Согласованные цвета: использование в описании объекта закупки формулировки «цвет по согласованию с заказчиком» является неправомерным (Закон № 44-ФЗ о контрактной системе)
Указание согласованных цветов в нескольких фигурных диаграммах в отчете с разбивкой на страницы — Microsoft Report Builder & Power BI Report Builder
Twitter
LinkedIn
Facebook
Адрес электронной почты
-
Статья -
-
Применимо к: Microsoft Report Builder (SSRS) Power BI Report Builder конструктор отчетов в SQL Server Data Tools
На нефигурных диаграммах в отчете с разбивкой на страницы построитель отчетов выбирает новый цвет из палитры, связанной с индексом рядов в диаграмме. Например, первый ряд в диаграмме сопоставлен с первым цветом палитры. Однако в фигурных диаграммах используется другой принцип. В фигурных диаграммах каждый цвет палитры сопоставлен с точкой данных в наборе данных. Так, точка данных 1 сопоставлен с первым цветом палитры, точка данных 2 — со вторым цветом палитры и т. д.
Например, первый ряд в диаграмме сопоставлен с первым цветом палитры. Однако в фигурных диаграммах используется другой принцип. В фигурных диаграммах каждый цвет палитры сопоставлен с точкой данных в наборе данных. Так, точка данных 1 сопоставлен с первым цветом палитры, точка данных 2 — со вторым цветом палитры и т. д.
Если точка данных не имеет значения, она опускается из изображения на фигурной диаграмме. Это означает, что точка данных не включается в число окрашиваемых. Так, если точка 2 имеет значение «ноль», точка 1 будет соответствовать первому цвету палитры, а точка 3 — второму цвету палитры. Такой подход полезен, поскольку пустые точки набора данных круговой диаграммы не обязательно используют палитру цветов, когда нет необходимости рисования пустой точки.
В качестве побочного эффекта при отображении в отчете нескольких круговых диаграмм расположенные в этих диаграммах точки данных одной и той же категории группирования могут отображаться различными цветами. Для решения этой проблемы необходимо определять индивидуальные цвета, соответствующие группе категорий, а не индивидуальным значениям данных. Способ определения зависит от того, представляет ли собой фигурная диаграмма sparkline-график в таблице или матрице или она непосредственно находится в отчете.
Способ определения зависит от того, представляет ли собой фигурная диаграмма sparkline-график в таблице или матрице или она непосредственно находится в отчете.
Условные обозначения связаны с рядом, поэтому любой цвет, заданный пользователем для ряда, будет автоматически отображаться в условных обозначениях.
Примечание
Создать и изменить определение для отчета на страницу (RDL-файл) можно с помощью построителя отчетов (Майкрософт), построителя отчетов Power BI и конструктора отчетов в SQL Server Data Tools.
Указание согласованных цветов для нескольких фигурных диаграмм в виде спарклайн-графиков в таблице или матрице
Щелкните диаграмму, чтобы отобразить панель «Данные диаграммы».
Щелкните правой кнопкой мыши в области Группы категорий и выберите пункт Свойства группы категорий.
На вкладке «Общие» в окне Синхронизация групп в выберите название категории, которую вы хотите синхронизовать по цвету, и нажмите кнопку ОК.

Указание согласованных цветов в нескольких фигурных диаграммах
Щелкните правой кнопкой мыши область за пределами текста отчета и выберите пункт Свойства отчета.
В текстовом поле Кодвведите следующий код.
Private colorPalette As String() = {"Color1", "Color2", "Color3"} Private count As Integer = 0 Private mapping As New System.Collections.Hashtable() Public Function GetColor(ByVal groupingValue As String) As String If mapping.ContainsKey(groupingValue) Then Return mapping(groupingValue) End If Dim c As String = colorPalette(count Mod colorPalette.Length) count = count + 1 mapping.Add(groupingValue, c) Return c End FunctionПримечание
Строки «Color1» пользователю следует заменять собственными цветами. Можно использовать именованные цвета, например, «Красный», или представляющие тот или иной цвет шестиразрядные шестнадцатеричные значения, такие, как «#FFFFFF» для черного.
 Если определено более трех цветов, нужно расширить массив цветов, чтобы число цветов в массиве соответствовало числу точек в фигурной диаграмме. Можно добавлять новые цвета к массиву, составив список строковых значений с разделителями-запятыми, содержащий именованные цвета или шестнадцатеричные представления цветов.
Если определено более трех цветов, нужно расширить массив цветов, чтобы число цветов в массиве соответствовало числу точек в фигурной диаграмме. Можно добавлять новые цвета к массиву, составив список строковых значений с разделителями-запятыми, содержащий именованные цвета или шестнадцатеричные представления цветов.Щелкните ОК.
Щелкните правой кнопкой мыши фигурную диаграмму и выберите пункт Свойства ряда.
В меню Заливканажмите кнопку Выражение (fx) и измените выражение для свойства Цвет .
Введите следующее выражение, где «MyCategoryField» ― это поле, отображаемое в области Группы Категорий (Category Groups) :
=Code.GetColor(Fields!MyCategoryField)
См. также:
Форматирование цветов для рядов на диаграмме (построитель отчетов и службы SSRS)
Добавление в диаграмму стилей рельефа, приподнятости и текстуры (построитель отчетов и службы SSRS)
Задание цветов диаграммы с помощью палитры (построитель отчетов и службы SSRS)
Добавление пустых точек на диаграмму (построитель отчетов и службы SSRS)
Фигурные диаграммы (построитель отчетов и службы SSRS)
Связывание нескольких областей данных с одним набором данных (построитель отчетов и службы SSRS)
Вложенные области данных (построитель отчетов и службы SSRS)
Спарклайны и гистограммы (построитель отчетов и службы SSRS)
Как добиться согласованной цветопередачи? | BenQ Russia
Концепция управления цветом
Рис. 1: Единообразная цветопередача на разных устройствах и носителях.
1: Единообразная цветопередача на разных устройствах и носителях.
Рис. 2-1: Цветовой охват в двухмерной системе.
Рис. 2-2: Цветовой охват в трехмерной системе.
Обычно цветовой охват определяется двухмерным графиком (см. Рис. 2(а)). Область в форме подковы включает все цвета, которые способен воспринять человеческий глаз, а ограниченный участок внутри подковы соответствует цветам, которые может воспроизвести то или иное устройство или система. Однако на самом деле, описание цвета предусматривает использование трех координат XYZ и, соответственно, трехмерной системы. Полноценный цветовой охват можно изобразить только в трех измерениях, как, например, на Рис. 2(b). Но поскольку рисовать в трехмерной системе координат достаточно сложно — даже имея под рукой новейшие компьютерные технологии — двухмерный график цветового охвата по-прежнему не теряет своей популярности. К сожалению, при таком ограниченном представлении всего в двух измерениях не учитывается светлота цвета. Таким образом, если в одной точке отображаются сразу два цвета, это не обязательно будет один и тот же цвет: возможно, речь идет об одном и том же оттенке, но в двух вариантах — более светлом и более темном.
Одинаковая цветопередача на двух устройствах возможна только в том случае, если их цветовые охваты подвергаются тщательному и точному преобразованию. Невыполнение этого условия может привести к ситуации, изображенной на Рис. 3, которая очень часто имеет место в случае, если специалисты пренебрегают использованием инструментов для управления цветом. Существует множество алгоритмов для преобразования цветовых охватов, но здесь мы не будем углубляться в данную тему. Мы лишь рассмотрим концепцию управления цветом и общее описание технологического процесса. Наиболее важно, с помощью какого инструмента осуществляется управление цветом.
Цветопередача без использования технологий управления цветом
Рис. 3: Пример «неуправляемых» цветов.
Чтобы согласовать два цветовых охвата (или устройства), просто запустите между ними процесс преобразования, и все. Но что если устройств не два, а больше? Конечно, мы можем инициировать свой процесс преобразования для каждой пары устройств, но это обязательно приведет к неразберихе, как, например, наглядно проиллюстрировано на Рис. 4. Гораздо проще, если каждое устройство сможет переключаться со своего цветового пространства на стандартное и обратно (Рис. 5). В этом случае, мы сможем переносить изображение с одного устройства на любые другие с использованием всего лишь одной пары преобразований.
4. Гораздо проще, если каждое устройство сможет переключаться со своего цветового пространства на стандартное и обратно (Рис. 5). В этом случае, мы сможем переносить изображение с одного устройства на любые другие с использованием всего лишь одной пары преобразований.
Преобразование в зависимости от типа устройства
Рис. 4: Преобразование в зависимости от типа устройства
Рис. 5: Преобразование независимо от типа устройства
Но как должно выглядеть стандартное цветовое пространство? И кто должен устанавливать к нему требования? Решением данного вопроса занялся Международный консорциум по цвету (ICC). Эта организация была образована в 1993 г. при участии восьми компаний — лидеров отрасли. Цель ICC состояла в разработке, продвижении и поощрении стандартизации и последующего развития архитектуры и компонентов открытой независимой кросс-платформенной системы управления цветом. Так появилась спецификация ICC-профиля. ICC-профиль — ключ к управлению цветом на базе технологий с открытым исходным кодом. В нем содержится информация, касающаяся характеристик устройства, а также двунаправленного преобразования цветового охвата устройства в стандартное цветовое пространство. Применительно к преобразованию цвета на базе ICC-профиля такое стандартное пространство называется пространством связи профиля (PCS). Преобразование цвета на базе ICC-профилей наглядно представлено на Рис. 6.
В нем содержится информация, касающаяся характеристик устройства, а также двунаправленного преобразования цветового охвата устройства в стандартное цветовое пространство. Применительно к преобразованию цвета на базе ICC-профиля такое стандартное пространство называется пространством связи профиля (PCS). Преобразование цвета на базе ICC-профилей наглядно представлено на Рис. 6.
Технологический процесс преобразования на базе ICC-профилей
Рис. 6: Преобразование цвета на базе ICC-профилей
Но как преобразование цветов на базе ICC-профилей можно использовать на практике? Рассмотрим пример на Рис. 7. При считывании с помощью сканера цвет определяется «координатами» (R, G, B) = (42, 82, 171). Если данный цвет необходимо напечатать именно таким, каким он был отсканирован, то, согласно технологии, в первую очередь, осуществляется его преобразование в пространство связи профиля путем перевода в (L *, a *, b *) = (61, 11, 43) на базе ICC-профиля сканера. Затем с помощью ICC-профиля принтера координаты (L *, a *, b *) = (61, 11, 43) преобразуются в (C, M, Y, K) = (57, 20, 0, 0) для принтера. Если сравнить (R, G, B) = (42, 82, 171) сканера и (c, M, Y, K) = (57, 20, 0, 0) принтера, станет ясно, что данные цвета практически не отличаются друг от друга. Так, в целом, выглядит технологический процесс преобразования цвета на базе ICC-профилей.
Если сравнить (R, G, B) = (42, 82, 171) сканера и (c, M, Y, K) = (57, 20, 0, 0) принтера, станет ясно, что данные цвета практически не отличаются друг от друга. Так, в целом, выглядит технологический процесс преобразования цвета на базе ICC-профилей.
Технологический процесс преобразования на базе ICC-профилей
Рис. 7: Пример технологического процесса преобразования на базе ICC-профилей
В этой статье мы рассмотрели концепцию управления цветом и ее применение для обеспечения согласованной цветопередачи при использовании нескольких устройств. Мы также говорили о цветовом охвате и о том, как настроить цветовые преобразования между двумя или более устройствами. Наконец, мы узнали о том, что такое ICC-профили и как они применяются на практике. В нашей следующей статье мы поговорим о том, кому следует взять на вооружение использование цветовых преобразований на базе ICC-профилей и как должен происходить этот процесс в целом.
Как согласовать цвета | Блог Cushion Source
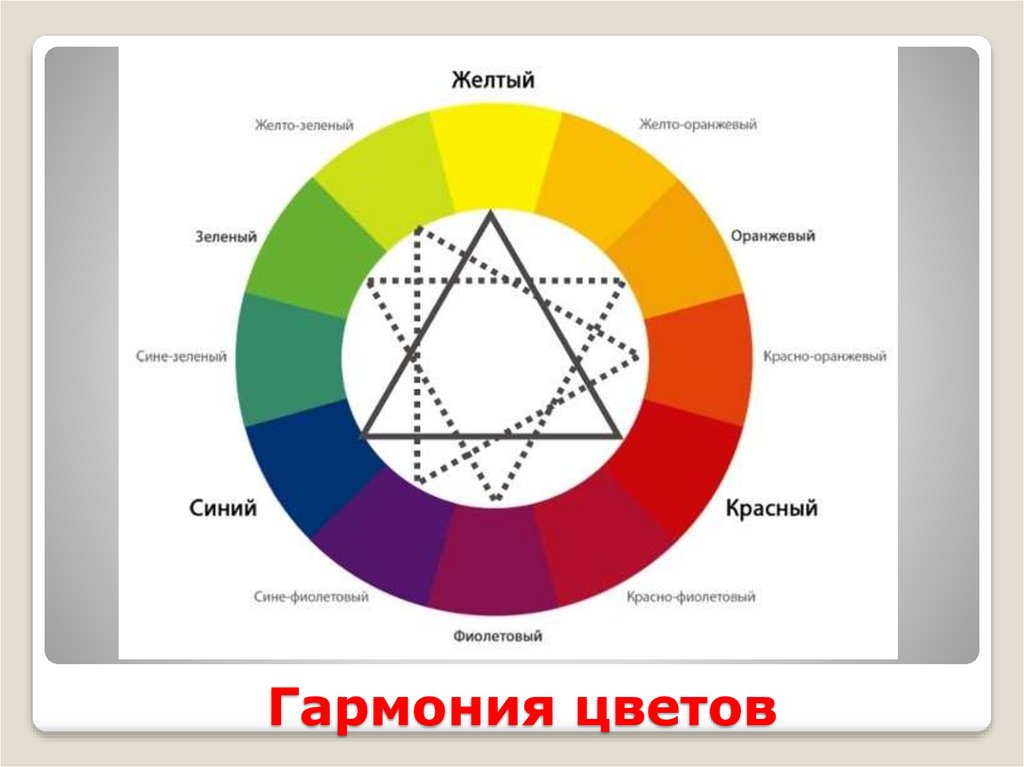
Согласование цветов и рисунков с помощью цветового круга
Может быть сложно понять, с чего начать при выборе цветов для новых тканей. Чтобы облегчить себе задачу, вы можете использовать цветовой круг, который является фантастическим ресурсом, который можно использовать, пытаясь решить, какие цвета сочетаются и насколько хорошо узоры дополняют друг друга. Не бойтесь пробовать разные цвета! Многие великолепные дома сочетают в себе несколько цветовых оттенков и узоров, чтобы создать потрясающие комнаты, не кажущиеся беспорядочными и дезорганизованными. Они достигают такого внешнего вида, следя за тем, чтобы их выбор цветов соответствовал цветовому кругу. С Ткани Sunbrella , Cushion Source может продемонстрировать, как сочетать цвета для вашего дома.
Чтобы облегчить себе задачу, вы можете использовать цветовой круг, который является фантастическим ресурсом, который можно использовать, пытаясь решить, какие цвета сочетаются и насколько хорошо узоры дополняют друг друга. Не бойтесь пробовать разные цвета! Многие великолепные дома сочетают в себе несколько цветовых оттенков и узоров, чтобы создать потрясающие комнаты, не кажущиеся беспорядочными и дезорганизованными. Они достигают такого внешнего вида, следя за тем, чтобы их выбор цветов соответствовал цветовому кругу. С Ткани Sunbrella , Cushion Source может продемонстрировать, как сочетать цвета для вашего дома.
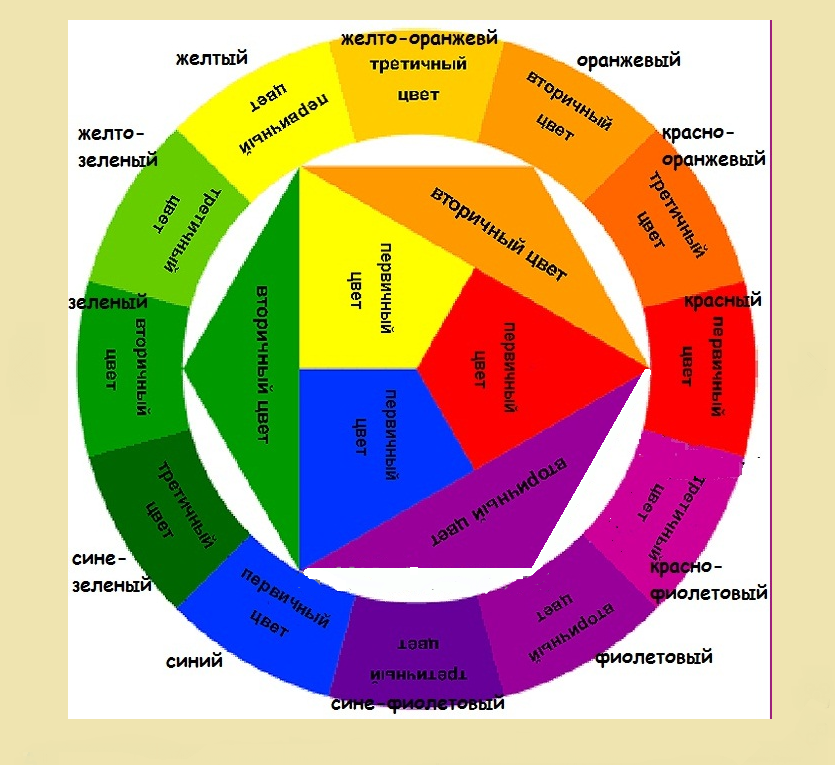
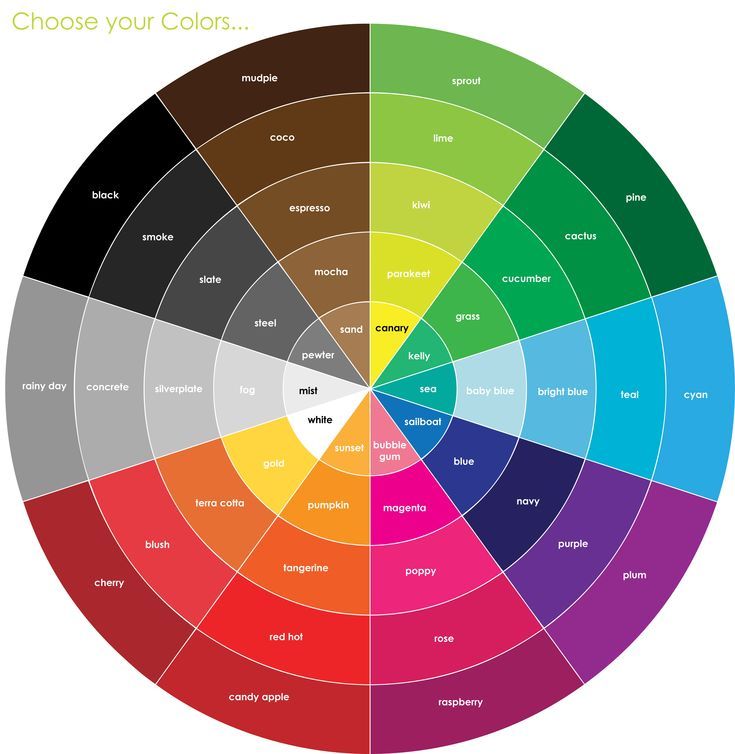
Основной цветовой круг
Ваш ОСНОВНЫЕ ЦВЕТА состоит из синего, желтого и красного цветов. Когда вы комбинируете свои основные оттенки, вы создаете ВТОРИЧНЫХ цветов: зеленый, оранжевый и фиолетовый. Наконец, смешивание основных цветов со вторичными создаст ТРЕТИЧНЫХ цветов.
Просмотрите множество цветов ткани и рисунков
Согласование цветов
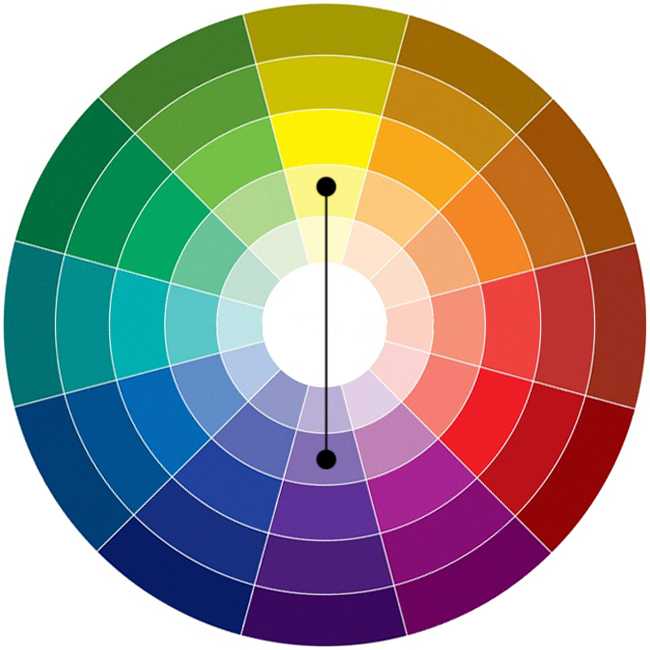
Начните с выбора цвета, который вам нравится. После того, как вы его выбрали, вам будет легче просматривать цветовые комбинации и выбирать подходящие цвета. Например, рассмотрим синий цвет. На цветовом круге оранжевый находится прямо напротив синего, поэтому эти оттенки дополняют друг друга. Пока вы остаетесь в рамках этих двух цветов, вы можете экспериментировать с различными оттенками, пока не добьетесь желаемого результата. Вы также можете остаться в той же цветовой гамме, которая называется это называется МОНОХРАМИЧЕСКИЙ , чтобы создать желаемый образ.
После того, как вы его выбрали, вам будет легче просматривать цветовые комбинации и выбирать подходящие цвета. Например, рассмотрим синий цвет. На цветовом круге оранжевый находится прямо напротив синего, поэтому эти оттенки дополняют друг друга. Пока вы остаетесь в рамках этих двух цветов, вы можете экспериментировать с различными оттенками, пока не добьетесь желаемого результата. Вы также можете остаться в той же цветовой гамме, которая называется это называется МОНОХРАМИЧЕСКИЙ , чтобы создать желаемый образ.
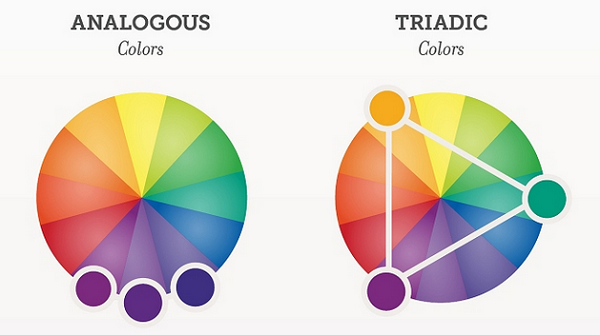
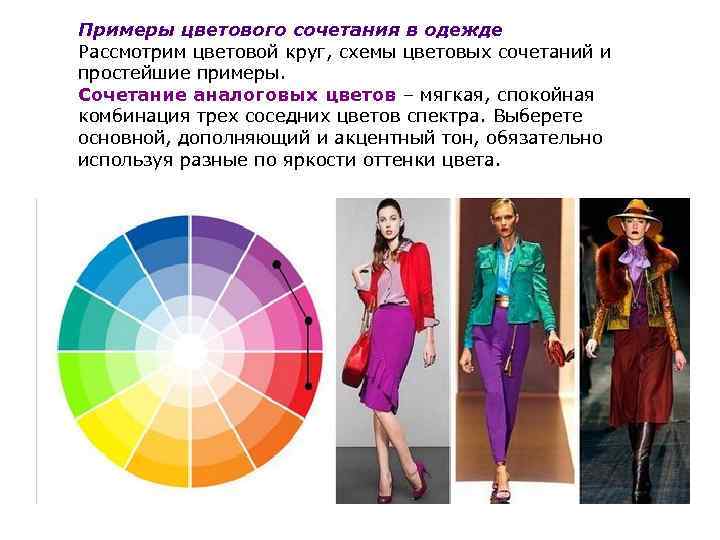
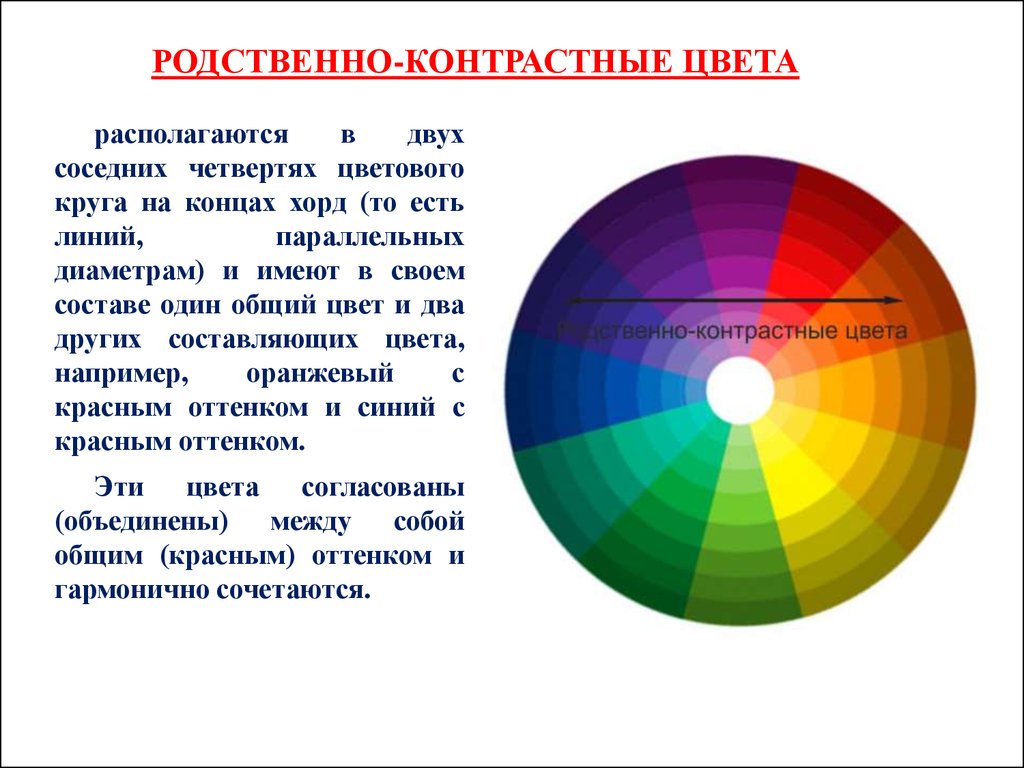
Для создания многоцветного узора можно использовать цвета, расположенные рядом друг с другом на цветовом круге под названием АНАЛОГОВ . Эти оттенки имеют однотонные оттенки, которые создают приятный внешний вид.
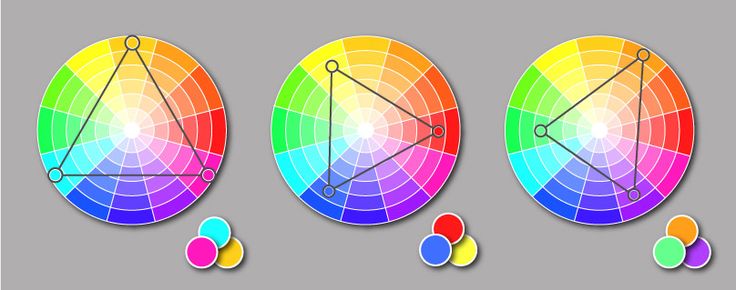
Сплит-дополнение
Сплит-дополнение цветов — это один шаг от аналогов комплементов. Его сила в малоконтрастном отображении аналогичных цветов с добавлением противоположного цвета.
Рассмотрим оттенок True Blue в сочетании с любым из двух оттенков, Tangerine и Buttercup, расположенных рядом с его противоположным цветом, Melon. Это разделенные комплементарные цвета.
Это разделенные комплементарные цвета.
Комбинирование цветов
В дополнение к этому рисунку Пергамент или холст Тик Дорсет Осень. Самое лучшее в нейтральных тонах — это множество доступных рисунков и цветовых комбинаций.
В качестве другого примера рассмотрим различные цветовые комбинации, доступные для использования с Bravada Limelite. Если вам нужен низкоконтрастный вид, попробуйте Air Blue с Parrot для более высокой контрастности. Вы также можете использовать Tangerine или Buttercup для яркого цвета, так как эти оттенки не так узнаваемы в основной ткани.
Узоры на узорах
При комбинировании узоров лучше всего выбирать крупный узор с нежными оттенками и более мелкий узор с яркими оттенками. Если вы чувствуете, что эти узоры подавляют друг друга, вы также можете добавить однотонную ткань того же цвета, что и на обеих тканях. Если вы чувствуете, что узор слишком громкий, чтобы его можно было комбинировать с другим узором, просто сопоставьте его с двумя однотонными цветами.
Советы по подбору цвета, основанные на научных данных
Шаттерсток
Несмотря на то, что мы изучаем наши цвета в начальной школе, искусство координации цветов все еще сложно.
Но умение правильно сочетать цвета может помочь вам преобразить свой дом, гардероб и творческие проекты.
Мы поговорили с двумя экспертами по цвету: Джилл Мортон, психологом цвета и экспертом по айдентике, которая читает лекции в Гавайской школе архитектуры, и стилистом и декоратором Марией Киллам, автором книги «Как выбрать цвета краски: все в полутонах». .»
«Все в нашей жизни имеет цвет, а цвет посылает сообщение», — говорит Мортон Tech Insider. «Это имеет смысл».
«Это имеет смысл».
Возьмем фармацевтическую промышленность. Все, от маркетинговых материалов до цветов лекарства, важно для стимулирования продаж.
«Подумай о таблетках, — говорит Мортон. «Если вы собираетесь принять таблетку, чтобы успокоиться, и это огненно-ярко-красная таблетка, эта презентация, скорее всего, не заставит вас чувствовать себя спокойно».
Частично это связано с цветовым кругом. Вы, наверное, видели один из них раньше. Первая круговая цветовая диаграмма была фактически разработана сэром Исааком Ньютоном в 1666 году после того, как он обнаружил, что солнечный свет содержит все цвета радуги в своих экспериментах с призмами.
Предоставлено Джилл Мортон
Он пришел к выводу, что красный, желтый и синий были основными цветами, из которых произошли все остальные цвета, и создал «цветовой круг», чтобы доказать это. Хотя он был не совсем прав, это побудило многих художников и ученых — от французского химика Мишеля Эжена Шеврёля до художника Альбера Генри Манселла — создать собственные колеса и заняться исследованиями в области теории цвета.
Хотя он был не совсем прав, это побудило многих художников и ученых — от французского химика Мишеля Эжена Шеврёля до художника Альбера Генри Манселла — создать собственные колеса и заняться исследованиями в области теории цвета.
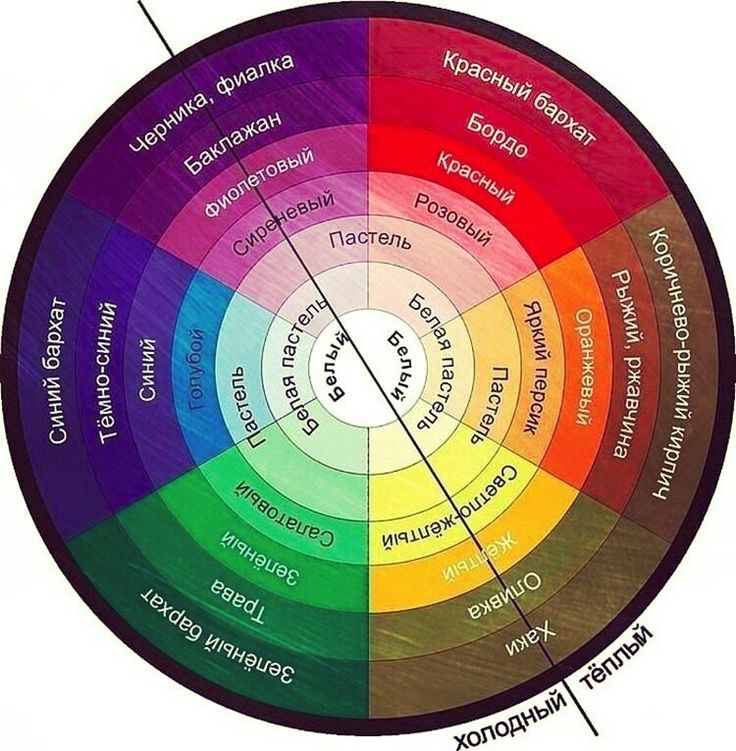
Наш современный цветовой круг можно разделить на «холодные» и «теплые» цвета. Холодные цвета обычно представлены зеленым, синим и фиолетовым, а теплые цвета — красным, оранжевым и желтым. Прохладные цвета ассоциируются с профессионализмом и чувством спокойствия, в то время как теплые цвета говорят об энергии, страсти и изобилии.
Цветовой круг делится на три категории. Есть основные цвета: желтый, красный и синий.
Затем у вас есть вторичные цвета, комбинация двух основных цветов: оранжевого (желтого и красного), фиолетового (синего и красного) и зеленого (синего и желтого).
Третья категория состоит из третичных цветов, которые представляют собой комбинацию основного и вторичного цветов. Вот где вы найдете желто-зеленый или красновато-фиолетовый.
Предоставлено Джилл Мортон
Это основные оттенки или родительские цвета. Вы также можете добавить к этим цветам белый, серый или черный – это называется оттенком, тоном или оттенком соответственно.
«Более темные цвета, такие как темно-синий, темно-зеленый, более профессиональные или более спокойные, не обязательно успокаивающие. Это серьезные цвета», – говорит Мортон. «Затем есть более чистые цвета — ярко-зеленый, ярко-красный, ярко-синий — которые обладают большей энергией и большей силой. Далее следуют более светлые цвета или «оттенки», такие как бледно-розовый и бледно-голубой. цвет их родителей».
Как сочетать цвета?
Цветовая гармония заключается в том, как лучше сочетать первичные, вторичные и третичные цвета.
«Гармония заключается в том, что определенные цветовые сочетания приятнее для глаз, — говорит Мортон. «Если цветов слишком много, это просто хаос. Это слишком тревожно, независимо от того, нравится вам этот цвет или нет. Любители используют слишком много цветов».
Она говорит, что есть три основных способа сочетания цветов, которые может освоить любой новичок: Черно-белый плюс любой цвет; три соседних цвета на цветовом круге, также известные как гармоничные цвета; и два противоположных цвета на цветовом круге или дополнительные цвета.
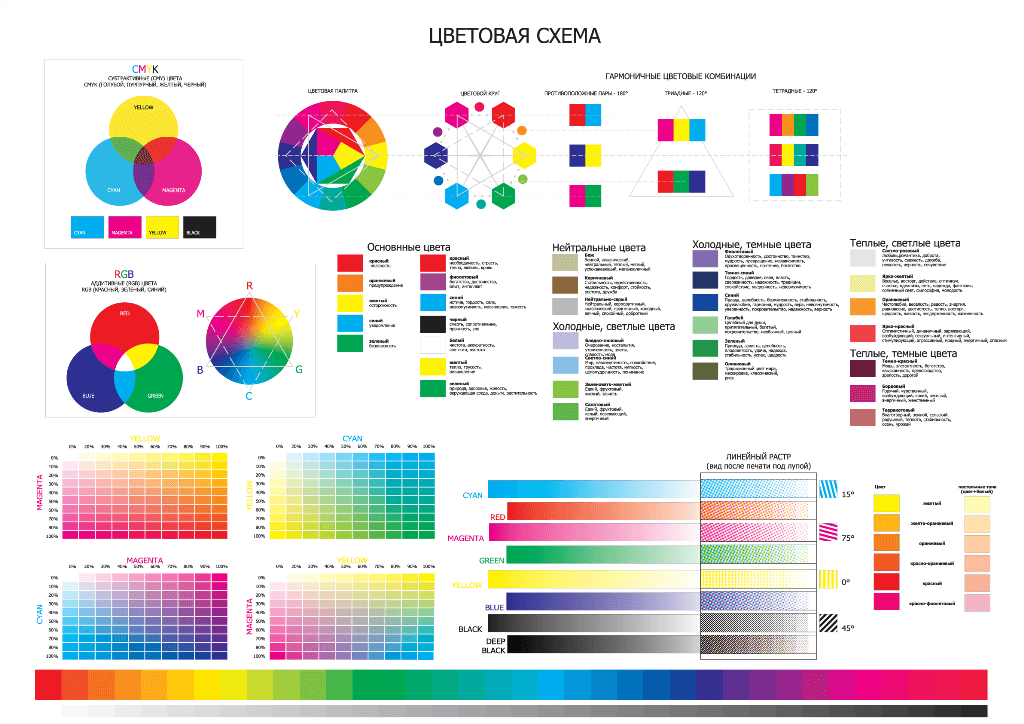
Вы также можете усложнить цветовые комбинации, такие как триадные и сплит-комплементарные. Вот полезный рисунок из инфографики KISSmetrics:
.
KISSMetrics
Цель, как объясняет Киллам, состоит в том, чтобы ваши цвета хорошо сочетались друг с другом и были приятны для глаз. Это также означает, что базовые цвета должны быть такими же приглушенными или яркими.
Это также означает, что базовые цвета должны быть такими же приглушенными или яркими.
«Именно здесь люди ошибаются больше всего», — добавляет она. «Они смешивают нейтральные цвета с разными оттенками или грязные и чистые цвета вместе».
Вместо этого обычно рекомендуется хранить грязные цвета — цвета с серым или приглушенным оттенком — отдельно от чистых цветов без полутонов.
Итак, как мы можем применить это в нашей повседневной жизни?
Предоставлено Марией Киллам
Как только вы поймете основы теории цвета, она может помочь во всем: от дизайна дома до того, что вы носите на собеседование.
«Цвет, который вы носите, посылает сообщение», – говорит Мортон, объясняя, что для профессионального собеседования вы бы предпочли носить более темные, более серьезные цвета, в то время как вы можете быть немного более резким и ярким в творческой сфере.


 Если определено более трех цветов, нужно расширить массив цветов, чтобы число цветов в массиве соответствовало числу точек в фигурной диаграмме. Можно добавлять новые цвета к массиву, составив список строковых значений с разделителями-запятыми, содержащий именованные цвета или шестнадцатеричные представления цветов.
Если определено более трех цветов, нужно расширить массив цветов, чтобы число цветов в массиве соответствовало числу точек в фигурной диаграмме. Можно добавлять новые цвета к массиву, составив список строковых значений с разделителями-запятыми, содержащий именованные цвета или шестнадцатеричные представления цветов.