Цветовая гамма из 2 цветов: 25 привлекательных сочетаний цветов для вашего следующего дизайна
Лучшие сочетания двух цветов — 86 фото
Color matching
Сочетание цветов в графике
Сочетание двух цветов
Сочетание цветов палитра ЦМИК
Сочетание двух цветов
Сочетание пастельных цветов
Сочетание двух цветов
Сочетание ярких цветов
Гармоничное сочетание 3 цветов
Сочетание цветов для логотипа
Цветовые сочетания
Цветовые сочетания
Яркие цветовые сочетания
Палитра сочетания цветов
Палитра сочетания цветов
Сочетание цветовой гаммы
Цветовые сочетания
Цветовая палитра для лета мягкого
Палитра пастельных тонов РГБ
Сочетание 2 цветов
Классные сочетания цветов 2 цвета
Хорошие сочетания двух цветов
Сочетание цветов в иллюстрации
Сочетание трех цветов
Палитры Palettes 1989
Розова голубая палитра
Палитра Seeds терракотовый
Сочетание с голубым цветом палитра
Теория цвета
Сочетание темно синего цвета
Палитры Сидс фиолетовые
Сочетание трех цветов
Сочетание цветов
Лаконичные Палитры цветов
Палитра сочетания цветов
Сочетание цветов в орнаменте
Идеальные сочетания цветов таблица
Цветовой круг сочетание цветов
Лучшие цветовые сочетания для сайта
Стильная цветовая палитра
Сочетание цветов в рисовании
Стильные сочетания цветов для логотипа
Сочетание цветов
Цветовые Палитры romanuke
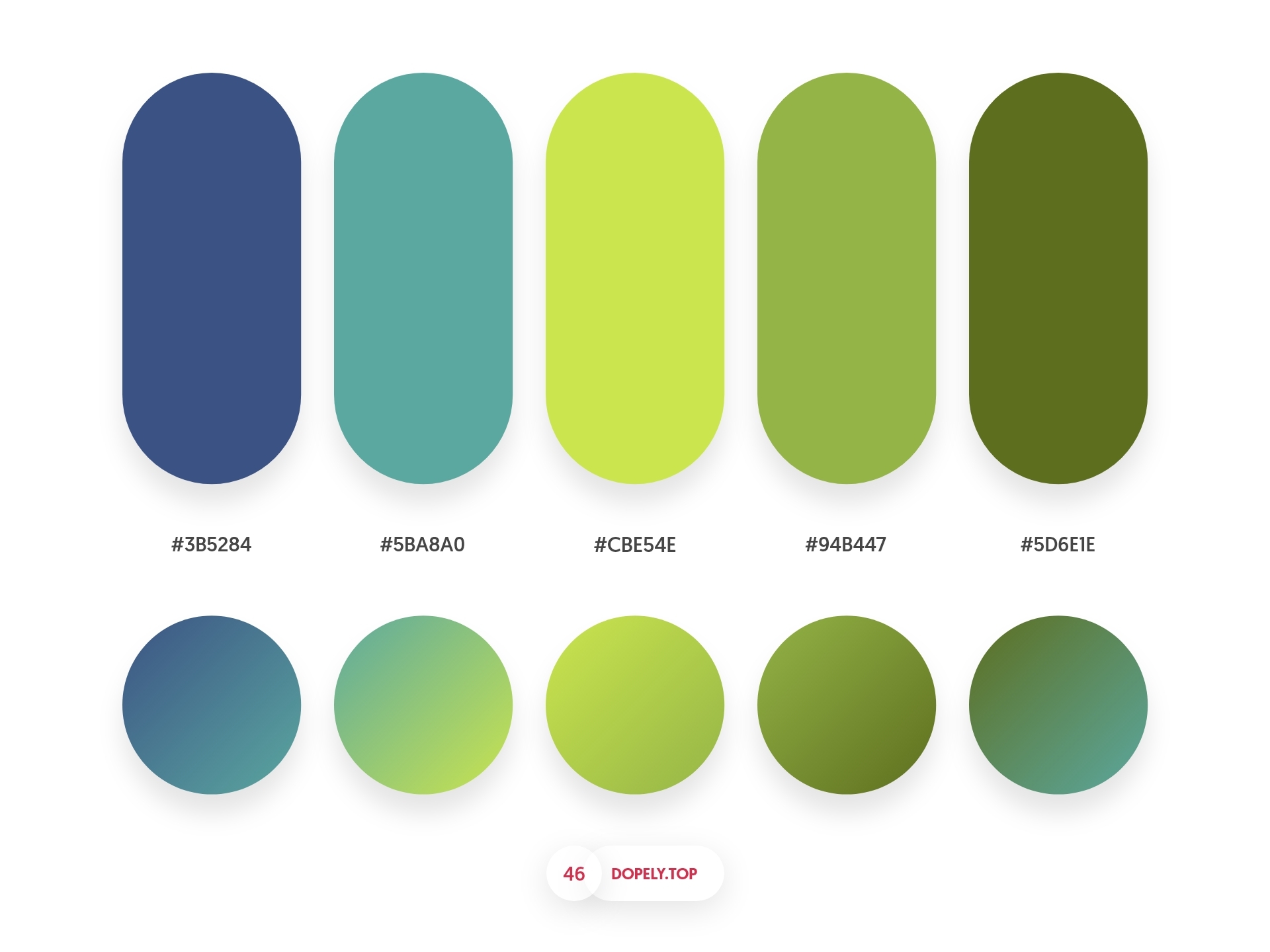
Цветовая палитра для дизайна
Seeds Color Palette фуксия
Сочетание цветов в строительстве
Цветовые сочетания в орнаменте
Сочетание трех цветов
Минималистичные сочетания цветов
Сочетание нейтральных цветов
Палитра Seeds терракотовый
Цветовая палитра бизнес
Гармоничные сочетания цветов
Pantone 18-3838 ультра-фиолет / Ultra Violet (2018)
Сочетание цветов
Сочетание трех пастельных цветов
Сочетание цветов
Цветовые сочетания
Пионы колор
Сочетания с желтым
Сочетание темных цветов
Сочетание цветов
Сочетания цветов раскладки
Стильная палитра цветов
Коллажи цветовые сочетания
Цветовые Палитры romanuke
Цветовые Палитры romanuke
Удачные сочетания цветов для логотипа
Палитра сочетания цветов
Сочетание цветов
Сочные сочетания цветов
Цветовая палитра пионов
Таблица сочетания цветов гамма
Сочетание пастельных оттенков в интерьере
2pairs цвет
Цветовые схемы
Сочетание цветов таблица розовый
Цветовая палитра
Палетки цветов для рисования
Цветовые сочетания
Красивые сочетания цветов
Сочетание двух цветов
Сочетание цветов в эмблеме
Пастельная цветовая гамма палитра
Фирменные цвета палитра
2.
 32 Цветовая гамма — Природа цвета и цвета природы — LiveJournal
32 Цветовая гамма — Природа цвета и цвета природы — LiveJournal
Цветовая гамма — ряд гармонически взаимосвязанных цветовых оттенков художественного произведения. Различают теплые, горячие, холодные, яркие, блеклые, светлые и другие цветовые гаммы. (Источник)
Материал по гаммам и тональностям с сайта по интерьерам
«Цвет в интерьере», автор Н.Н. Степанов:
Цветовая гамма и цветовая тональность — понятия взаимосвязанные, но различные по содержанию.
Цветовая гамма — это совокупность различных, локальных цветов, выбранных для решения определенной композиционной задачи с учетом характера их психофизиологического воздействия.
В зависимости от преобладания цветов конкретного психофизиологического воздействия цветовые гаммы классифицируют как теплые, холодные и нейтральные, состоящие преимущественно из малонасыщенных или ахроматических цветов. Психофизиологический критерий допускает и такую классификацию: гамма легких или тяжелых, выступающих или отступающих, возбуждающих, угнетающих или успокаивающих цветов. Кроме того, гамма цветов может быть хроматической или ахроматической, светлой или темной, чистой или тусклой.
Кроме того, гамма цветов может быть хроматической или ахроматической, светлой или темной, чистой или тусклой.
Озанфан и Жаннере говорили, что состав гаммы подбирается сообразно природе впечатления, которое хотят вызвать. Так, она может быть сложной, используя активные и нейтральные цвета, если нужно выразить впечатление сложности.
В архитектуре степень воздействия некоторых цветовых гамм столь значительна, что иногда их выбор специально оговаривается.
Цветовое решение интерьера любого назначения прежде всего характеризуется цветовой гаммой основных поверхностей. Правильность её выбора особенно важна в помещениях для длительного пребывания людей — как бытовых, так и производственных.
Каждый из цветов, входящих в гамму, есть подлинный локальный цвет, колориметрически определяемый и имеющий числовое выражение.
В проектной документации цвета представлены в виде натурных паспортов.
Сопоставленные вместе в плоскостной, объёмной или пространственной композиции, они выглядят иначе, чем каждый в отдельности. Из цветов паспортных, локальных они превращаются в цвета взаимообусловленные. Такое изменение происходит в силу оптических закономерностей цветосочетаний и цветового контраста.
Из цветов паспортных, локальных они превращаются в цвета взаимообусловленные. Такое изменение происходит в силу оптических закономерностей цветосочетаний и цветового контраста.
В реальном интерьере обусловленность паспортных цветов многократно возрастает под воздействием иных важных факторов и, прежде всего, условий освещения. Так, теплая цветовая гамма, выбранная при стандартном источнике света, при цветном освещении может выглядеть как холодная. Однако в этом случае действуют закономерности взаимодействия цвета и света, выходящие за пределы этого раздела.
Цветовая гамма способна создавать в композиции впечатление общей тональности — серо-голубой, красно-коричневой, розовой, фиолетовой и т.д. Для этого цвета гаммы специально подбирают, соответственно размещают на плоскости или в пространстве.
Общая тональность достигается:
в простейшем случае составлением гаммы из одного цветового тона с любым количеством оттенков, в частности по светлоте или насыщенности;
близостью по цветовому тону всех цветов гаммы, например групп пурпурно-фиолетовых или желто-оранжевых;
решающим преобладанием в цветовой гамме одного цветового тона, доминирующего по площади, количеству цвета, насыщенности и чистоте;
количественным преобладанием в цветовой гамме группы близких цветовых тонов — красных, оранжевых и желтых, голубых и зеленых, голубых и синих и т. д.;
д.;
оптическим смешением дробности множества различных цветовых тонов, в том числе и полярных;
созданием гармонической системы цветовых рядов на основе одного, двух и более основных цветов, образующих соответственно одну, две и более тональностей.
Однако решающее значение в образовании общей тональности принадлежит цветности освещения.
Таким образом, цветовая тональность композиции — это суммарный цветовой облик, общий цветовой характер, некое суммарное ощущение от цветовой множественности.
Это понятие, связанное с термином цветовой тон, адекватно колориту в живописи и столь же значительно, как интонации человеческой речи.
Тональное объединение цветов — важная закономерность, создающая целостность сочетания, исключающая хаотичность и пестроту.
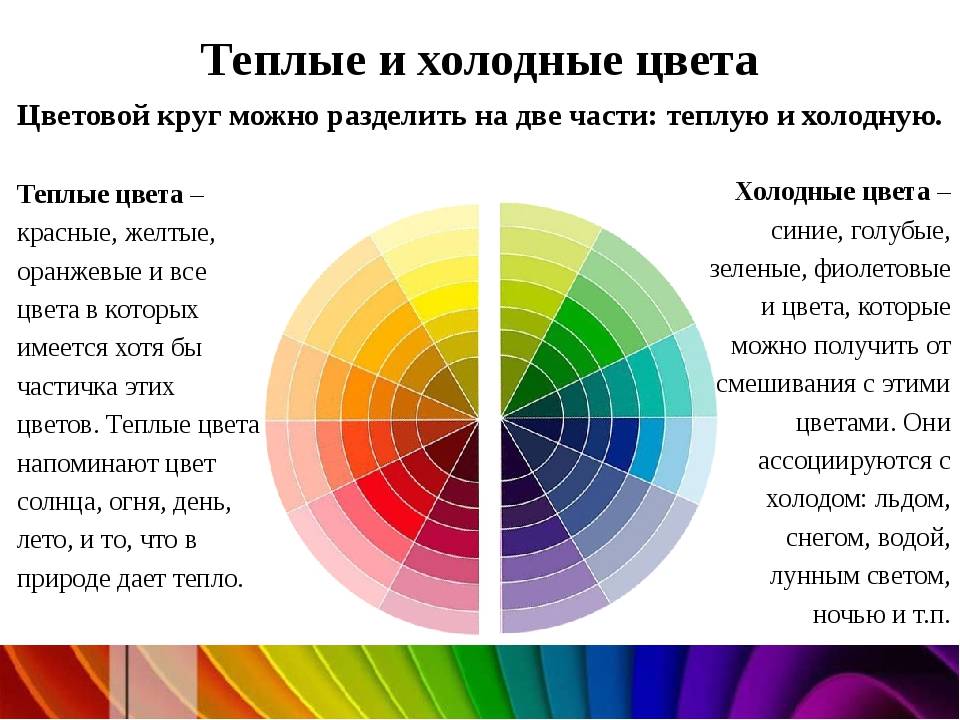
Каждая цветовая гамма содержит множество тональностей. Так, к теплой гамме относят красные, оранжевые, желтые, желто-зеленые тональности и производные от них; к холодной — частично пурпурные, фиолетовые, синие, голубые, голубо-зеленые тональности со всеми производными, трудно поддающиеся учету.
Из этих тональностей архитектор выбирает наиболее отвечающую задуманной композиции. Так, интерьерам ближневосточных зданий, росписям православных храмов или дворцов итальянского Возрождения свойственна тональная целостность при широкой палитре цветов.
Такая целостность, общая гамма и тональность — одна из важнейших закономерностей построения гармонии и художественного образа.
В композиции могут одновременно присутствовать две и более тональностей, образующие группы с разным характером перехода одной в другую, что подчас создает большое цветовое напряжение. Образование гармонических переходов одной тональности в другую хорошо просматривается в гармонической системе рядов, основанной на ритме.
Особо декоративно эффектны переливы различных тональностей, созданные цветовым освещением интерьера.
На фоне общей тональности, не нарушая ее, могут существовать вспышки очень ярких цветов.
Градация тональностей — активное средство, формирующее восприятие пространства и целостный художественный образ интерьера.
От себя:
Вот пример осенних гамм цветов:
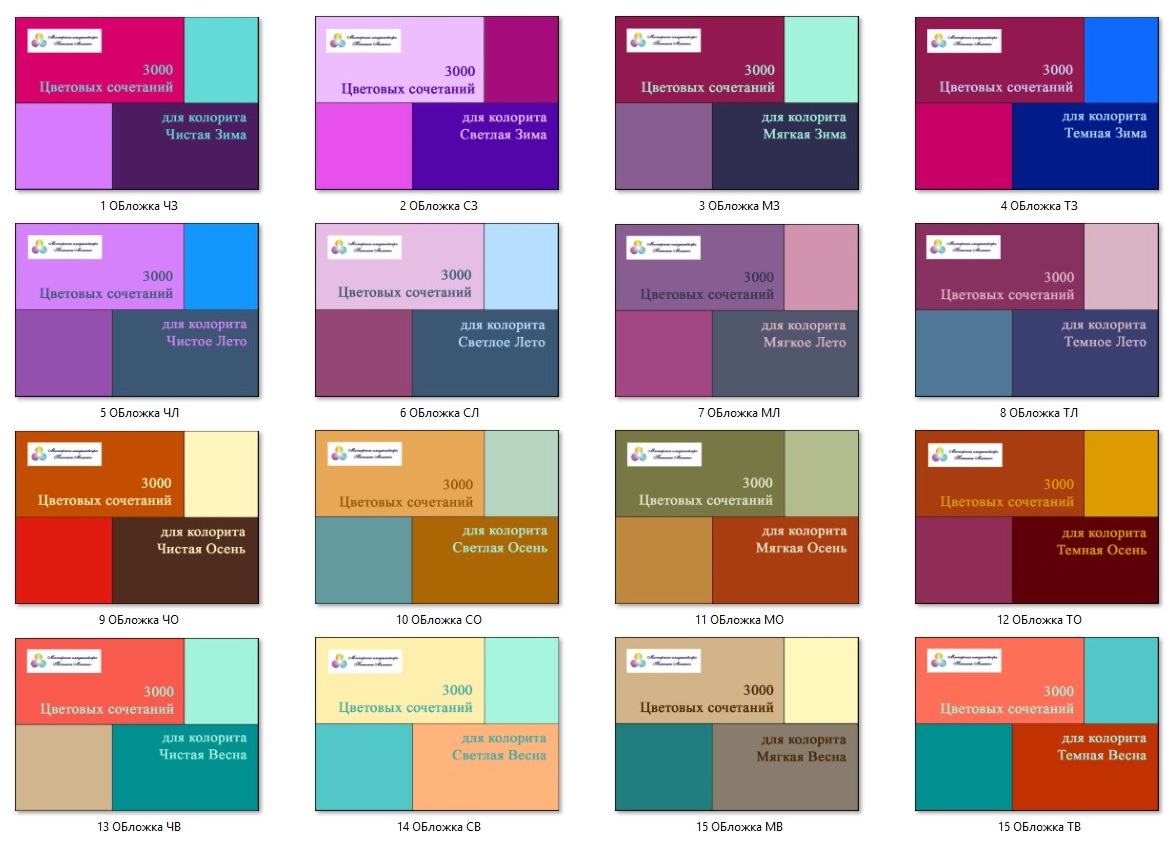
В обиходе понятие цветовая гамма часто тождественно понятию цветовая палитра, и все эти палитры-веера в цветотипировании есть ничто иное, как цветовые гаммы, которые используются конкретными типами внешности для решения определенных задач (в нашем случае задачи выглядеть оптимальным образом в правильно подобранных цветах). По сути и моя система цветовых паттернов есть выделение минимальных гамм из разнообразия цветов, присущих «сезону».
О наиболее популярных гаммах я буду выкладывать опять же сканы из книги Лесы Савахаты «Гармония цвета», чему будут посвящены следующие несколько лекций. Лучше, чем специалисты, я не смогу описать многообразие гамм, поэтому не буду изобретать велосипед, а просто буду выкладывать сканы.
Домашнее задание: подумать, какие цвета входят в уже вам известные гаммы: холодную, тёплую, нейтральную, весеннюю, летнюю, осеннюю и зимнюю.
двухцветных комбинаций: набор инструментов | Руксандра Дуру | Стартап
Как я научился более целенаправленно комбинировать цвета, сосредоточив внимание на том количестве стимулов, которые они создают
Будь то графический дизайн, иллюстрация или леттеринг, цвет был постоянной темой в моей работе. Несмотря на мое влечение к нему, я использовал его не более чем как второстепенный инструмент.
Пока я полностью не сосредоточился на этом.
В 2018 году я начал поглощать все, что связано с цветом. Йозеф Альберс научил меня, как цвета влияют друг на друга. Йоханнес Иттен открыл мне глаза на многочисленные виды цветовых контрастов. Всеобъемлющая «Кроморама» Риккардо Фальчинелли очаровала меня научными фактами. Маргрет Одгаард открыла цвет другим моим чувствам и менее осязаемым эмоциям. Более широкие публикации, такие как Joyful, заставили меня оценить яркие цвета и познакомили со словом «стимуляция».
Параллельно я на цыпочках проник в мир цвета и минимальной абстракции, вдохновленный художниками, которых я открывал в то время — думаю, Эллсворт Келли, Агнес Мартин, Энн Труитт или, опять же, Йозеф Альберс. Эта ежедневная практика привела к тому, что год спустя я стал художником-резидентом в Японии, где я выставлял похожие работы.
Эта ежедневная практика привела к тому, что год спустя я стал художником-резидентом в Японии, где я выставлял похожие работы.
Примеры ежедневных исследований цвета. Работа в цифровом формате позволила мне быть продуктивным, выполнив более 1500 из них. См. больший выбор здесь или все здесь (прокрутите немного вниз, вы узнаете, когда доберетесь туда).
Вернувшись домой, я сосредоточился на двухцветных комбинациях, используя цветную бумагу. Чем больше я тестировал, тем больше я осознавал диапазон эффектов, которые я мог передать с помощью этих простых комбинаций: некоторые были особенно восхитительны и поднимали мне настроение каждый раз, когда я смотрел на них. Некоторые заставили меня вздрогнуть. Другие были безвкусными. Я не мог не задаться вопросом: есть ли логика за этими привлекательными комбинациями, которые кажутся «правильными»? Основываясь на своих чтениях и собственных наблюдениях, я, наконец, сформулировал предварительный ответ:
Подойдите к двухцветным комбинациям, основываясь на степени стимуляции, которую они создают, которая может варьироваться от перевозбуждающего высокого до усыпляющего низкого. Многообещающий подход, подумал я, когда понял, что большинство моих «правильных» комбинаций избегали этих двух крайностей и были найдены в основном в центральной области между ними. Композиция
Многообещающий подход, подумал я, когда понял, что большинство моих «правильных» комбинаций избегали этих двух крайностей и были найдены в основном в центральной области между ними. Композиция
2,2 x 2,2 дюйма, с которой я тестировал комбинации. Прежде чем увеличивать сложность, я надеялся сначала понять, как два цвета работают вместе. На данный момент я собрал около 500 из них.
Этот мыслительный процесс превратился в «инструментарий», которым я поделюсь в следующих строках.
Примечание: Если «стимуляция» звучит для вас странно, замените ее на «возбуждение» или даже «информацию».
Набор инструментов для стимуляции
Как контролировать количество стимуляции двухцветной комбинации? Вот три инструмента, которые я считаю наиболее эффективными для этого:
◆ Общая интенсивность цвета.
◆ Расстояние оттенка в цветовом круге.
◆ Светло/темно — также называется значением — контрастность.
Оказывается, применять эти знакомые термины — интенсивность, оттенок, значение — сразу к двум цветам было особенно полезно.
Примечание: Методы, описанные здесь, специально касаются комбинаций цветов, которые находятся в контакте друг с другом. Кроме того, я еще не рассматривал монохромные сочетания, а также палитры, в которых один из цветов белый, черный или полностью обесцвеченный серый.
Довольно быстро в моих исследованиях стало очевидно, что сочетания интенсивных цветов — другими словами, цвета в их наиболее чистом состоянии, содержащие наибольшее количество «пигмента» — гораздо более привлекательны для глаз, чем сочетания более мягких или тусклых цветов.
Можно использовать два метода для уменьшения интенсивности цвета и, как следствие, вызываемой им стимуляции:
◆ Добавление белого или черного (осветление или затемнение).
◆ Добавление серого (обесцвечивание).
Два способа уменьшения интенсивности: добавление черного или белого (среднее фото) или обесцвечивание (правое фото). Слева направо: © Шон Робертсон, © Эрол Ахмед, © Фил Херинг / Unsplash.
Добавление белого или черного
Осветление или затемнение цветов смягчает их и делает менее возбуждающими, сохраняя при этом свою сущность — избегают полного затупления.
Допустим, мы начинаем с сочетания интенсивного синего и оранжевого цветов и хотим уменьшить количество стимуляции. Можно, например, добавить умеренное количество белого к обоим цветам. Поскольку важна средняя интенсивность обоих цветов, можно также значительно осветлить один из двух, а другой оставить нетронутым. И, конечно же, чем больше белого добавляется, тем менее возбуждающим становится дуэт.
Хотя темные цвета производят другой эффект по сравнению со светлыми, добавление черного также уменьшает количество генерируемой стимуляции. Обратите внимание, что эти темные цвета больше выделяются, потому что они расположены на белом фоне.
Можно также добавить черный к одному цвету и белый к другому. Опять же, чем больше человек это делает, тем менее стимулирующей становится комбинация. Однако этот метод радикально изменит соотношение света и тени в паре, что, как объясняется в третьем разделе, имеет свои последствия.
Добавление серого
Вторым и еще более эффективным методом снижения стимуляции интенсивного сочетания является добавление к цветам серого, другими словами, обесцвечивание их.
Чем больше мы снова обесцвечиваем — , глядя на среднюю интенсивность обоих цветов — , тем более тусклой и менее стимулирующей становится пара. Однако, в отличие от добавления черного или белого, обесцвечивание сохраняет исходное соотношение светлого и темного в комбинации.
Таким образом, чем интенсивнее два цвета в целом, тем более стимулирующей является комбинация. Чем дальше они от своего самого чистого, самого интенсивного состояния, тем менее стимулирующим оно становится. Особенно, если цвета ненасыщенные!
Примечание: Максимальную интенсивность цвета трудно определить. Я испытал, что цвет может казаться моим глазам очень интенсивным, пока рядом с ним не будет помещена еще более интенсивная его версия. Это также зависит от используемого материала, а также от того, отражает ли поверхность свет (например, бумага) или смешивает цветной свет (например, экран).
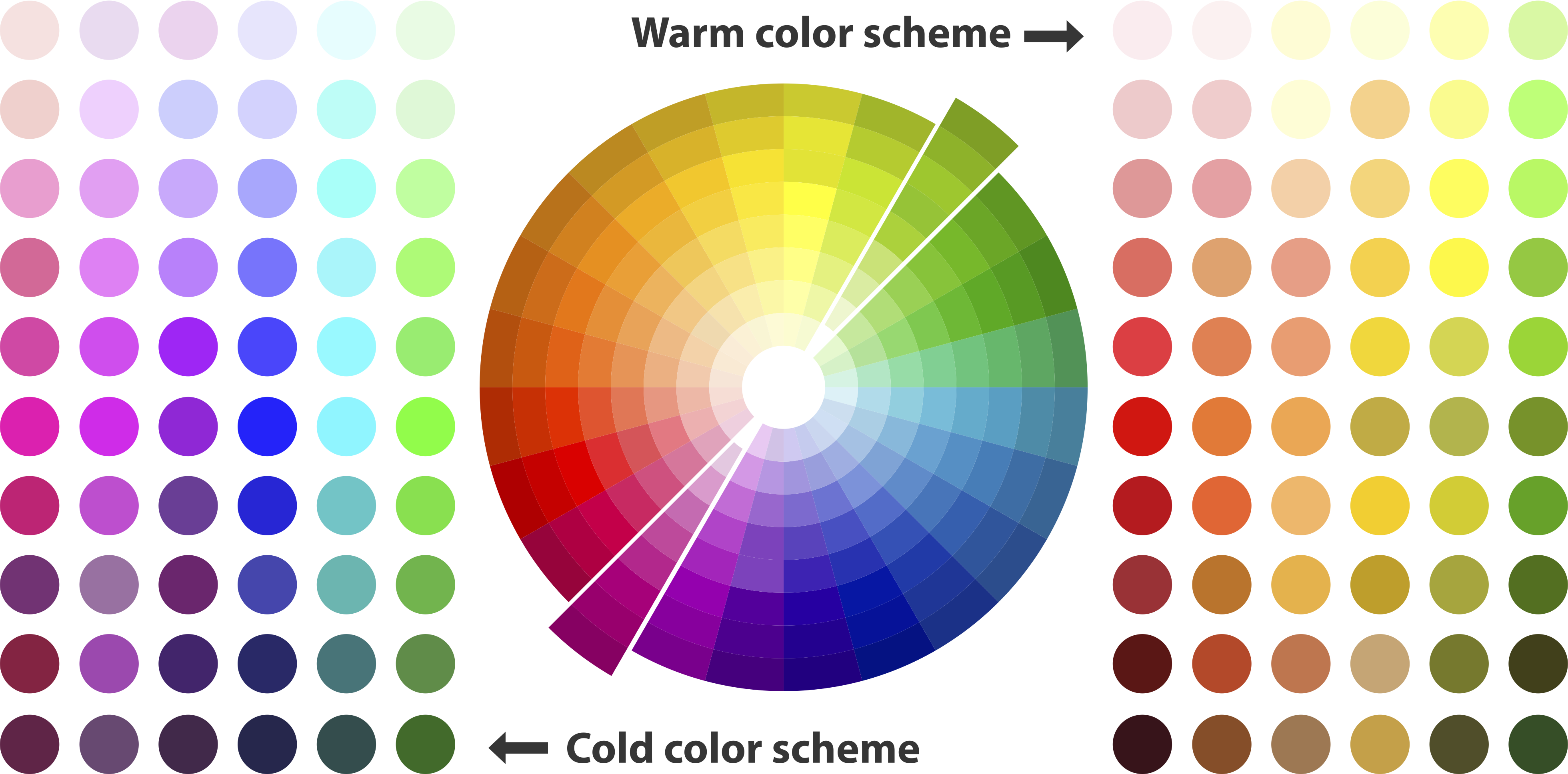
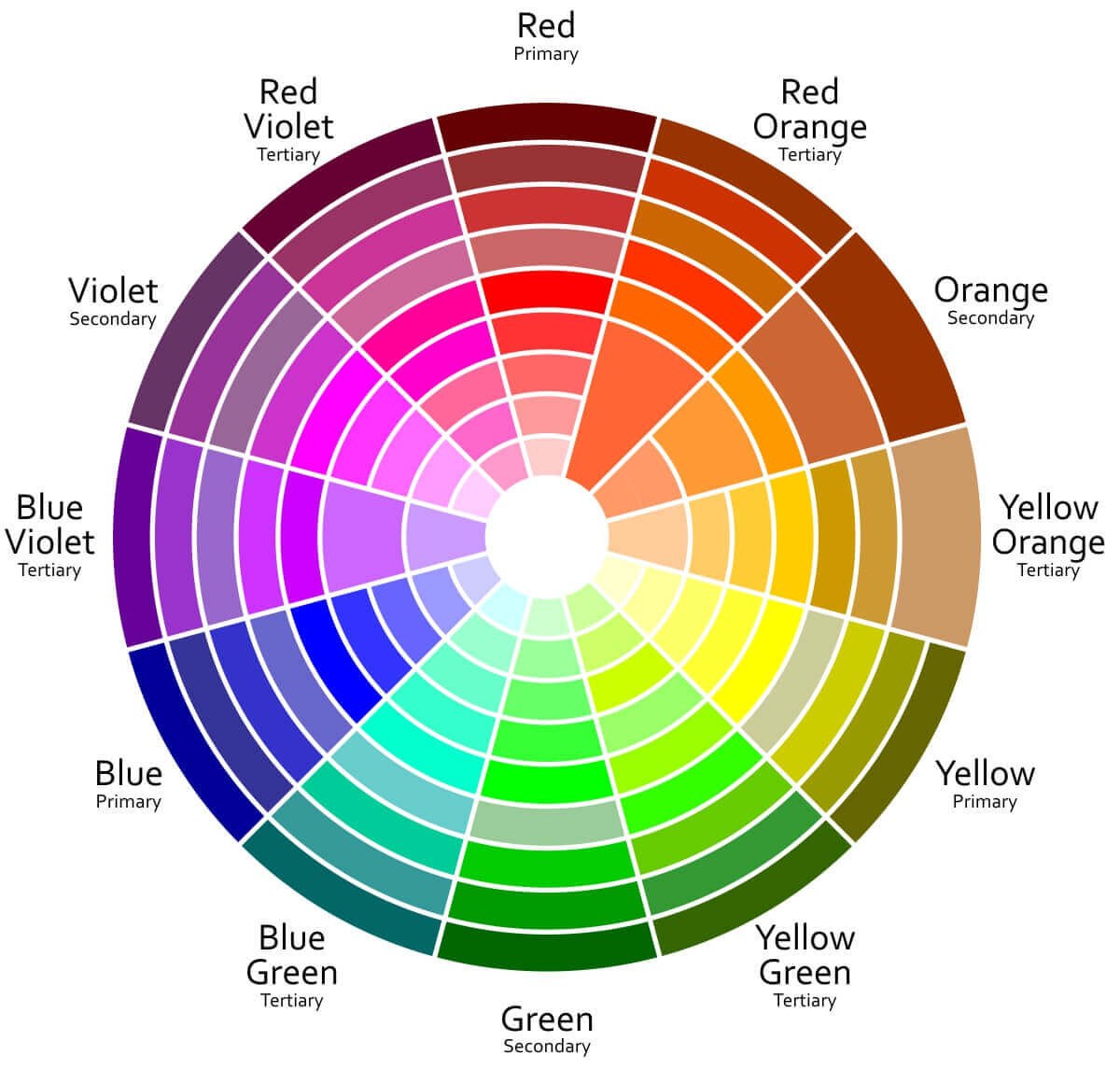
Еще на уроках рисования я научился размещать такие оттенки, как желтый, синий или красный, на цветовом круге. Эта форма организации цвета удобна, поскольку стимуляцию можно регулировать, увеличивая или уменьшая расстояние между двумя оттенками на цветовом круге.
Эта форма организации цвета удобна, поскольку стимуляцию можно регулировать, увеличивая или уменьшая расстояние между двумя оттенками на цветовом круге.
Для любого оттенка, скажем, сине-зеленого, есть оттенки, которые находятся далеко, на «другой стороне» колеса. Это создает комбинации оттенков, которые очень отличаются друг от друга, а также очень стимулируют. Самый отдаленный оттенок — это дополнительный, расположенный прямо напротив выбранного нами оттенка, создавая наиболее отчетливую и стимулирующую комбинацию. Кроме того, комплементарные и близкие комплементарные элементы, как правило, еще больше подчеркивают друг друга.
И наоборот, размещение выбранного нами сине-зеленого рядом с оттенками, расположенными ближе к нему в колесе, создает комбинации оттенков, которые кажутся более связанными друг с другом и которые вместе менее стимулируют. Выбор наиболее близких оттенков непосредственно по обе стороны от выбранного оттенка приведет к «аналогичным» палитрам, наименее стимулирующим из этих комбинаций.
Если эти пары цветов расположить в спектре стимуляции, который идет от высокого к низкому, то первой в спектре будет наиболее стимулирующая комбинация, дополнительная схема, за которой следуют другие палитры из группы «отдаленных оттенков». Затем мы переходили к группе «близких оттенков» и заканчивали наименее стимулирующими парами, аналогичными сочетаниями.
Короче говоря, чем дальше друг от друга два оттенка на цветовом круге, тем выше стимуляция. Чем они ближе, тем ниже стимуляция .
Примечание: Я лично использовал для этой цели цветовой круг Манселла. Однако использование других колес не приведет к существенной разнице в результатах.
В какой-то момент во время моего цветового самообразования я обратил внимание, что не все цвета равны — , по крайней мере, для нашего человеческого глаза. Мы воспринимаем чистые цвета как имеющие разные значения: ярко-желтый намного светлее, чем ярко-фиолетовый. Конечно, можно добавить черный или белый цвет, чтобы осветлить или затемнить их, но, как упоминалось ранее, их интенсивность при этом снижается.
Цвета имеют разные внутренние значения. Изображение: Грег Клейтон / Университет Хардинга.
В любом случае, поначалу для меня не было очевидным, насколько значительным было значение. В конце концов, я сосредоточился на цветовых сочетаниях , верно? В конце концов я понял, что когда я смотрел на комбинацию цветов, я также воспринимал определенный контраст света и тени, который также влиял на то, насколько захватывающей была эта комбинация — или нет — . Это был дополнительный уровень стимуляции, который необходимо было учитывать.
Контраст свет-темнота может варьироваться от высокого до низкого, и он идет рука об руку со степенью стимуляции, которую он создает: чем сильнее контраст свет-темнота, тем более стимулирующей является комбинация. Чем ниже контраст, тем менее стимулирующим он становится.
Как показано на рисунке выше, представление цветовых комбинаций в черно-белом цвете приблизительно покажет степень контраста светлого и темного. Другой метод заключается в том, чтобы обратить внимание на границу, разделяющую два цвета, отметив, насколько она четкая или мягкая.
Другой метод заключается в том, чтобы обратить внимание на границу, разделяющую два цвета, отметив, насколько она четкая или мягкая.
Примечание: при работе с текстом или другими формами, которые должны быть легко распознаваемыми, необходим определенный контраст светлого и темного. И наоборот, если контраст между светом и тьмой низкий, изображение в целом будет выглядеть более плоским, а формы будет труднее идентифицировать.
Вибрирующие комбинации
Однако существует заметное исключение из низкой контрастности света и темноты и корреляции с низкой стимуляцией: вибрирующие цветовые комбинации, которые, кажется, вызывают сильнейшую, но в то же время и самую неприятную стимуляцию.
Рецепт вибрации заключается в размещении интенсивных и контрастных оттенков одинакового значения рядом друг с другом. В случае особенно интенсивных оттенков (вспомните экраны) даже средне-низкий контраст света и темноты может вызвать дискомфорт.
В «Кромораме» Фальчинелли объясняет, что это явление возникает из-за противоречия между тем, что воспринимает «канал», различающий цвета — «Я вижу две совершенно разные вещи, здорово!» — и информация, полученная «каналом», различающим световые отличия — «Подожди, о чем ты?».
Таким образом, вибрацию можно смягчить, увеличив контраст между светом и тенью между двумя цветами, а также уменьшив их общую интенсивность или сблизив оттенки.
Чтобы иметь что-то под рукой, к чему можно быстро обратиться, я создал шпаргалку, в которой я синтезировал каждый инструмент, отмечая обе крайности — минимальную и максимальную стимуляцию — и отмечая идеальные параметры в каждом случае. Выглядело это так:
Для максимальной стимуляции используйте:
◆ Насыщенные цвета.
◆ Контрастные оттенки.
◆ Сильный контраст между светом и тьмой, за исключением случаев, когда я намеренно хочу создать определенную вибрацию.
Для минимальной стимуляции используйте:
◆ Нечистые, тусклые, ненасыщенные цвета.
◆ Близкие оттенки.
◆ Низкая контрастность свет-темнота.
Таким образом, какую бы цветовую комбинацию я ни создавал, у меня было быстрое напоминание о различных методах, которые я мог использовать, чтобы повысить или смягчить уровни стимуляции.
Быстрая стимуляция
Допустим, мне нужно повысить жизненную силу следующей цветовой комбинации. Используя «шпаргалку» в качестве ориентира, я мог:
- Увеличить общую интенсивность, например, за счет насыщения тускло-желтого цвета.
- Увеличьте расстояние между двумя оттенками, например, заменив красный на фиолетовый, который теперь находится дальше от своего оранжево-желтого компаньона.
- Увеличьте контраст между светом и тенью, например, удалив белый цвет из красноватого тона.
Быстрое смягчение стимуляции
Если бы я был в противоположной ситуации и чувствовал, что комбинация немного резковата для глаз, я мог бы смягчить ее следующим образом:
- Уменьшив общую интенсивность цвета, например, осторожно обесцвечивание обоих цветов.
- Уменьшение расстояния между двумя оттенками, например, путем использования желто-зеленого вместо исходного контрастного зеленого.

- Уменьшение контраста между светом и тенью, например, путем осветления красного цвета. Это будет иметь дополнительный эффект снижения общей интенсивности цвета (ура).
Конечно, все три метода можно использовать одновременно и комбинировать для создания различных эффектов, как показано в следующем разделе.
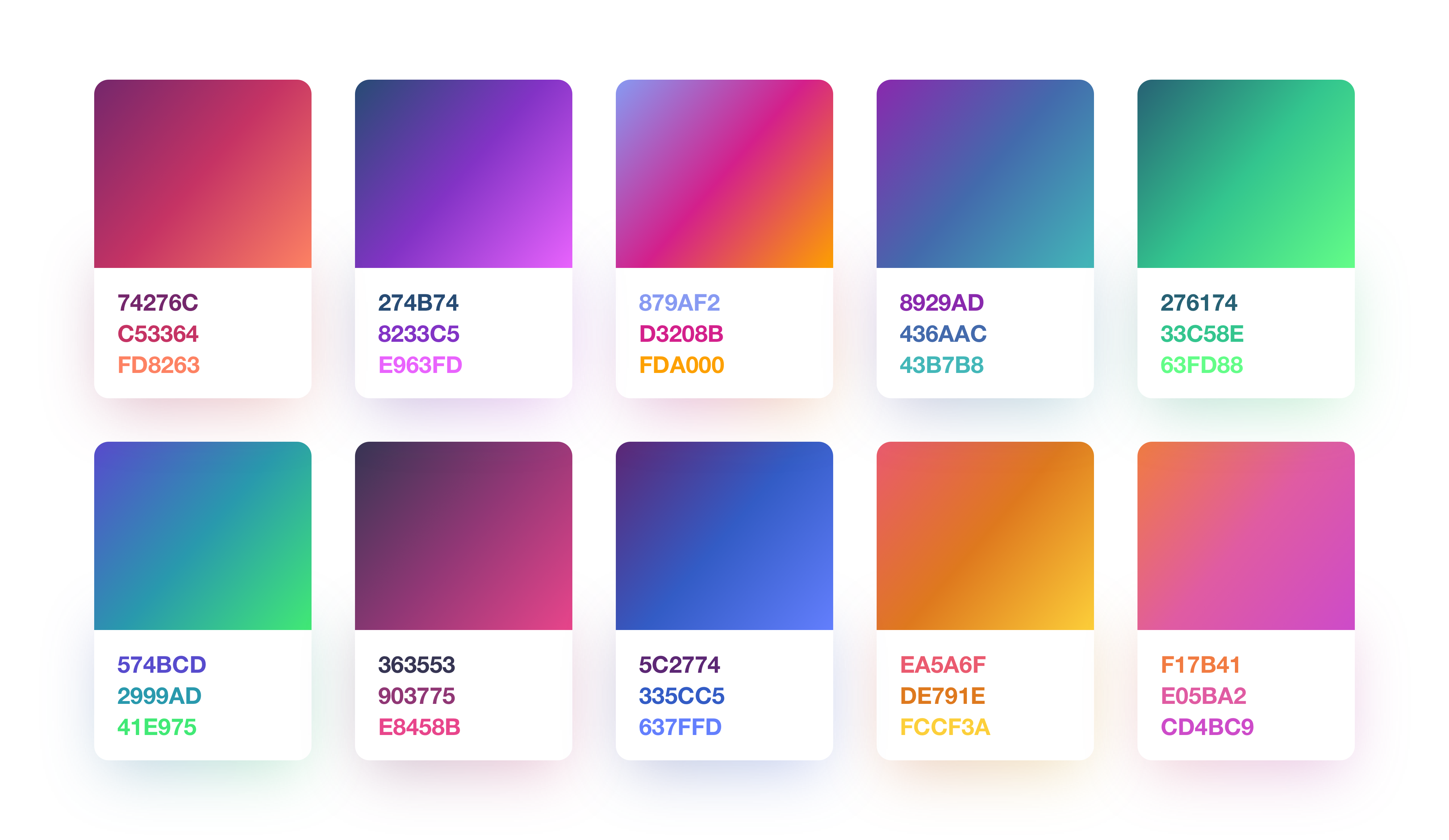
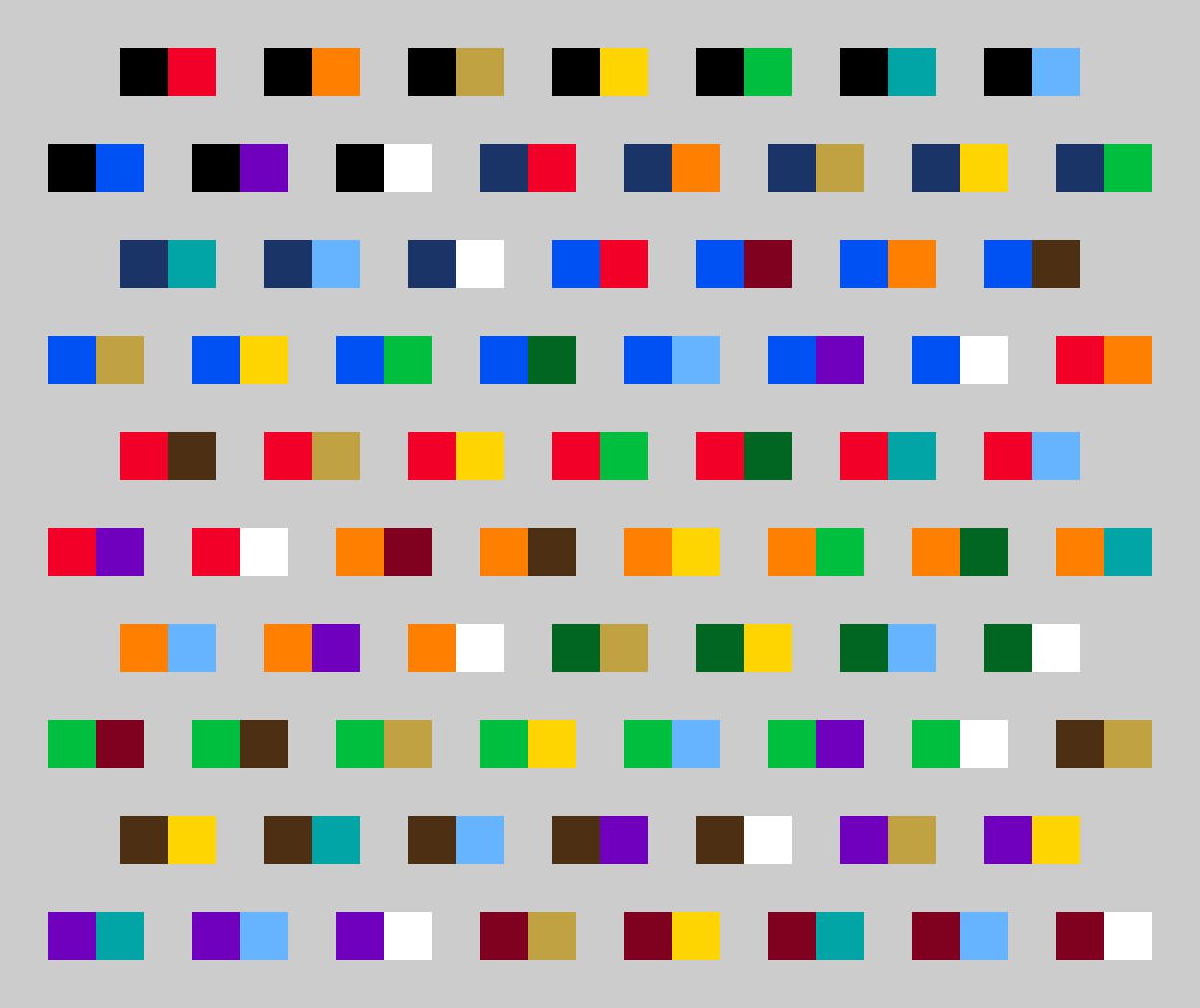
Следующие наборы комбинаций цветов примерно соответствуют максимальной и минимальной стимуляции и примерно расположены в спектре. На каждой странице представлены пять примеров с похожими параметрами, предназначенными для индивидуального рассмотрения. Подписи объясняют, как эти три инструмента используются для создания определенного количества стимуляции.
Все изображения, кроме первого, начинаются с контрастных оттенков, за которыми следуют более близкие. Вы можете заметить, что чем дальше вправо мы идем, тем ниже общая интенсивность, в то время как цветовое расстояние и контраст свет/темнота используются для дальнейшего контроля стимуляции.
Самый высокий и менее приятный вид стимуляции: вибрационные комбинации. Рецепт: интенсивные, контрастные оттенки и минимальный контраст светлого и темного. Использовать с осторожностью и — вы это уже знаете — не с текстом. Интенсивные, контрастные оттенки и смелый контраст между светом и тьмой, естественно присутствующие между этими конкретными оттенками, приводят к мощной стимуляции, избегая надоедливой вибрации. Если предыдущие примеры были слишком чрезмерными , вместо этого попробуйте оттенки, расположенные ближе к цветовому кругу. Кроме того, они по своей природе будут иметь меньший контраст между светом и тенью, что также поможет смягчить общий эффект. Добавление черного к одному из цветов снижает общую интенсивность. Тем не менее, эти комбинации остаются сильными для глаз, потому что а) оттенки далеки друг от друга и б) добавление черного создало сильный контраст между светом и тьмой, который усиливает стимуляцию. стимуляции, вместо этого можно использовать более близкие оттенки. Аналогичная ситуация: добавление белого к одному из двух цветов. Интенсивность смягчается, но в результате увеличивается контраст между светом и тьмой и резкое различие между оттенками поддерживает высокую стимуляцию.
Рецепт: интенсивные, контрастные оттенки и минимальный контраст светлого и темного. Использовать с осторожностью и — вы это уже знаете — не с текстом. Интенсивные, контрастные оттенки и смелый контраст между светом и тьмой, естественно присутствующие между этими конкретными оттенками, приводят к мощной стимуляции, избегая надоедливой вибрации. Если предыдущие примеры были слишком чрезмерными , вместо этого попробуйте оттенки, расположенные ближе к цветовому кругу. Кроме того, они по своей природе будут иметь меньший контраст между светом и тенью, что также поможет смягчить общий эффект. Добавление черного к одному из цветов снижает общую интенсивность. Тем не менее, эти комбинации остаются сильными для глаз, потому что а) оттенки далеки друг от друга и б) добавление черного создало сильный контраст между светом и тьмой, который усиливает стимуляцию. стимуляции, вместо этого можно использовать более близкие оттенки. Аналогичная ситуация: добавление белого к одному из двух цветов. Интенсивность смягчается, но в результате увеличивается контраст между светом и тьмой и резкое различие между оттенками поддерживает высокую стимуляцию. Опять же, если предыдущий эффект был слишком сильным, оттенки можно сблизить. Осветление одного цвета и затемнение другого. еще больше успокаивает общую напряженность. Тем не менее, контрастные оттенки и сильный контраст между светом и тенью компенсируют это, сохраняя стимуляцию в среднем диапазоне высоких частот. Использование оттенков, расположенных ближе друг к другу, создаст аналогичный, но более мягкий эффект. Вибрирующие цвета, но более мягкие и приятные для глаз. . Присутствуют почти все составляющие вибрации: контрастные оттенки и минимальный контраст светлого и темного. Однако общая интенсивность снижается за счет добавления белого к обоим цветам, что также уменьшает вибрацию. Обратите внимание, как эта нежная вибрация почти исчезает, когда оттенки сближены. Эта близость в сочетании с отсутствием контраста между светом и тенью заставляет цвета смешиваться. Первоначальная более жесткая интенсивность здесь более приглушена за счет затемнения обоих цветов. Тем не менее, они привлекают ваше внимание из-за их контрастных оттенков и умеренной степени цветового контраста.
Опять же, если предыдущий эффект был слишком сильным, оттенки можно сблизить. Осветление одного цвета и затемнение другого. еще больше успокаивает общую напряженность. Тем не менее, контрастные оттенки и сильный контраст между светом и тенью компенсируют это, сохраняя стимуляцию в среднем диапазоне высоких частот. Использование оттенков, расположенных ближе друг к другу, создаст аналогичный, но более мягкий эффект. Вибрирующие цвета, но более мягкие и приятные для глаз. . Присутствуют почти все составляющие вибрации: контрастные оттенки и минимальный контраст светлого и темного. Однако общая интенсивность снижается за счет добавления белого к обоим цветам, что также уменьшает вибрацию. Обратите внимание, как эта нежная вибрация почти исчезает, когда оттенки сближены. Эта близость в сочетании с отсутствием контраста между светом и тенью заставляет цвета смешиваться. Первоначальная более жесткая интенсивность здесь более приглушена за счет затемнения обоих цветов. Тем не менее, они привлекают ваше внимание из-за их контрастных оттенков и умеренной степени цветового контраста. Если предыдущие примеры все еще слишком бросались в глаза, снова уменьшите расстояние между оттенками. Еще один способ смягчить высокую интенсивность — ввести обесцвечивание. . Здесь он применяется только к одному из двух цветов для более необычного результата. С точки зрения стимуляции контрастные оттенки и наличие светло-темного контраста помогают усилить воздействие этих комбинаций. Удаление цветового контраста еще больше успокаивает комбинации. Обратите внимание, как насыщенный цвет сияет рядом со своим более тихим компаньоном. Еще один пример мягкой вибрации, в данном случае сочетание интенсивного цвета со значительно ненасыщенным, а в некоторых случаях более светлым или затемненным цветом аналогичного оттенка. Даже если оттенки далеки друг от друга, уменьшение общей интенсивности соответственно уменьшает вибрацию. Параметры аналогичны предыдущим примерам, но используются близкие оттенки для более спокойного результата. один цвет и серый ко второму — смесь двух инструментов. Тем не менее, мы снова компенсируем снижение интенсивности сильным контрастом оттенков и приятным умеренным контрастом светлого и темного.
Если предыдущие примеры все еще слишком бросались в глаза, снова уменьшите расстояние между оттенками. Еще один способ смягчить высокую интенсивность — ввести обесцвечивание. . Здесь он применяется только к одному из двух цветов для более необычного результата. С точки зрения стимуляции контрастные оттенки и наличие светло-темного контраста помогают усилить воздействие этих комбинаций. Удаление цветового контраста еще больше успокаивает комбинации. Обратите внимание, как насыщенный цвет сияет рядом со своим более тихим компаньоном. Еще один пример мягкой вибрации, в данном случае сочетание интенсивного цвета со значительно ненасыщенным, а в некоторых случаях более светлым или затемненным цветом аналогичного оттенка. Даже если оттенки далеки друг от друга, уменьшение общей интенсивности соответственно уменьшает вибрацию. Параметры аналогичны предыдущим примерам, но используются близкие оттенки для более спокойного результата. один цвет и серый ко второму — смесь двух инструментов. Тем не менее, мы снова компенсируем снижение интенсивности сильным контрастом оттенков и приятным умеренным контрастом светлого и темного. Обратите внимание, как эффект становится мягче, если оттенки сближаются. Давайте еще больше приглушим интенсивность: обесцветим и добавим черный, чтобы создать средний светлый и темный контраст, который вместе с отдаленными оттенками помогает вернуть этим палитрам некоторую силу. Более мягкие варианты создаются путем использования вместо них аналогичных или близких оттенков. Если бы эти пары оценивались только по их средней интенсивности , они будут отклонены как мягкие. Однако контраст оттенков и особенно резкий контраст света и тени делают эти комбинации смелыми, несмотря на их низкую интенсивность. Соедините оттенки близко друг к другу для более спокойного эффекта. Примечание: они могут показаться монохромными (на самом деле это не так!), я заметил, как значительное изменение интенсивности затрудняет распознавание исходного оттенка. Даже в сочетании слегка ненасыщенных цветов с очень ненасыщенными цветами, также называемыми «нейтральными », комплиментарные и близкие комплементарные оттенки усиливают друг друга и придают этим палитрам нежную живость.
Обратите внимание, как эффект становится мягче, если оттенки сближаются. Давайте еще больше приглушим интенсивность: обесцветим и добавим черный, чтобы создать средний светлый и темный контраст, который вместе с отдаленными оттенками помогает вернуть этим палитрам некоторую силу. Более мягкие варианты создаются путем использования вместо них аналогичных или близких оттенков. Если бы эти пары оценивались только по их средней интенсивности , они будут отклонены как мягкие. Однако контраст оттенков и особенно резкий контраст света и тени делают эти комбинации смелыми, несмотря на их низкую интенсивность. Соедините оттенки близко друг к другу для более спокойного эффекта. Примечание: они могут показаться монохромными (на самом деле это не так!), я заметил, как значительное изменение интенсивности затрудняет распознавание исходного оттенка. Даже в сочетании слегка ненасыщенных цветов с очень ненасыщенными цветами, также называемыми «нейтральными », комплиментарные и близкие комплементарные оттенки усиливают друг друга и придают этим палитрам нежную живость. Умеренный контраст светлого и темного дает им дополнительную поддержку. С близкими оттенками большая часть этой живости уходит. Приглушенные средние интенсивности сочетаний поддерживаются только наличием светло-темного контраста. Сочетания приглушенных цветов — умеренно обесцвеченные и, в большинстве случаев, осветленные. Мягкий светлый и темный контраст подталкивает стимуляцию, но именно сильный цветовой контраст в основном дает им усиление. Еще более мягкая стимуляция получается при сохранении тех же предыдущих параметров, но с использованием вместо этого близких оттенков. Контрастные оттенки по-прежнему подчеркивают друг друга в несмотря на скудную интенсивность. Однако сила палитр была бы еще ниже, если бы не видимый свето-темный контраст. Еще более сдержанные сочетания, чуть ли не выдержанные только за счет светло-темного контраста. Более сонные варианты. Нет контраста свет-темнота, почти не осталось интенсивности. Единственное, за что нужно держаться, — это едва заметный цветовой контраст.
Умеренный контраст светлого и темного дает им дополнительную поддержку. С близкими оттенками большая часть этой живости уходит. Приглушенные средние интенсивности сочетаний поддерживаются только наличием светло-темного контраста. Сочетания приглушенных цветов — умеренно обесцвеченные и, в большинстве случаев, осветленные. Мягкий светлый и темный контраст подталкивает стимуляцию, но именно сильный цветовой контраст в основном дает им усиление. Еще более мягкая стимуляция получается при сохранении тех же предыдущих параметров, но с использованием вместо этого близких оттенков. Контрастные оттенки по-прежнему подчеркивают друг друга в несмотря на скудную интенсивность. Однако сила палитр была бы еще ниже, если бы не видимый свето-темный контраст. Еще более сдержанные сочетания, чуть ли не выдержанные только за счет светло-темного контраста. Более сонные варианты. Нет контраста свет-темнота, почти не осталось интенсивности. Единственное, за что нужно держаться, — это едва заметный цветовой контраст. Если цветовой контраст также убрать, у нас останутся примеры, которые вызывают минимальное волнение.
Если цветовой контраст также убрать, у нас останутся примеры, которые вызывают минимальное волнение.
Конечно, другие факторы, не обсуждаемые здесь, влияют на воздействие сочетания цветов. Возьмем, к примеру, площадь: очень стимулирующая булавка на куртке или спокойная палитра, нанесенная на всю комнату, может быть именно тем, что вам нужно. Кроме того, все примеры были показаны почти в клинической обстановке: одинаковое количество цветов, белый фон. Что произойдет, если суммы будут другими? А если их поставить на черный, серый или еще какой-то цвет?
Важную роль также играют ассоциации с определенными цветовыми сочетаниями. Палитра синего и зеленого, которая может напоминать природный пейзаж, может показаться менее захватывающей, чем оранжевый и красный с аналогичными параметрами, которые можно бессознательно отнести к огню или крови.
Несмотря на свои ограничения, я считаю, что этот метод является хорошей отправной точкой при подходе к цветовым сочетаниям, поскольку он уменьшает подавляющее количество возможностей и позволяет обводить более управляемое количество вариантов. Что еще более важно, это заставляет дизайнера быть более преднамеренным с эффектом и настроением, которое он хочет передать.
Что еще более важно, это заставляет дизайнера быть более преднамеренным с эффектом и настроением, которое он хочет передать.
И, возвращаясь к вопросу, который положил начало этому путешествию «Есть ли логика в привлекательных комбинациях, которые кажутся «правильными»?», я обнаружил, что лучшее понимание стимуляции и различных способов ее искажения привело меня ближе к также понимание красоты. По крайней мере, мое собственное представление о красоте: нечто не слишком резкое, но и не слишком скучное.
Цветовые схемы 2
Монохроматическая, триада и тетрада
Как создать красивую цветовую палитру для своих рисунков?
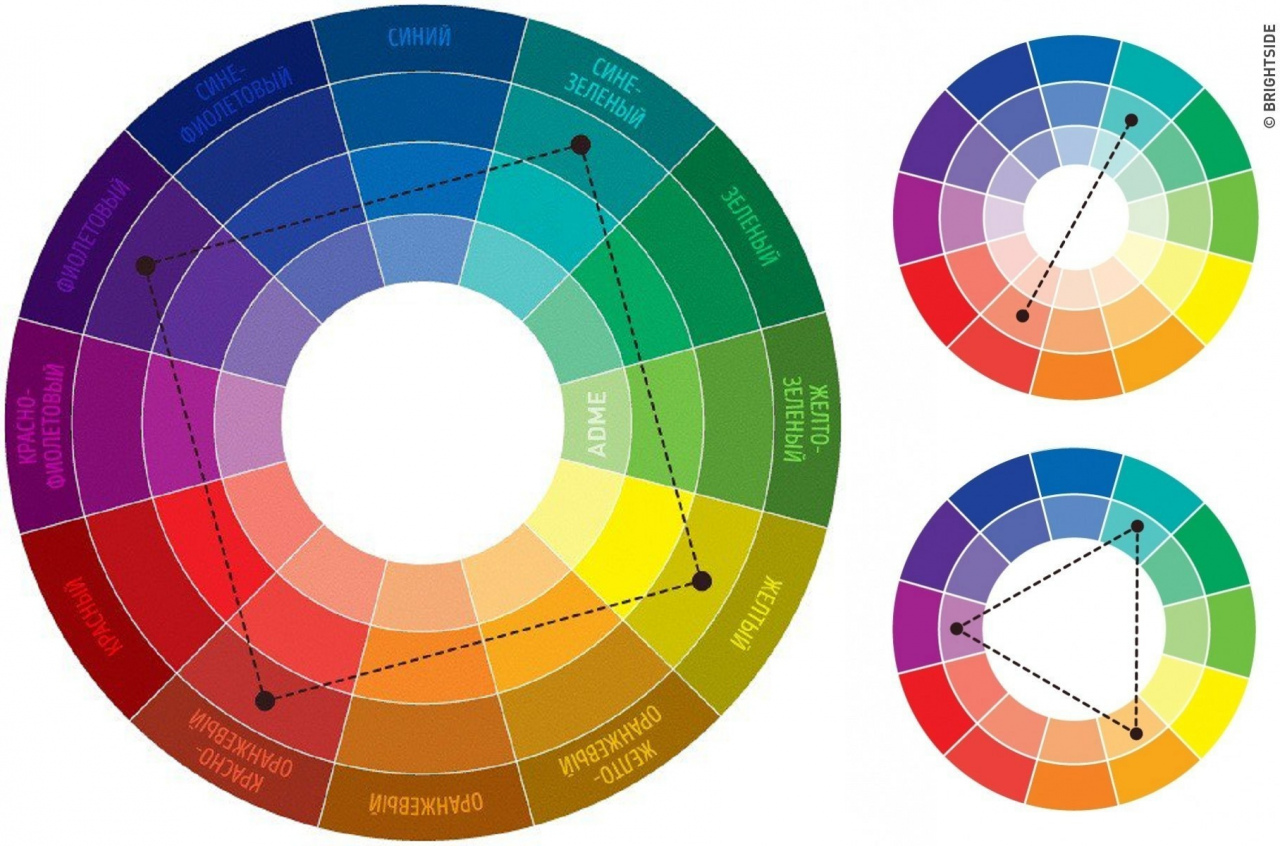
Ранее в этом месяце мы представили три различные цветовые схемы, которые вы можете легко найти с помощью цветового круга: аналогичная, дополняющая и раздельно-дополняющая. В этом блоге мы собираемся представить еще три способа группировки цветов, используя монохроматический, триадный и тетрадный 9. 0020 цветовых схем! После прочтения этого блога у вас не возникнет проблем с созданием собственных цветовых палитр с помощью маркеров Copic!
0020 цветовых схем! После прочтения этого блога у вас не возникнет проблем с созданием собственных цветовых палитр с помощью маркеров Copic!
Во-первых, у нас есть монохромная цветовая схема . Это довольно просто: выберите один цвет на колесе и создайте его вариации, добавив белый или черный . С точки зрения рисования это означает, что вы создаете оттенки (добавляя белый) и тени (добавляя черный). С точки зрения Copic, поскольку спиртовые маркеры работают иначе, чем краски, это означает, что для любого среднего тона будет , скорее всего, — это более светлые и темные значения в одной и той же цветовой группе, как в приведенном выше примере.
Однако некоторые цвета в цветовом круге Copic стоят особняком, например, BG23, поскольку других цветов BG2_ нет. Однако существует 7 различных маркеров BG0_, поэтому эти более крупные цветовые группы дадут вам больший диапазон при окрашивании в монохроматической цветовой схеме!
Далее у нас есть триады . Триады состоят из трех равноудаленных цветов на колесе , таких как синий, красный и желтый (основные цвета). Из-за того, насколько разнесены цвета, палитра триад не предназначена для тех, кто хочет быть утонченным… она создана, чтобы быть смелой и выделяющейся! Если вы живете в районе, где большую часть времени пасмурно и дождливо, представьте, как сильно бы выделялся ваш дом, если бы вы раскрасили его блоками красного, желтого и синего (или фиолетового, зеленого и оранжевого)!
Триады состоят из трех равноудаленных цветов на колесе , таких как синий, красный и желтый (основные цвета). Из-за того, насколько разнесены цвета, палитра триад не предназначена для тех, кто хочет быть утонченным… она создана, чтобы быть смелой и выделяющейся! Если вы живете в районе, где большую часть времени пасмурно и дождливо, представьте, как сильно бы выделялся ваш дом, если бы вы раскрасили его блоками красного, желтого и синего (или фиолетового, зеленого и оранжевого)!
Другим примером триадной цветовой схемы могут быть осенние листья, как показано выше. Они бывают самых разных цветов и могут создавать более тонкую фиолетовую, оранжевую и зеленую палитру.
Наконец, у нас есть тетрад . Эта цветовая схема использует четыре цвета на цветовом круге, которые на самом деле представляют собой два набора дополнительных цветов . Например, синий и оранжевый с красным и зеленым.