы можете отредактировать свои цвета, изменить их порядок и развернуть их, чтобы отобразить выбор альтернатив. Одним нажатием пробела генератор автоматически сгенерирует варианты для других цветов. После того, как вы создали палитру, которой вы довольны, вы можете либо скопировать шестнадцатеричные коды цветов, либо экспортировать палитру в формате URL/PNG.
Благодаря интуитивно понятному интерфейсу перетаскивания Coolors является полезным ресурсом для начинающих. Вы можете отредактировать свои цвета, изменить их порядок и развернуть их, чтобы отобразить выбор альтернатив. Одним нажатием пробела генератор автоматически сгенерирует варианты для других цветов. После того, как вы создали палитру, которой вы довольны, вы можете либо скопировать шестнадцатеричные коды цветов, либо экспортировать палитру в формате URL/PNG.
2. Adobe Color CC
В Adobe Color есть все необходимое для создания потрясающей палитры или гармонии из любого базового цвета. Adobe Color намного более всеобъемлющий, чем некоторые другие генераторы цветовых палитр в этом списке, поэтому не делайте его своим хлебом насущным, если вам нужно что-то быстрое и простое. Раздел «Исследование» приложений позволяет дизайнерам просматривать различные цветовые палитры, созданные пользователями, в случайном порядке или в порядке популярности. Если у вас есть учетная запись Adobe, все, что вам нужно сделать, это войти в систему и сохранить созданные палитры для дальнейшего использования или поделиться ими с другими пользователями.
3. Color Hunt
Предлагая тысячи модных цветовых палитр, отобранных вручную, Color Hunt — это бесплатная платформа, цель которой — воспеть красоту цвета. На платформе дизайнеры могут сохранять свои любимые палитры, управлять своей личной коллекцией и иметь быстрый доступ для копирования цветовых кодов. У Color Hunt есть даже расширение для Chrome. Что не любить?
4. Цветовое пространство
Уже придумали базовый цвет, но не знаете, как построить вокруг него цветовую палитру? Перейдите в Цветовое пространство. После того, как вы ввели выбранный оттенок, используя его значения RGB или шестнадцатеричный код, нажмите «Создать», и веб-сайт мгновенно создаст более чем большое количество цветовых комбинаций, соответствующих выбранному вами цвету. Это действительно настолько просто!
5. Paletton
Paletton предлагает множество вариантов настройки, которые помогут вам создать великолепную цветовую палитру. Вы можете либо выбрать предустановленные параметры, либо создать уникальную цветовую палитру с нуля. Вы можете настроить свою палитру с помощью двадцати четырех предустановленных эффектов, включая яркую пастель и темный неон. С помощью Paletton вы можете экспортировать свою палитру в несколько различных форматов, включая код CSS и образец цвета PNG.
Вы можете настроить свою палитру с помощью двадцати четырех предустановленных эффектов, включая яркую пастель и темный неон. С помощью Paletton вы можете экспортировать свою палитру в несколько различных форматов, включая код CSS и образец цвета PNG.
6. Хрома
Чувствуете себя перегруженным предстоящей задачей и не знаете, с чего начать? Khroma — это цветовая палитра для вас. При открытии сайта вам будет предложено выбрать 50 любимых цветов из предложенных вариантов. Как только алгоритм Khroma поймет ваши цветовые предпочтения, он сгенерирует, казалось бы, бесконечный набор цветовых комбинаций на пяти различных дисплеях: шрифт на цветном фоне, цветные блоки, градиент, двухцветные фотографии и, наконец, четырехцветные палитры. Это отличный способ начать совершенствовать свой личный стиль.
Материальный дизайн, разработанный Google, представляет собой систему, которая стремится продвигать стандартный, целостный внешний вид на всех цифровых платформах. Color Tool — это всего лишь одна из потрясающе богатой базы данных информации и инструментов, которые предоставляет Google Material Design. Это позволяет вам проверить, как ваша цветовая палитра может выглядеть как часть реального пользовательского интерфейса.
Color Tool — это всего лишь одна из потрясающе богатой базы данных информации и инструментов, которые предоставляет Google Material Design. Это позволяет вам проверить, как ваша цветовая палитра может выглядеть как часть реального пользовательского интерфейса.
Придерживаясь только двух цветов (основной и вторичный), цветовая палитра отображается в виде базовых каркасов, что позволяет вам оценить, как они впоследствии будут сочетаться в вашем дизайне. Если этого недостаточно, этот умный инструмент также запускает тест на доступность, чтобы вы могли определить, удобочитаема ли ваша цветовая палитра.
8. Заключительные мысли
Вот и все; семь онлайн-генераторов цветовых палитр, которые помогут вам создать идеальную цветовую палитру для вашего веб-сайта.
Чтобы узнать больше о цветовых палитрах, ознакомьтесь со следующими статьями в блоге:
- Как выбрать потрясающую цветовую палитру для своего веб-сайта за 9 практических шагов
- Руководство по цветам: введение в теорию цвета и цветовые палитры
- 5 тенденций дизайна пользовательского интерфейса, на которые стоит обратить внимание в 2020 году
Что делать сейчас
Получите практическое введение в дизайн пользовательского интерфейса и создайте свой первый экран приложения с помощью бесплатного краткого курса по дизайну пользовательского интерфейса.


 ru
ru