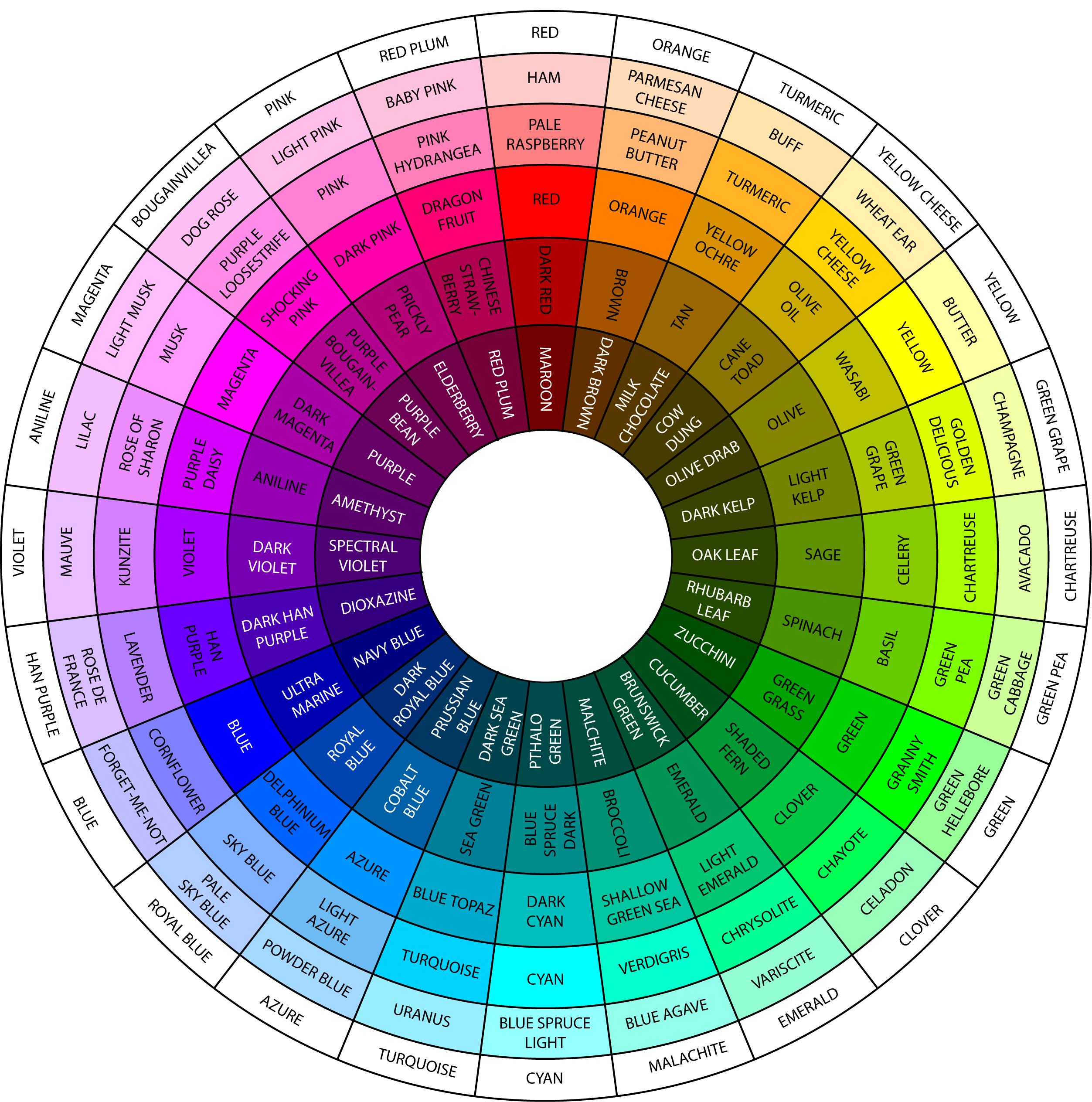
Цветовой круг схема: Названия цветов, от Абрикоса до Янтаря — ColorScheme.Ru
виды и способы использования в рисунке — Gamedev на DTF
Как облегчить себе выбор палитры для рисунка и упростить работу с цветом.
35 758
просмотров
Чтобы упростить подбор удачных цветовых сочетаний, многие художники обращаются к цветовым кругам и цветовым схемам. Разбираемся, какими они бывают, как ими пользоваться и почему не стоит ими злоупотреблять.
Прим.: эта статья больше подойдет для новичков в рисовании. Если вы уже опытный художник, почитайте наши статьи о температуре цвета и влиянии перспективы на нее.
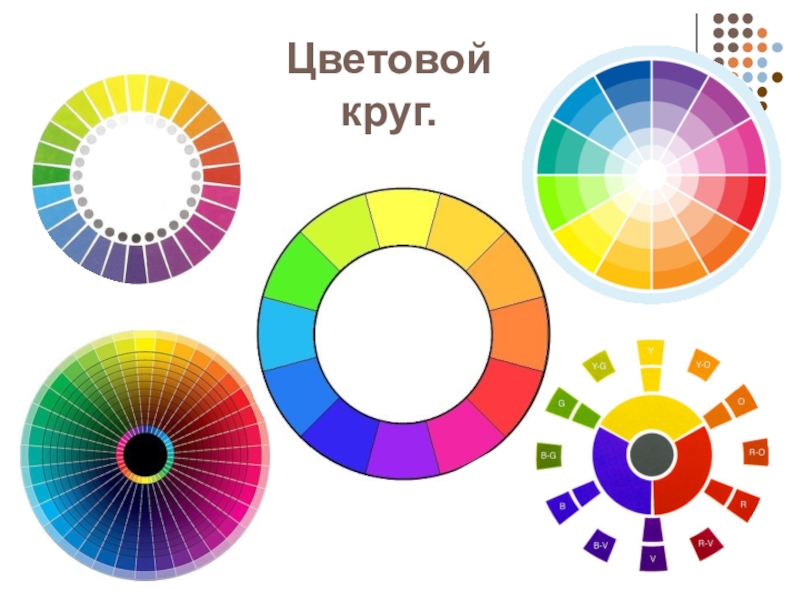
Что такое цветовой круг?
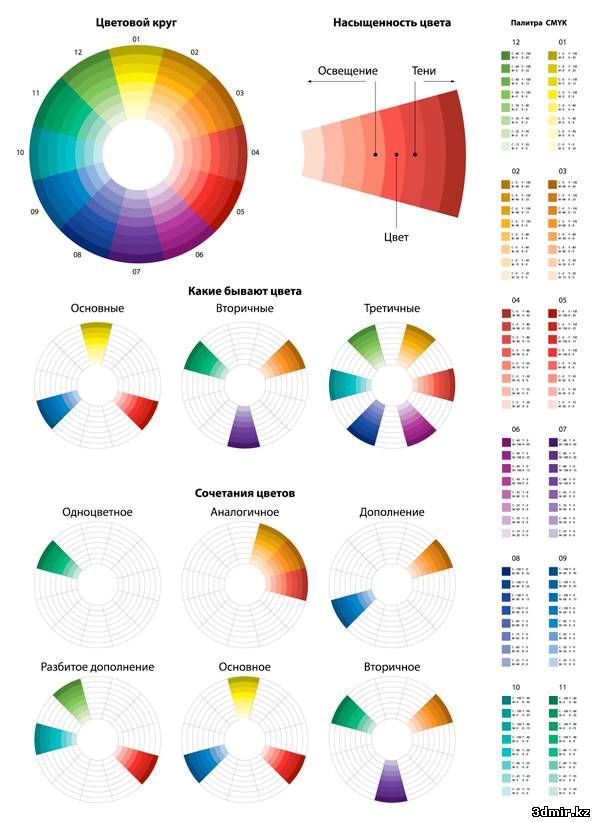
Цветовой круг Иттена. Источник
Цветовой круг — это набор первичных и вторичных цветов, которые используются как основа для получения более сложных оттенков. По сути, это спектр цветов, расположенных по кругу.
Одним из самых популярных цветовых кругов считается круг Иттена (выше), в котором отображены:
- три первичных цвета: красный, синий и жёлтый;
- три вторичных, которые получились от смешивания первичных: зелёный, оранжевый и фиолетовый;
- шесть третичных (смесь первичных и вторичных): жёлто-зелёный, красно-оранжевый и другие.

На этот круг часто опираются как раз в подборе цветовых схем.
В первую очередь цветовые схемы — это инструмент дизайнера. Они упрощают работу с плакатами, постерами и оформлением интерфейсов приложений. Художники их тоже используют, но при добавлении объёма происходит отход от так называемых «локальных цветов» из-за теплохолодности, света и так далее. В этом нет ничего страшного.
Виды цветовых схем
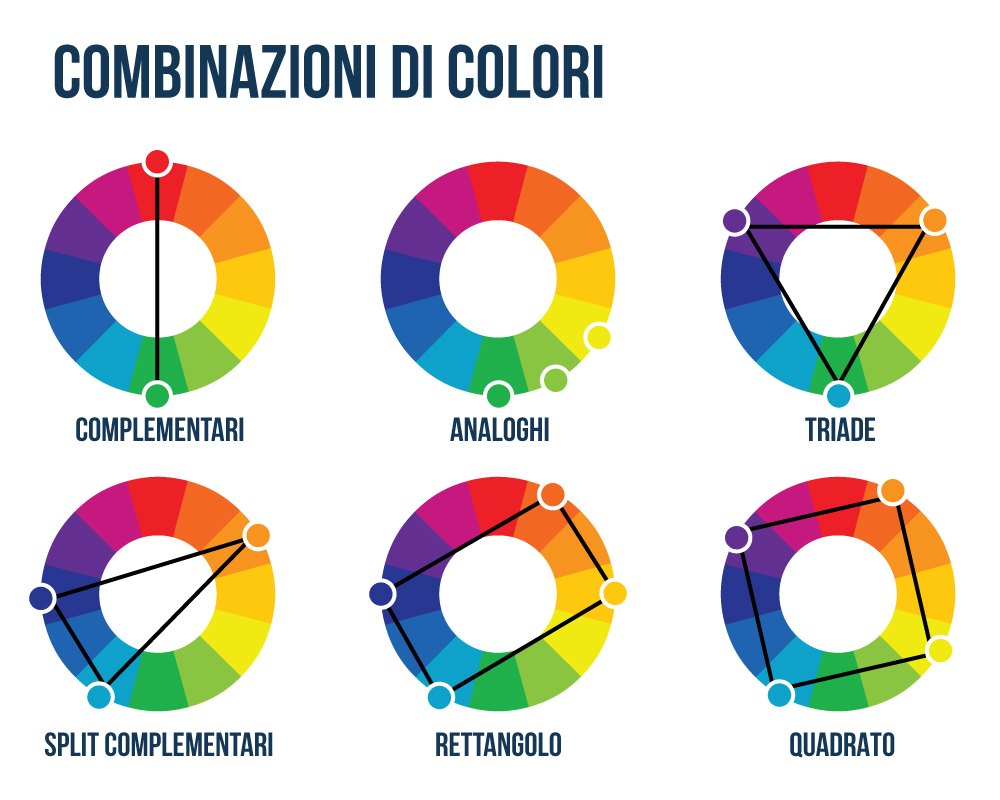
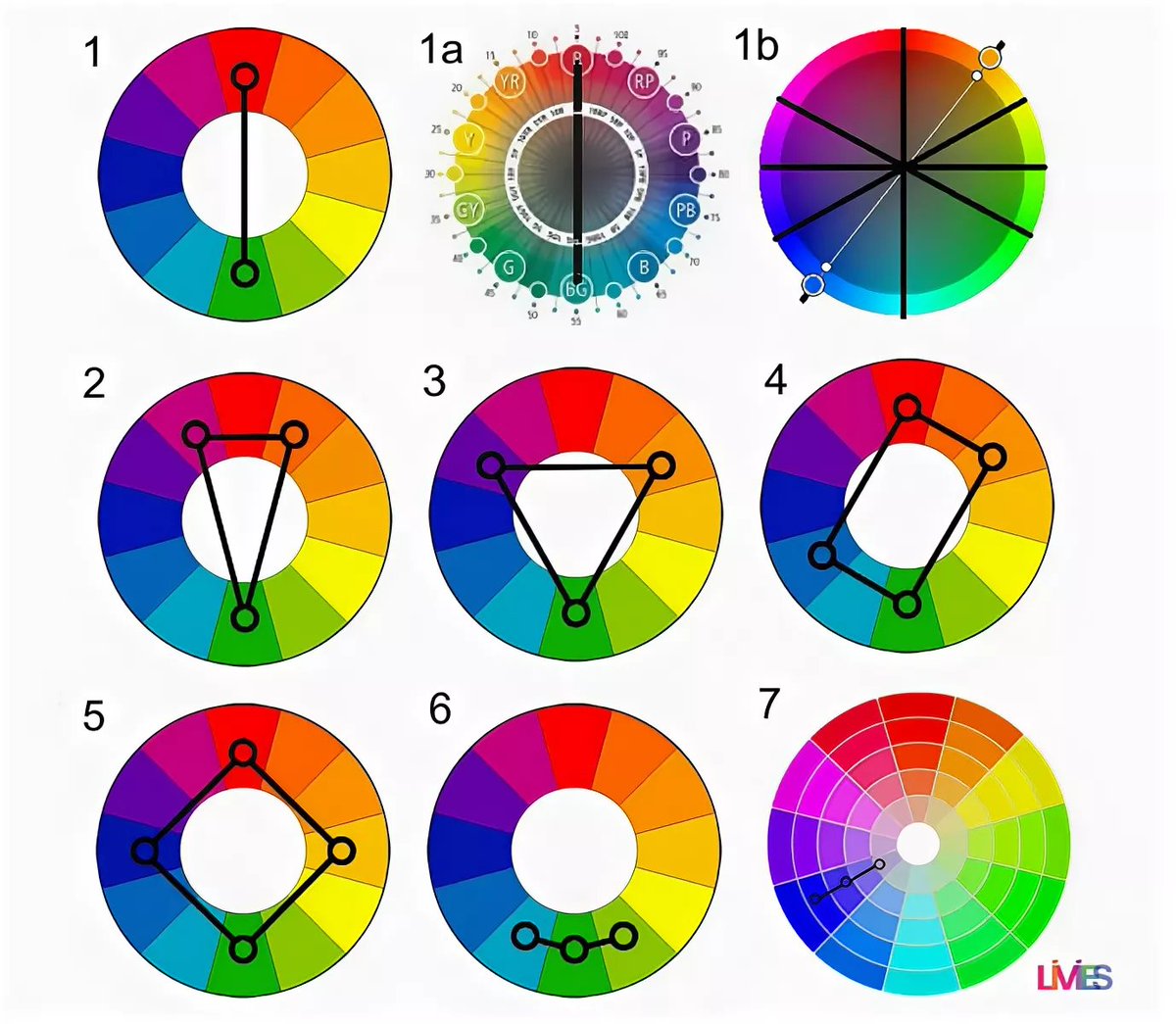
Покажем каждую на примере круга Иттена.
Комплементарные цвета
Это два цвета, которые на круге находятся друг напротив друга. Самые распространенные комплементарные пары: синий-оранжевый, фиолетовый-жёлтый и красный-зелёный.
Их можно увидеть, например, в «Подсолнухах» Ван Гога.
Винсент Ван Гог — «Подсолнухи». Источник
Художник Николас Коул называет комплементарную цветовую схему идеальной базой.
Тренируйтесь в использовании основных комплементарных пар, чтобы понять, как направить взгляд зрителя с помощью цвета.
Попробуйте упражнения, где вы рисуете в строго ограниченной палитре.
Николас Коул
Если вы будете использовать такую схему, стоит помнить о том, что цвета на вашей работе будут сильно контрастировать. Если перестараетесь — ваша картинка может стать слишком резкой.
Аналоговые цвета
Находятся рядом — такие сочетания часто встречаются в природе и постер-арте.
Такие цвета любил использовать Клод Моне:
Клод Моне — «Японский мостик». Источник
В «Японском мостике» художник использовал зелёный цвет и немного синего, на картине очень низкий контраст между оттенками.
Треугольная схема
Состоит из цветов, которые находятся на вершинах равностороннего треугольника.
Яркий пример — «Молочница» Вермеера:
Йоханнес Вермеер — «Молочница». Источник
Сплит-комплементарные цвета
Находятся на вершинах равнобедренного треугольника.
Это самая простая схема для новичков, так как в её использовании очень сложно ошибиться — любые цвета в ней будут смотреться хорошо практически в любой пропорции. Наглядный пример её использования — «Регата в Аржантёе» того же Моне.
Клод Моне — «Регата на Аржантёе». Источник
Прямоугольная схема
Состоит из двух комплементарных пар. На примере ниже показано, как сочетаются оранжевый с синим и зелёный с красным.
Наглядный пример использования этой схемы — другие подсолнухи Ван Гога.
Винсент Ван Гог — «Подсолнухи из Арля». Источник
Ван Гог также использовал четыре цвета — жёлтый для изображения цветов, зелёный для изображения вазы, голубой для стены и бледно-оранжевый для стола.
Квадратная схема
Состоят из цветов в вершинах квадрата.
Часто используются в дизайне интерьеров:
Типичный интерьер с цветами из квадратной схемы
И при изображении городских пейзажей:
Пэтти Моллика — «Верхний Вест-Сайд». Источник
Источник
Монохромная схема
Это оттенки одного из 12-и цветов круга.
Яркий пример использования такой схемы — ещё одна работа Моне.
Клод Моне — «Утро на Сене». Источник
Ахроматическая схема
Комбинация чёрного, белого и оттенков серого.
Очевиднее всего эта схема в книжном тексте или на веб-странице. Пример из изобразительного искусства — некоторые работы Резы Асфара.
Художник — Реза Асфар. Источник
Как пользоваться цветовыми схемами
Изображение из книги «Теория цвета и практическая живопись»
Используйте метод «База, нюанс, акцент»
При работе с цветом важно следить за тем, чтобы они не спорили между собой. Для этого цвета должны отличаться не только по тону, яркости и насыщенности, но и по площади цветовых пятен, чтобы рисунок не превратился в однородную массу. Количество одного основного цвета не должно быть равным количеству другого основного цвета. Лучше всего, когда это соотношение колеблется в пропорции 70 на 30% или даже 80 на 20%.
Количество одного основного цвета не должно быть равным количеству другого основного цвета. Лучше всего, когда это соотношение колеблется в пропорции 70 на 30% или даже 80 на 20%.
Хорошо подойдет метод, который делит палитру на базу, нюанс и акцент (БНА):
- База — цвет, который занимает на холсте наибольшую площадь. Остальные цвета художники подбирают по отношению к нему.
- Нюанс — дополнительный цвет, обычно — сосед на цветовом круге.
- Акцент — цвет, наиболее контрастный к базе. Он самый заметный, хоть и с наименьшей площадью.
Рассмотрим БНА на примере:
Художник — Реза Асфар. Источник
Жёлто-зелёный кристалл притягивает взгляд, потому что его цвет работает как акцент. Жёлто-зелёного в работе меньше, чем красного и его соседей.
Уменьшайте насыщенность всех цветов, кроме акцентного
Слишком насыщенные цвета «шумят» и перетягивают внимание на себя. Чтобы избавиться от этого эффекта и сфокусировать внимание зрителя, нужно при смешении снижать насыщенность цветов и приближать их к центру цветового круга.
Чтобы избавиться от этого эффекта и сфокусировать внимание зрителя, нужно при смешении снижать насыщенность цветов и приближать их к центру цветового круга.
Комиксистка Ann Maulina (автор Raruurien и Varunair) предпочитает уменьшать насыщенность тёмных и светлых цветов, чтобы сделать акцент на полутонах.
На изображении показано движение от менее насыщенного цвета к более насыщенному, а потом обратно к менее насыщенному. Источник
Ann Maulina сравнивает цвета с голосами — когда их много, получается неразборчивая какофония. Сделайте эти голоса тише, но убедитесь, что их ведёт один основной, сильный голос. Этим голосом и будет основной цвет.
Пример понижения «голоса» цвета. Слева – негармоничные «громкие» цвета. В середине – менее насыщенные цвета, которые уже получше сочетаются. Справа — громкий цвет среди приглушённых. Источник
Расставляйте цвета по уровню яркости
Виды цветовых схем с примерами работ Ann Maulina: Монохромная, аналоговая, комплементарная, сплит-комплементарная, треугольная и прямоугольная. Источник
Источник
Ann Maulina советует во время использования схем расставлять цвета по уровню яркости. По мнению художницы, так их проще перенести на скетч.
На изображении показано расположение цвета по уровню яркости — блики, свет, светлый полутон, полутон, тёмный полутон, тень, тёмный акцент. Источник
Не нужно дотошно следовать схемам: используйте дополнительные цвета и оттенки
Цветовые схемы не решают всех проблем и использовать их нужно с умом. Распространённая ошибка новичков при подборе цветов — дотошное следование этим схемам и использование оттенков, которые в них участвуют. Обычно картинку не составляют из цвета схемы в чистом виде, а объединяют с помощью ненасыщенных промежуточных оттенков.
Хороший пример — популярная в кино палитра Teal Orange. Синий и оранжевый (бежевый, жёлтый) — любимое сочетание Голливуда. Это комплементарные цвета, которые можно получить, следуя схеме, но между ними есть и много других оттенков, которые в неё не попадают. Когда у вас есть всего два цвета, необходимы промежуточные оттенки, которые помогут сбалансировать картинку.
Когда у вас есть всего два цвета, необходимы промежуточные оттенки, которые помогут сбалансировать картинку.
Кадры из фильмов «Люди Икс: Апокалипсис», «Остров», «Безумный Макс: Дорога ярости» и «Трансформеры». На всех использованы комплементарные цвета. Источник
Для работы с ограниченным количеством цветов вам понадобятся промежуточные оттенки: тогда картина заиграет и соберётся воедино.
Если присмотреться, в большинстве кадров с Teal Orange можно также увидеть холодные тени, которые в контексте обретают зеленоватый оттенок. Разумеется, в кадре присутствует не только оранжевый и не только синий, цвета находятся в балансе.
Полезные ссылки
- На сайтах Adobe Color и Color Scheme можно подобрать цветовую схему онлайн, без регистрации и СМС.
- На сайте Color Lisa можно изучать цветовые палитры известных художников вроде Марка Шагала и Сальвадора Дали.
- Расширение для браузера ColorSnap будет полезно не только художникам, но и дизайнерам интерьеров.
 Оно подбирает цветовые палитры к любым изображениям на экране.
Оно подбирает цветовые палитры к любым изображениям на экране. - Сайт Coolors также автоматически подбирает палитры к загруженным изображениям, но без установки в браузер.
- Сайт Canva тоже автоматически подбирает палитры к изображением, которые состоят из четырёх основных цветов.
- Сайт Brandfolder создаёт палитры на основе изображений, но ещё и подписывает цветовые кодировки.
Статьи:
Текст написал Владимир Шумилов, автор в Smirnov School. Мы готовим концепт-художников, левел-артистов и 3D-моделеров для игр и анимации. Если придёте к нам на курс, не забудьте спросить о скидке для читателей с DTF.
как правильно подбирать и сочетать цвета
Человеческий глаз воспринимает от 8 до 16 миллионов цветов. И как тут понять, что с чем сочетать, чтобы получить удачную комбинацию в дизайне? Для упрощения этой задачи были придуманы различные цветовые таблицы. И одна из их разновидностей, причем самая простая, – это цветовой круг Йоханнеса Иттена.
Я расскажу, что же представляет собой схема Иттена, зачем она нужна и как ей пользоваться.
Что такое круг Иттена
Любая цветовая таблица показывает, как один цвет перетекает в другой, чем они отличаются и как их можно комбинировать. А круг Иттена – это один из наиболее простых вариантов подбора цвета, включающий 12 различных оттенков.
Создатель круга – Йоханнес Иттен, швейцарский художник и известный теоретик дизайна. Он написал книгу «Искусство цвета», где разобрал основы цветовой гармонии и описал принципы работы с данной таблицей.
Зачем такой круг нужен
Чтобы найти гармоничные сочетания из общей палитры. Это самый популярный инструмент в обиходе художников и дизайнеров. Опираясь на схему по одному из нижеуказанных принципов, можно подобрать идеальную гамму для различных элементов дизайна – интерфейса, фирменного стиля компании, иллюстраций и так далее. Большинство людей по такому принципу даже подбирают себе одежду.
Еще необходимо помнить, что круг Иттена довольно упрощен, и с его помощью практически нереально подобрать менее яркие оттенки. Но если регулировать насыщенность и яркость таблицы, вполне можно подобрать менее сочные тона для палитры.
Но если регулировать насыщенность и яркость таблицы, вполне можно подобрать менее сочные тона для палитры.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
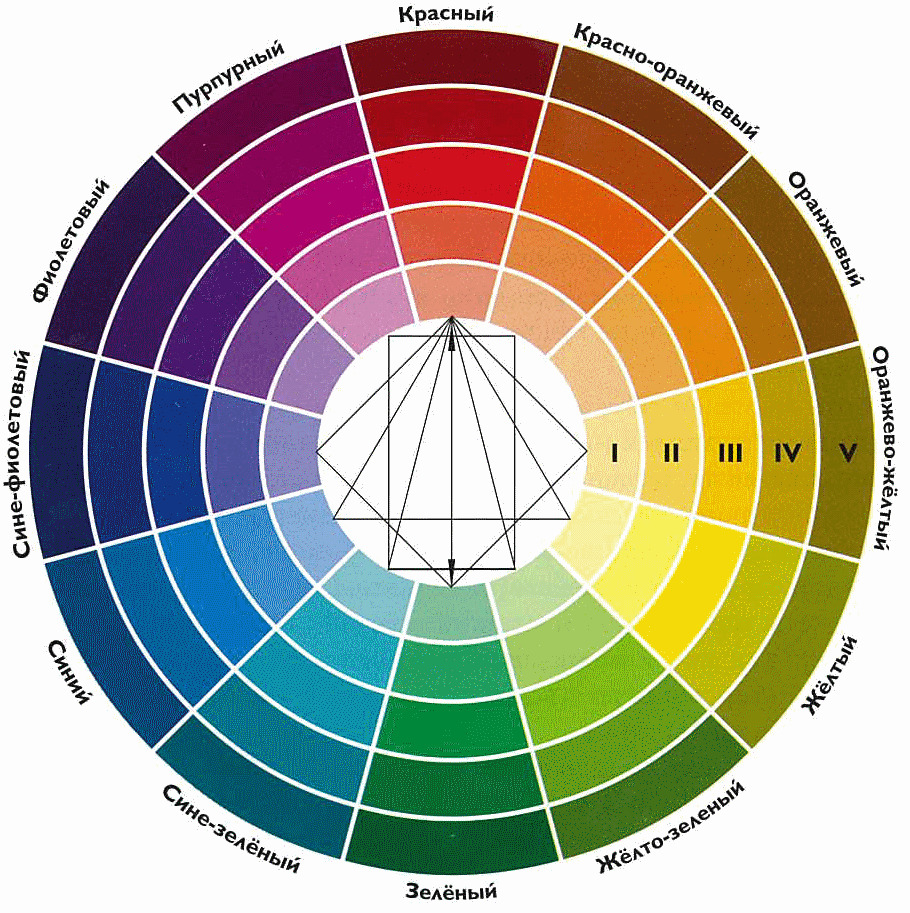
Как устроен цветовой круг Иттена
В такой схеме все контрастные относительно друг друга цвета расположены на противоположной стороне. При этом она сочетает в равной степени как холодные, так и теплые оттенки.
Схема Иттена включает 12 максимально насыщенных цветов, полученных из трех центральных, называемых еще первичными, – это красный, синий и желтый. Поочередным смешением рядом расположенных оттенков получаются вторичные – оранжевый, фиолетовый и зеленый. Далее производится еще одно смешение, в результате чего получаются шесть третичных цветов.
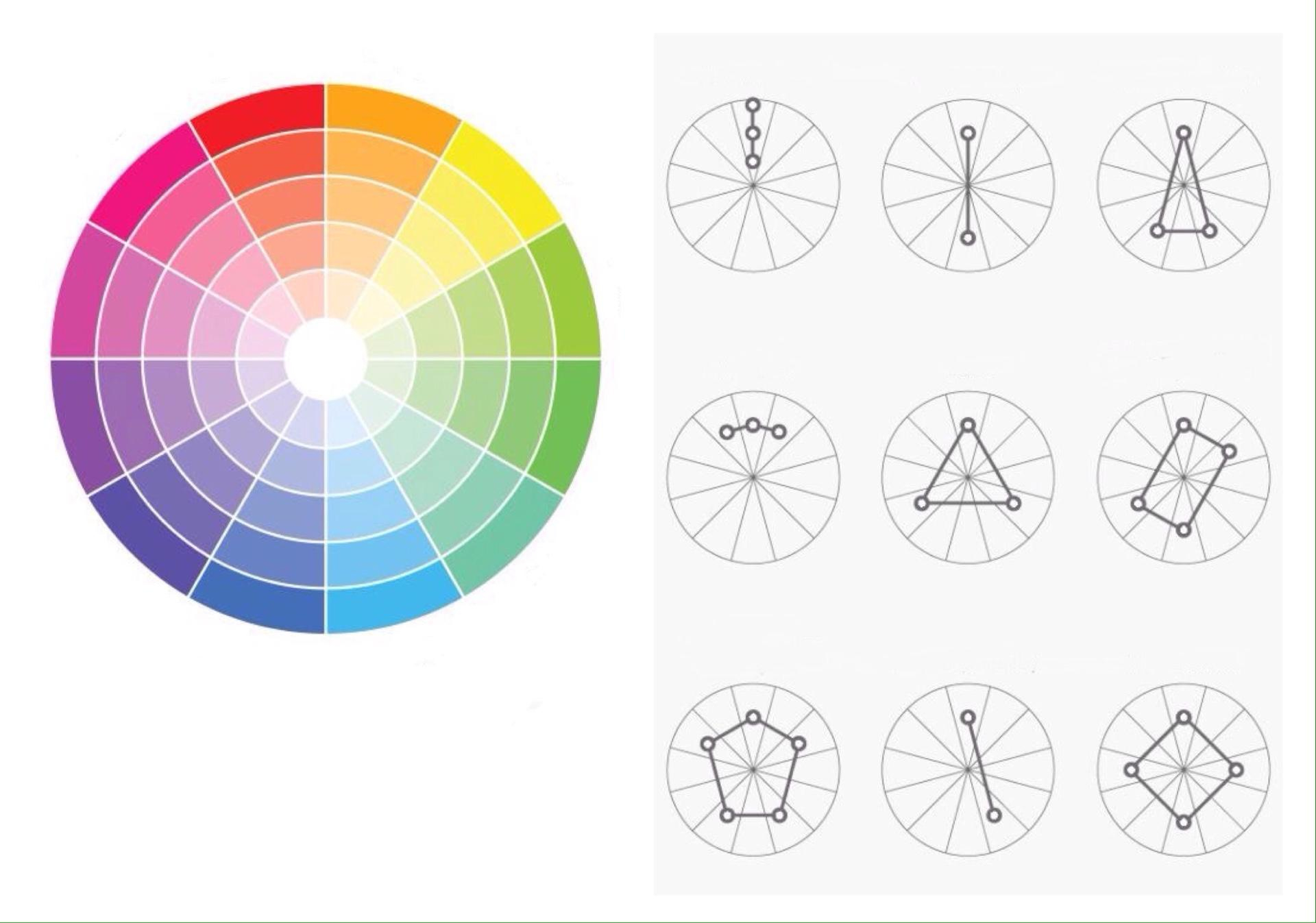
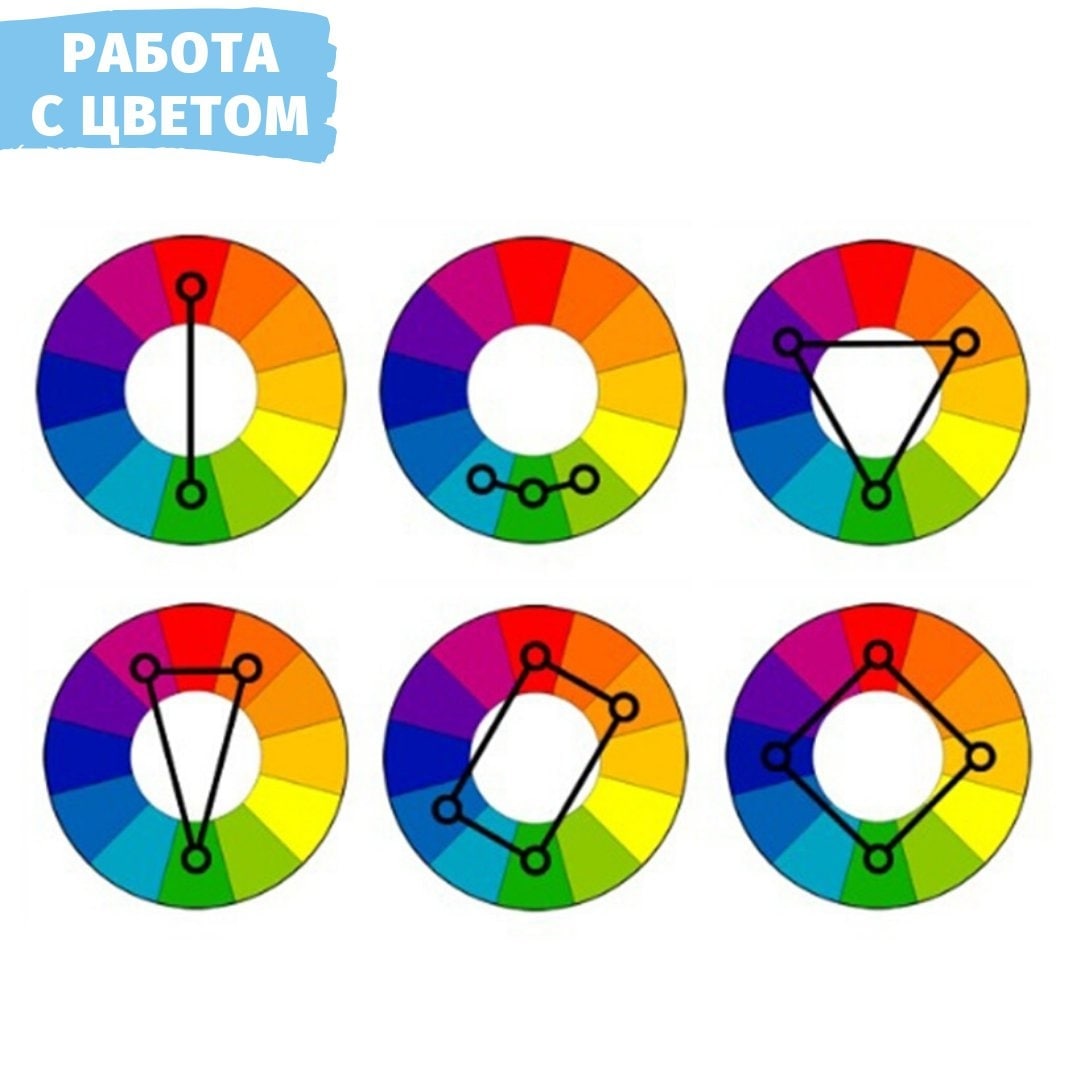
Способы комбинации нескольких цветов по схеме Иттена
Есть множество способов получения гармоничных цветовых сочетаний с помощью круга Иттена. Ниже перечислю несколько самых эффективных и часто используемых.
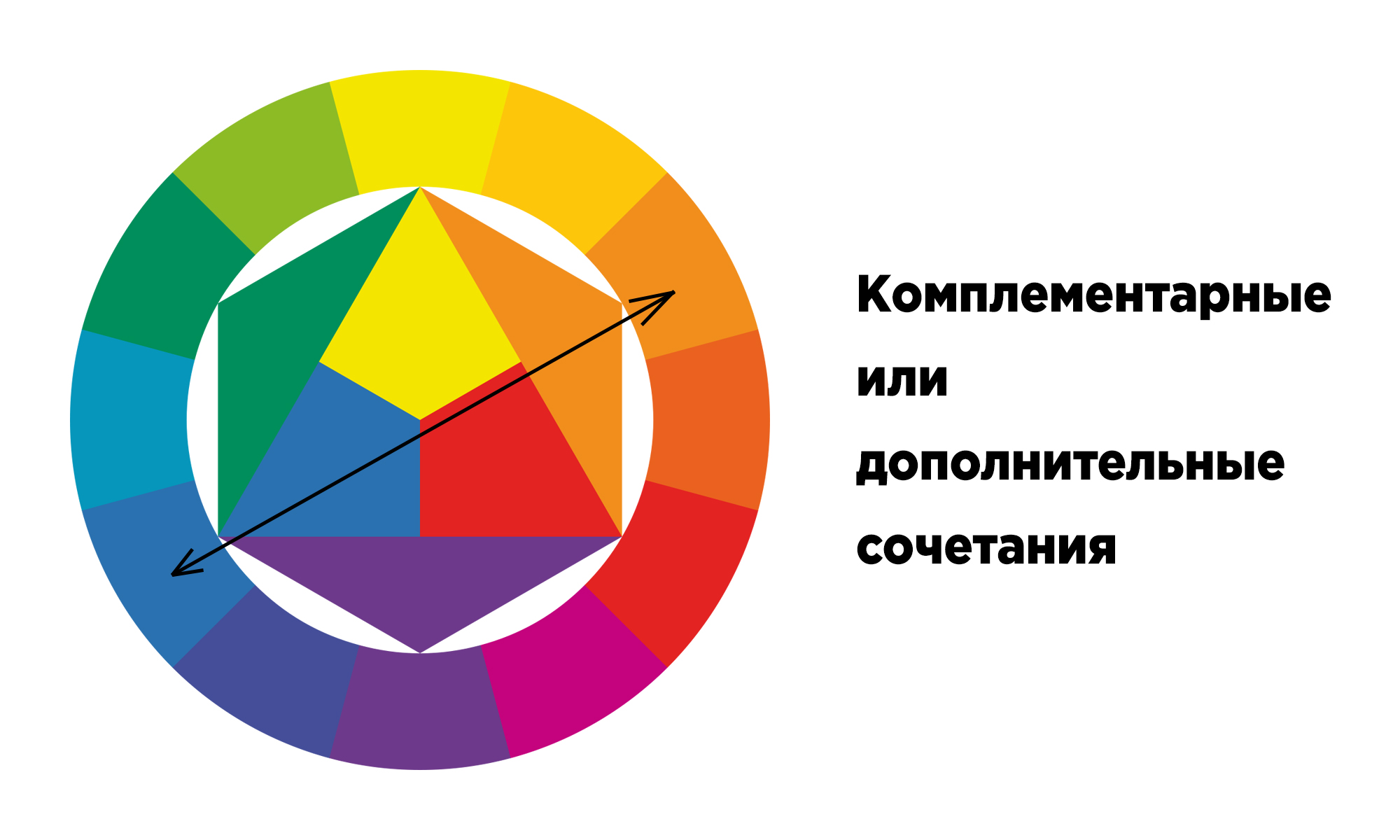
Комплементарное сочетание
Здесь берутся два максимально контрастных тона, расположенные друг напротив друга по указанной схеме. Их еще называют комплементарными или дополнительными цветами.
Этот вариант комбинации подходит для создания выразительного акцента – один оттенок берется как базовый, а второй используется не слишком часто для яркого выделения определенных объектов на общем фоне. Как в примере с текстом на изображении выше – на фоне базовый цвет, а надпись отлично выделена за счет сильного контраста.
Классическая триада
Если нет необходимости в столь сильном акцентировании и контрасте элементов, можно использовать принцип триады. Хотя и у него есть несколько типов, первый – классический. С помощью данного принципа можно выбрать один основной и подобрать к нему два разных, но гармоничных дополнительных тона.
Для образования комбинации в данном сочетании используется равносторонний треугольник. Три цвета по разным его углам образуют сбалансированную гамму.
Аналоговая триада
Второй вариант цветовой комбинации. Таким способом можно не ограничиваться тремя, а брать, допустим, пять оттенков. Причем тех, что расположены рядом на круге Иттена. В данном сочетании исключены сильные или резкие контрасты. Если подбирать с ее помощью тона, то итоговая комбинация выйдет сдержанной и спокойной, с плавными переходами.
Контрастная триада
В данном случае за основу берется комплементарное сочетание, но дополнительный цвет заменяется двумя другими, расположенными рядом по цветовой схеме. В итоге получается эдакий равнобедренный треугольник. Эта триада хороша тем, что допускает контрасты, но не такие резкие, как в случае с дополнительными тонами.
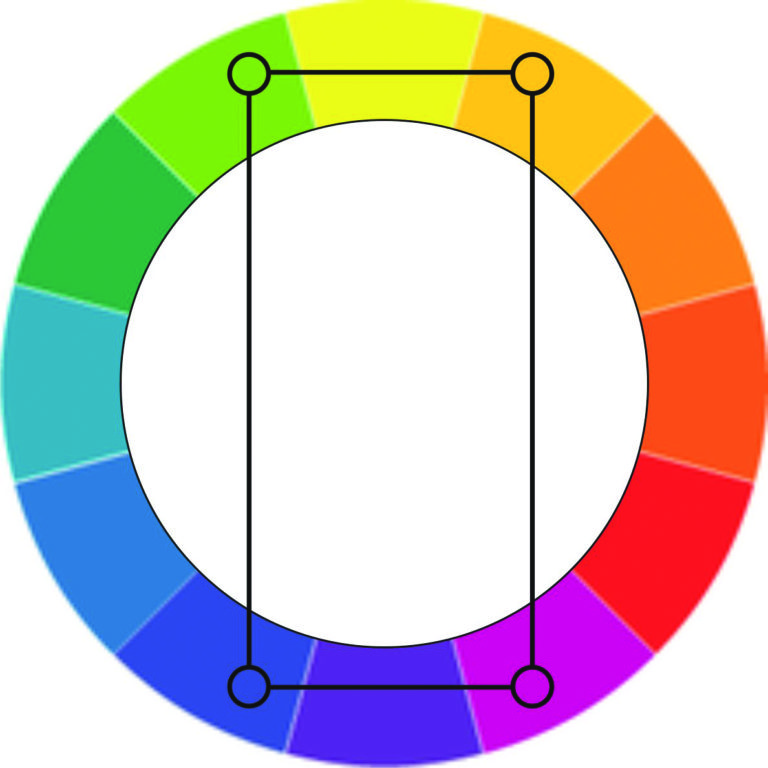
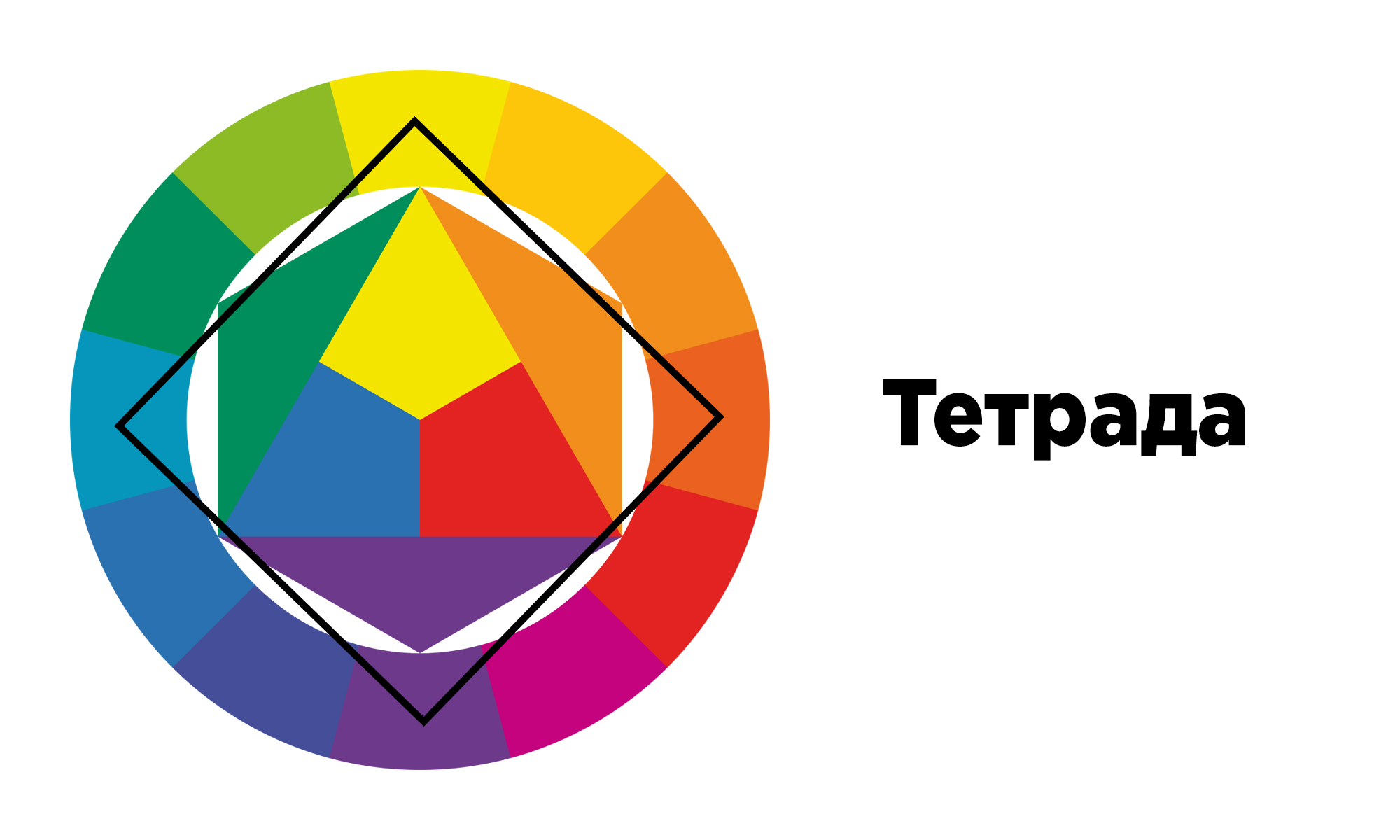
Тетрада
Если двух или трех цветов будет недостаточно, можно воспользоваться принципом тетрады, он охватывает довольно широкий спектр. С помощью квадрата можно подобрать 4 разных цвета, которые будут отлично сочетаться между собой.
Прямоугольник
Тоже хорошая схема для определения четырех цветов для дизайна, но не столь контрастных, как в вышеизложенной схеме. С помощью прямоугольника можно подобрать две комплиментарные пары, близкие друг к другу по оттенкам.
С помощью прямоугольника можно подобрать две комплиментарные пары, близкие друг к другу по оттенкам.
Другие способы подбора цветов
Есть множество других таблиц с сочетаниями цветов, в том числе расширенных, с помощью которых можно подобрать идеальные варианты для самых разных случаев. Но порой проще воспользоваться специальными инструментами, доступными в интернете. Например, инструментом от Paletton, позволяющим выбрать из общего спектра нужное количество оттенков. В нем очень легко настраивать параметры насыщенности и яркости. Далее можно получить более подробную информацию о нужном оттенке, просто нажав на нужную область.
Есть и другой инструмент – Adobe Color. В нем используются те же правила сочетания, но работать с ним немного сложнее. При необходимости можно задать оптимальное правило гармонии цветов и режим (RGB, CMYK, HSB или LAB). Код получившегося оттенка очень легко скопировать – он приводится в правом нижнем углу и зависит от схемы, которая ранее была указана.
На этом у меня все. Надеюсь, указанные принципы и инструменты пригодятся в вашей работе!
Выбор цветовой схемы из цветового круга
Ель / Эллен Линднер
Создание цветовой схемы может показаться сложной задачей, когда вы сталкиваетесь с тысячами цветов на образцах, фотографиях и в магазинах. Однако понимание основ теории цвета может помочь вам в создании цветовых схем. Вы можете научиться быстро и легко создавать свои цветовые схемы, изучив несколько простых цветовых концепций.
Цветовые схемы и палитры
Фразы «цветовая схема» и «цветовая палитра» кажутся взаимозаменяемыми, но они разные.
- Цветовая схема используется для описания структуры выбора и сочетания цветов. Цветовая схема основана на теории цвета, как и монохроматическая схема.
- Палитра цветов относится к фактическим цветам, которые вы выбрали на основе вашей цветовой схемы. Таким образом, если вы выберете дополнительную цветовую схему, цветовая палитра будет включать цвета по имени или по цвету краски.
 Это более конкретно для вашего проекта.
Это более конкретно для вашего проекта.
Как только вы изучите несколько основных приемов цветовой схемы, вы сможете выбрать цвет, который выражает ваш вкус и видение.
Если вы хотите легко погрузиться в создание цветовых схем, то небольшой недорогой цветовой круг станет вашим лучшим союзником. Ищите цветовой круг, который показывает цветовые отношения на обороте. Возможность сослаться на то, как цвета соотносятся друг с другом, упрощает выбор цвета.
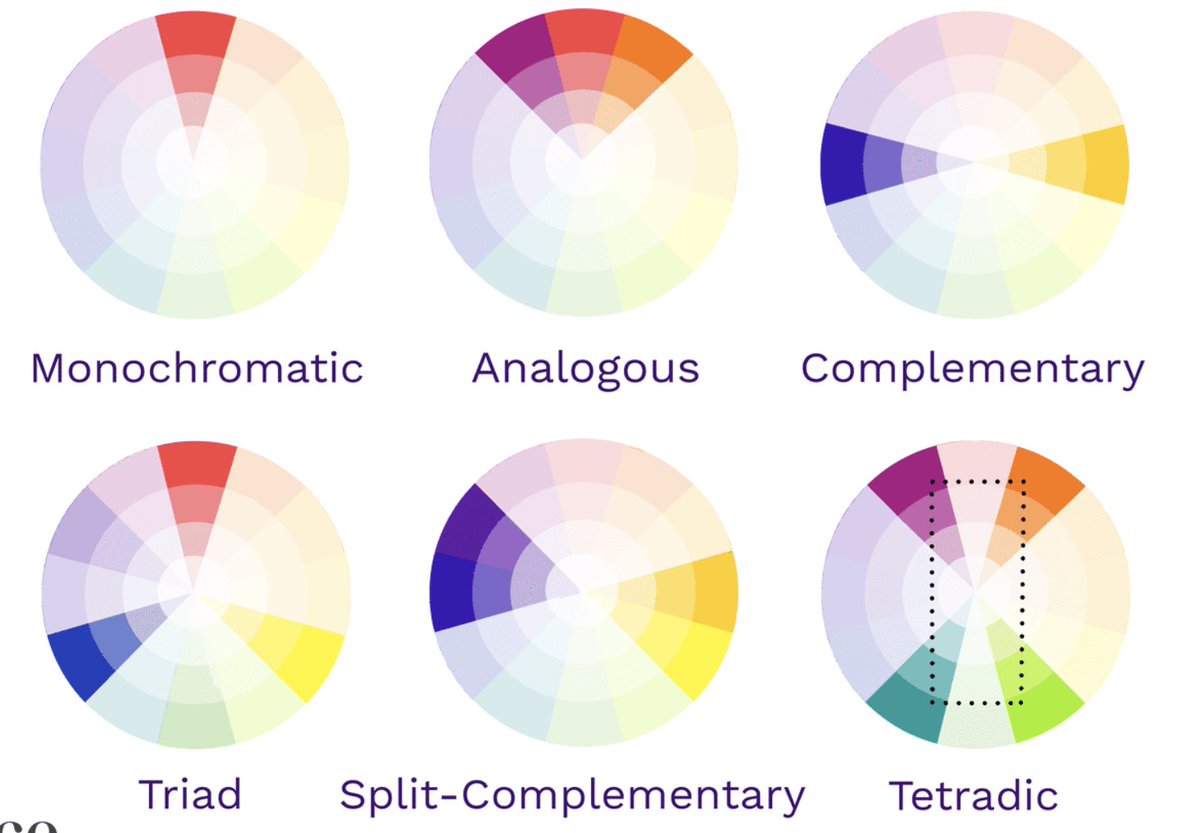
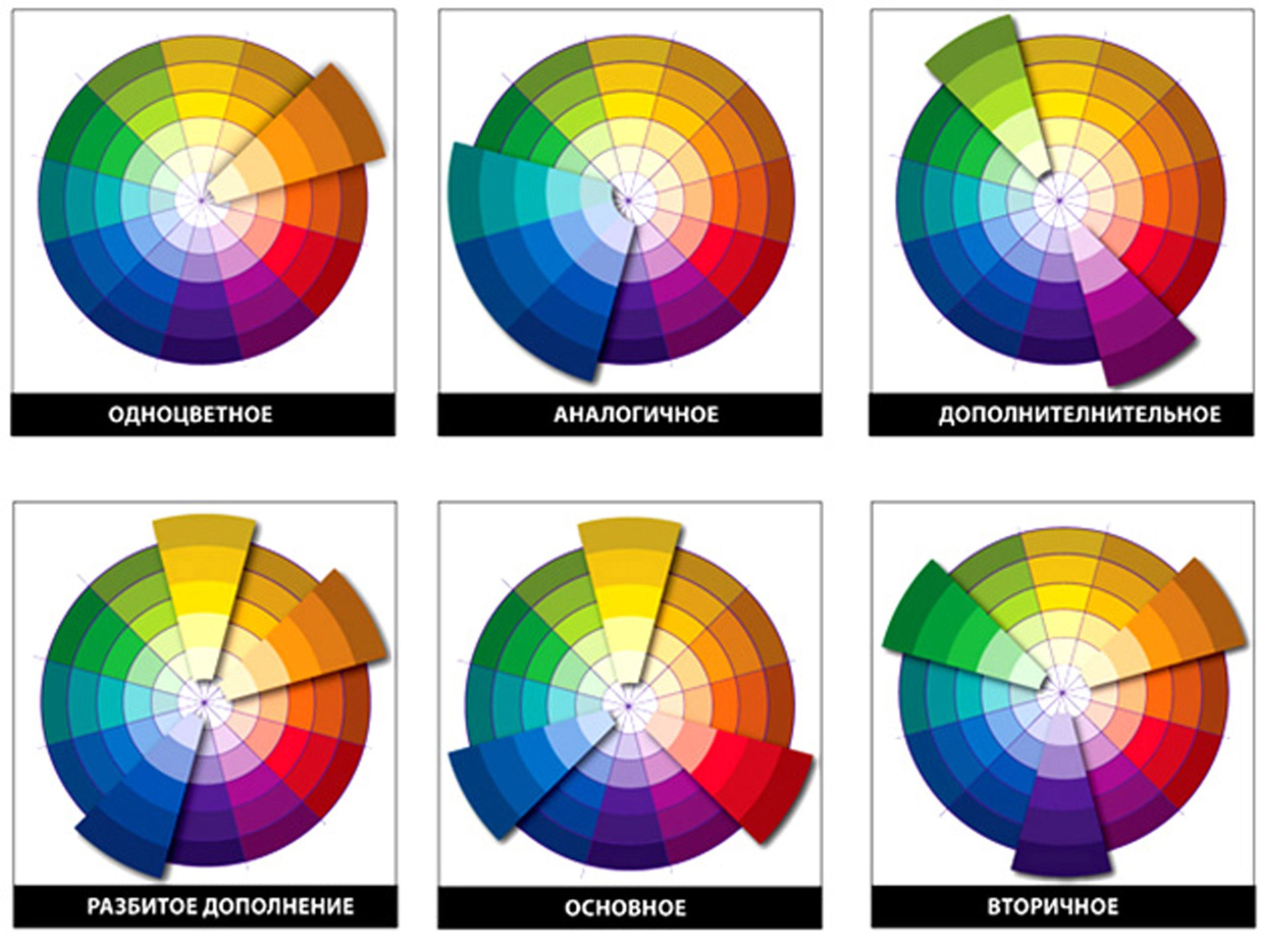
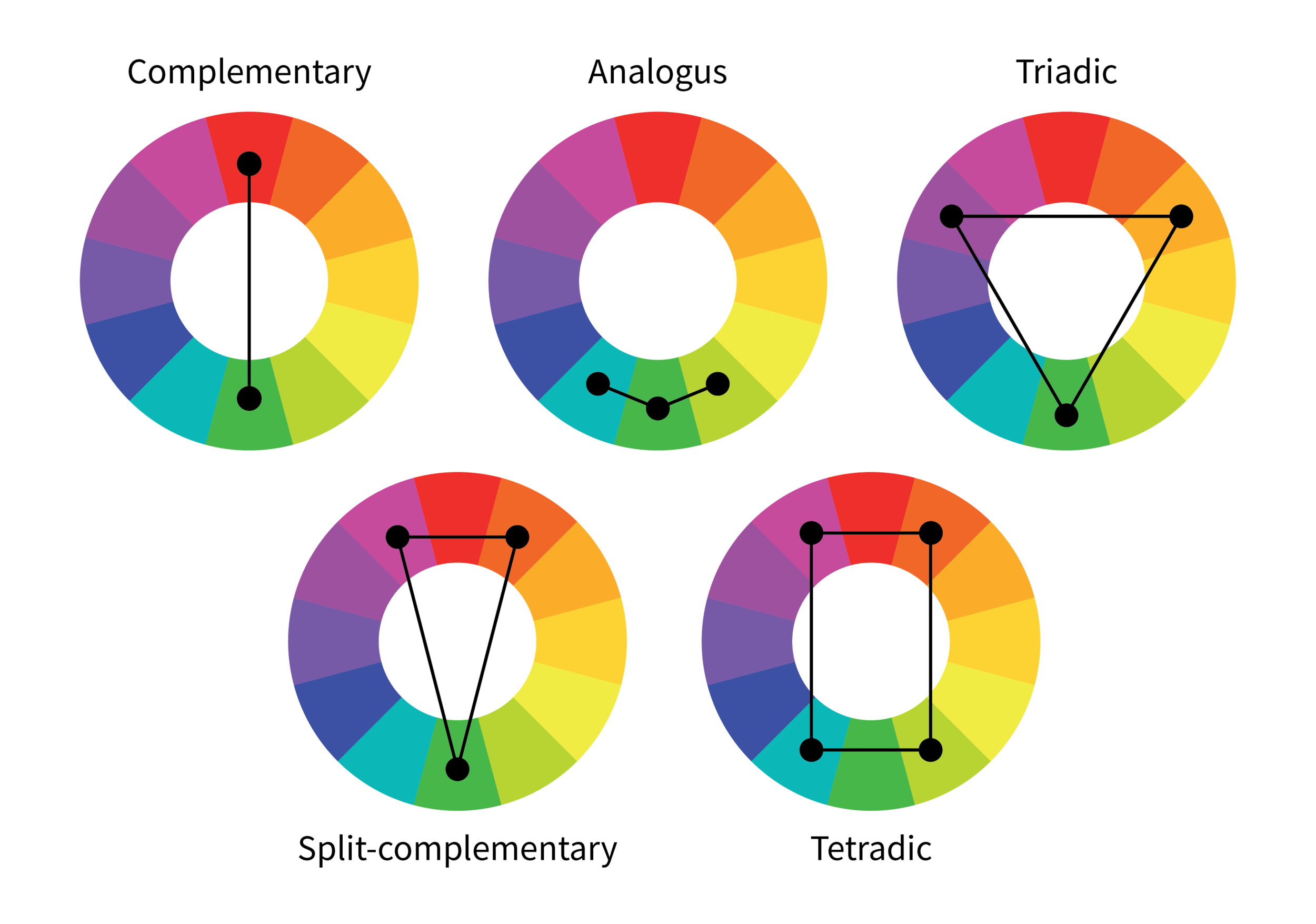
Типы цветовых схем
Вам не нужно обширное цветовое образование, чтобы создать великолепную цветовую схему, но вам нужно знать о цветовых отношениях. Создание цветовой схемы, основанной на цветовых отношениях, будет выглядеть и ощущаться более гармонично, чем схема, созданная без планирования.
- Монохроматическая цветовая схема: Это цветовая схема , состоящая только из одного цвета. Используя вариации светлоты и насыщенности, вы можете легко создать стильную схему, которая выглядит профессионально разработанной.
 Нейтральные цвета — элегантный выбор для однотонных цветовых схем.
Нейтральные цвета — элегантный выбор для однотонных цветовых схем. - Дополнительная цветовая схема: Это цветовая схема с двумя цветами, расположенными напротив друг друга на цветовом круге. Эта цветовая схема может быть яркой с высокой контрастностью, если используются цвета одинаковой насыщенности. Эта схема, естественно, будет включать в себя теплый и холодный цвета, так как они находятся на противоположных сторонах колеса.
- Аналоговая цветовая схема: Это схема с использованием трех цветов, расположенных рядом друг с другом. Аналогичная схема может быть очень гармоничной и расслабляющей. Схема сине-зеленого, зеленого и зелено-желтого цветов является примером аналогичной цветовой схемы. Эта схема выигрывает от наличия одного доминирующего цвета с двумя оставшимися цветами в качестве акцентов. Аналогичные схемы хорошо работают с акцентными стенами и другими масштабными акцентами, потому что цвета естественно гармонируют друг с другом.

- Триадная цветовая схема: Это схема с тремя цветами, равномерно распределенными по цветовому кругу. Цветовая схема триады может включать зеленый, фиолетовый и оранжевый цвета, поэтому необходимо соблюдать осторожность при выборе насыщенности цветов. Это еще одна схема, которая выигрывает от выбора одного доминирующего цвета, а двух других в качестве акцентов.
- Split-Complementary: Это цветовая схема, в которой используются три цвета. Сначала выбирается один цвет, а затем включаются цвета по обе стороны от его дополнительного цвета. Менее драматичная, чем комплементарная цветовая схема, сплит-комплементарная цветовая схема — это простая цветовая схема для создания и использования.
- Tetradic Color Scheme: Это схема, использующая два набора дополнительных цветов. Работать с четырьмя цветами может быть сложнее, но это также может создать полную и богатую цветовую схему. Использование доминирующего цвета с тремя акцентными цветами — один из способов гармонизировать четырехцветную цветовую схему.
 Другой способ создать приятную тетрадную схему — использовать приглушенные тона четырех цветов. Любая дополнительная схема будет содержать теплые и холодные цвета и требует особого внимания к балансу между ними.
Другой способ создать приятную тетрадную схему — использовать приглушенные тона четырех цветов. Любая дополнительная схема будет содержать теплые и холодные цвета и требует особого внимания к балансу между ними.
Если вы найдете цветовой круг, который иллюстрирует цветовые отношения, вы можете легко поэкспериментировать со всеми этими цветовыми схемами, чтобы найти идеальную. Как только ваша цветовая схема определена, начинается самое интересное, когда вы создаете палитру желаемых цветов.
Теория цвета. Понимание 7 основ цвета
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Теория цвета — это и наука, и искусство использования цвета. Это объясняет, как люди воспринимают цвет; и визуальные эффекты того, как цвета смешиваются, сочетаются или контрастируют друг с другом. Теория цвета также включает сообщения, которые цвета передают; и методы, используемые для воспроизведения цвета.
В теории цвета цвета организованы на цветовом круге и сгруппированы в 3 категории: основные цвета, вторичные цвета и третичные цвета. Подробнее об этом позже.
Via unsplash
Так зачем же вам как предпринимателю интересоваться теорией цвета? Почему бы вам просто не нанести немного красного на упаковку и покончить с этим? Это сработало для кока-колы, верно?
Теория цвета поможет вам создать свой бренд. И это поможет вам увеличить продажи.
Давайте посмотрим, как это все работает:
- RGB: модель аддитивного смешения цветов
- CMYK: модель субтрактивного смешения цветов
- Основы цветового круга
- Оттенок, оттенок, оттенок, тон
- Дополнительные цвета
- Аналогичные цвета
- Триадные цвета
- Почему важна теория цвета
Понимание цвета
–
Люди решают, нравится им продукт или нет, за 90 секунд или меньше. 90% этого решения основано исключительно на цвете.
Цвет – это восприятие. Наши глаза что-то видят (например, небо), и данные, посылаемые нашими глазами в наш мозг, сообщают нам, что это определенный цвет (синий). Объекты отражают свет в различных комбинациях длин волн. Наш мозг улавливает эти комбинации длин волн и переводит их в явление, которое мы называем цветом.
Когда вы идете по отделу с безалкогольными напитками, сканируете полки, заполненные 82 миллионами банок и бутылок, и пытаетесь найти свою упаковку колы, что вы ищете? Логотип со сценарием или знакомая красная банка?
Люди решают, нравится им продукт или нет, менее чем за 90 секунд. 90% этого решения основано исключительно на цвете. Таким образом, очень важная часть вашего брендинга должна быть сосредоточена на цвете.
RGB: модель аддитивного смешения цветов
Аддитивное смешение цветов. Если вам (как и мне) трудно понять, как красный и зеленый смешиваются вместе, чтобы получить желтый цвет, посмотрите это видео на YouTube.
Люди видят цвета в световых волнах. Смешивание света — или модель аддитивного смешения цветов — позволяет создавать цвета, смешивая красный, зеленый и синий источники света разной интенсивности. Чем больше света вы добавляете, тем ярче становится цветовая смесь. Если вы смешаете все три цвета света, вы получите чистый белый свет.
Телевизоры, экраны и проекторы используют красный, зеленый и синий (RGB) в качестве основных цветов, а затем смешивают их для создания других цветов.
Зачем тебе это?
Допустим, у вас есть очень яркая торговая марка с ярко-желтым логотипом. Если вы разместите логотип на Facebook, Twitter или на своем веб-сайте и не используете правильный цветовой процесс, ваш логотип будет выглядеть мутным, а не ярко-желтым. Поэтому при работе с файлами для любого экрана используйте RGB, а не CMYK.
CMYK: модель субтрактивного смешения цветов
Любой цвет, который вы видите на физической поверхности (бумаге, вывесках, упаковке и т. д.), использует модель субтрактивного смешения цветов . Большинство людей больше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
д.), использует модель субтрактивного смешения цветов . Большинство людей больше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
Смешивание субтрактивных цветов очень похоже на смешивание красок, которым мы занимались в начальной школе. Это видео отлично визуализирует его «вычитающую» часть.
Традиционно основными цветами, используемыми в процессе вычитания, были красный, желтый и синий, так как художники смешивали эти цвета, чтобы получить все остальные оттенки. По мере появления цветной печати они впоследствии были заменены голубым, пурпурным, желтым и ключевым / черным (CMYK), поскольку эта цветовая комбинация позволяет печатникам воспроизводить на бумаге более широкий спектр цветов.
Зачем тебе это?
Вы решили напечатать полноцветную брошюру. Если вы вкладываете все эти деньги в свой маркетинг (печать не из дешевых!), вы ожидаете, что ваш принтер будет правильно отображать цвета.
Поскольку при печати используется метод субтрактивного смешивания цветов, точное воспроизведение цвета может быть достигнуто только при использовании CMYK. Использование RGB приведет не только к неточному цвету, но и к большому счету от вашего принтера, когда вы вынуждены просить их перепечатать весь тираж.
Цветовой круг
–
Не знаю, как вы, но когда я был ребенком, самым лучшим моментом при возвращении в школу осенью было получение новой, нетронутой коробки цветных карандашей Crayola на 64 штуки. Возможности казались бесконечными. До тех пор, пока я неизбежно не теряла черный мелок.
Понимание цветового круга и цветовых гармоний (что работает, а что нет и как передается цвет) так же захватывающе, как и новая коробка цветных карандашей. Нет, правда.
Понимание терминов и процессов, связанных с цветом, поможет вам со знанием дела донести свое видение до дизайнера, печатника или даже (возможно) до гения Apple Store.
Основы цветового круга
Первый цветовой круг был разработан сэром Исааком Ньютоном в 1666 году, поэтому он появился раньше, чем вы познакомились с ним в детском саду. Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цвета, полученные при смешении основных цветов: зеленый, оранжевый, фиолетовый) и шести третичных цветов (цвета, полученные из первичные и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплых цветов (красный, оранжевый, желтый) от холодных цветов (синий, зеленый, фиолетовый).
Теплые цвета обычно ассоциируются с энергией, яркостью и действием, тогда как холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью.
Когда вы узнаете, что цвет имеет температуру, вы поймете, как выбор всех теплых или всех холодных цветов в логотипе или на вашем веб-сайте может повлиять на ваше сообщение.
Оттенок, оттенок, оттенок и тон
Давайте вернемся к упаковке из 64 цветных карандашей из нашего первого школьного дня. (Помните «сырую умбру»? Что такое умбра, и действительно ли она лучше сырой, чем вареной?) В любом случае, вам может быть интересно, как мы перешли от двенадцати цветов на нашем исходном цветовом круге ко всем этим мелкам? Вот тут-то и появляются оттенки, оттенки и тона.
Проще говоря, оттенки, тона и оттенки являются вариациями оттенков или цветов на цветовом круге. Оттенок — это оттенок, к которому добавлен белый. Например, красный + белый = розовый. Оттенок — это оттенок, к которому добавлен черный. Например, красный + черный = бордовый. Наконец, тон — это цвет, к которому добавлены черный и белый (или серый). Это затемняет первоначальный оттенок, делая цвет более тонким и менее интенсивным.
Цветовые схемы
Давайте поговорим о схемах… (И не о тех, что придумывают мультяшные злодеи. Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Дополнительные цвета
Дополнительные цвета противоположны на цветовом круге, например красный и зеленый.
Дизайн логотипа Wiell для Pepper Powered
Из-за резкого контраста между двумя цветами они действительно могут сделать изображение ярким, но чрезмерное их использование может стать утомительным. Подумайте о любом торговом центре в декабре. При этом использование дополнительной цветовой схемы в маркетинге вашего бизнеса обеспечивает резкий контраст и четкое различие между изображениями.
Аналогичные цвета
Аналогичные цвета располагаются рядом друг с другом на цветовом круге — например, красный, оранжевый и желтый. При создании аналогичной цветовой гаммы один цвет будет доминировать, один поддерживать, а другой акцентировать. В бизнесе аналогичные цветовые схемы не только радуют глаз, но и могут эффективно подсказать потребителю, где и как действовать.
Сайт Tostitos использует аналогичную цветовую схему. Обратите внимание, что ярко-оранжевая навигационная панель привлекает внимание к сайту, а выделенные акцентом ссылки внизу направляют голодных потребителей к «Купить онлайн».
Триадные цвета
Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными.
Использование триадной цветовой схемы в вашем маркетинге создает визуальный контраст и гармонию одновременно, выделяя каждый элемент и делая общий образ ярким.
Burger King успешно использует эту цветовую схему. Эй, уже обед?
Но действительно, какое вам дело до теории цвета?
Два слова: брендинг и маркетинг.
Не ждите, три слова: брендинг, маркетинг и продажи.
Обладая базовыми знаниями о цветах и цветовых схемах, вы готовы принимать эффективные решения по брендингу. Например, какого цвета должен быть ваш логотип. Или эмоции, которые цвета вызывают у потребителя, и психология выбора цвета на вашем сайте.
Думаете, это не имеет значения? Взгляните на эту статью о цветовых сочетаниях из ада. Это просто больно.
Знание теории цвета не только поможет вам в маркетинге, но и поможет лучше понять, что делают ваши конкуренты.
Веб-дизайн: mute_workВеб-дизайн: Мила Джонс. CannВеб-дизайн: MercClass
При параллельном сравнении веб-страниц трех юридических фирм вы заметите множество аналогичных цветовых схем. Синий обычно ассоциируется с надежностью, коричневый с мужественностью, а желтый с компетентностью и счастьем. Все это положительные ассоциации в области, которая стереотипно имеет негативные коннотации, такие как нечестность или агрессия.
Сделать ваш бренд заметным и привлекательным для целевой аудитории, а также понять, что плохие цвета могут означать плохие продажи — это почему вы должны интересоваться теорией цвета.
Хотите узнать больше об эмоциях, которые вызывают цвета, и о том, как психология цвета может помочь вам в выборе лучших цветов для вашего логотипа?


 Попробуйте упражнения, где вы рисуете в строго ограниченной палитре.
Попробуйте упражнения, где вы рисуете в строго ограниченной палитре. Оно подбирает цветовые палитры к любым изображениям на экране.
Оно подбирает цветовые палитры к любым изображениям на экране. Это более конкретно для вашего проекта.
Это более конкретно для вашего проекта. Нейтральные цвета — элегантный выбор для однотонных цветовых схем.
Нейтральные цвета — элегантный выбор для однотонных цветовых схем.
 Другой способ создать приятную тетрадную схему — использовать приглушенные тона четырех цветов. Любая дополнительная схема будет содержать теплые и холодные цвета и требует особого внимания к балансу между ними.
Другой способ создать приятную тетрадную схему — использовать приглушенные тона четырех цветов. Любая дополнительная схема будет содержать теплые и холодные цвета и требует особого внимания к балансу между ними.