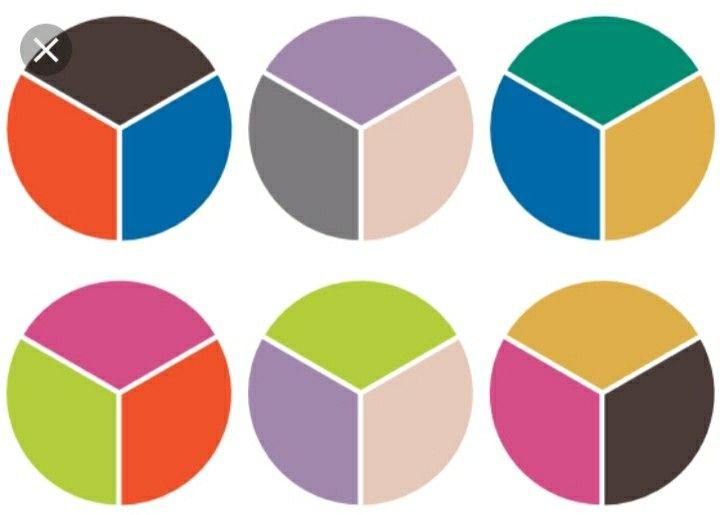
Цветовые палитры из 3 цветов: Цветовая палитра №3 | Цветовая палитра, Палитра, Цвета красок интерьер
IN COLOR BALANCE | Подбор цвета
IN COLOR BALANCE | Подбор цвета | Страница 3
Цветовая палитра №4559
ализариновый красный, алый, бледно-оливковый цвет, болотный зеленый, бордовый, бордовый цвет, зеленый, кирпичный красный, лиловый, насыщенный зеленый, нежный розовый, оливковый, оливковый цвет, оттенки зеленого, оттенки лилового, оттенки розового, палитры для дизайнера, палитры цветов, пастельные оттенки лилового, подбор цвета, серый, тёмно-зелёный, тёмно-розовый, теплые оттенки лилового, терракотово-красный, тусклый кирпичный красный, цвета розы.
Facebook
Twitter
Pinterest
Share
Цветовая палитра №4558
канареечно желтый цвет, мандариновый цвет, международный оранжевый, насыщенный зеленый, оранжевый, оттенки зеленого, подбор цвета, салатовый, теплые оттенки оранжевого, тыквенный цвет, цвет абрикоса, цвет апельсина, цвет горохового супа, цвет гуммигут, цвет зеленых листьев, цвет подсолнухов, цветовое решение для весны.
Facebook
Twitter
Pinterest
Share
Цветовая палитра №4557
банановый желтый, маджента, насыщенный розовый, насыщенный розовый цвет, оттенки розового, салатовый, светлый салатовый, цвет дерева, цвет зелени, цвет малиновых макарун, цвет молочного шоколада, цвет роз, яркий розовый.
Facebook
Twitter
Pinterest
Share
Цветовая палитра №4556
апельсиновый цвет, кораллово-розовый, красно-оранжевый, лиловый цвет, малиновый, нежный оранжевый, оранжевый, оттенки лилового, оттенки оранжевого, оттенки фиолетового, палитра цветов, подбор цвета, розовый, теплый оранжевый, цвет апельсина, цвет баклажана, цвет заката, цвет неба на закате.
Facebook
Twitter
Pinterest
Share
Цветовая палитра №4555
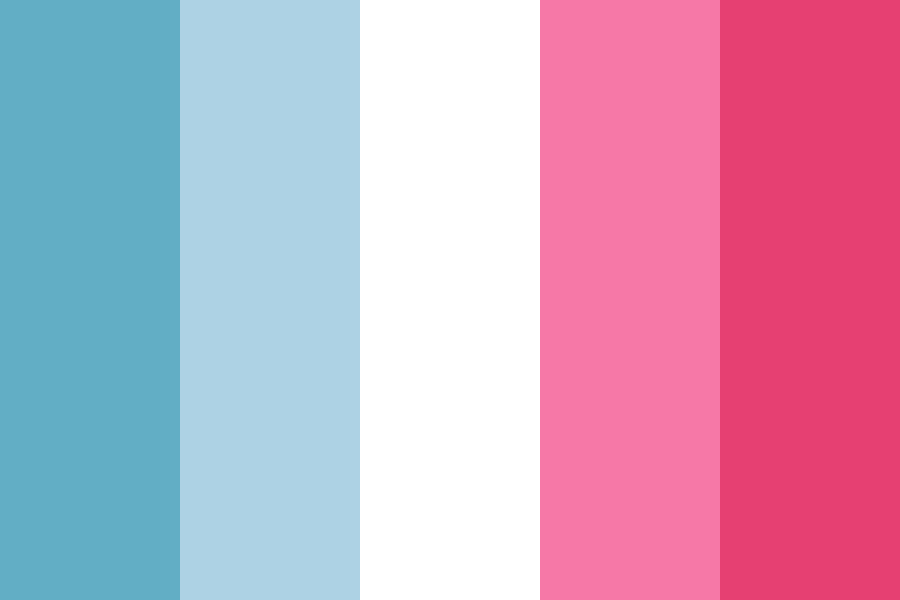
бежевый, белый, бледно-голубой, бледный бежевый, бледный голубой, бледный синий, васильковый, васильковый цвет, коричневый, монохромная синяя цветовая палитра, монохромная цветовая палитра, небесный, оттенки синего, пастельный синий, подбор цвета, светло-синий, серебристо-голубой, серебряный, серо-голубой, синий, сливово-коричневый, сливовый синий, темно-синий, холодные оттенки, цвет сливы, цветовое решение для дома.
Facebook
Twitter
Pinterest
Share
Цветовая палитра №4554
бледно-оливковый цвет, грязный белый, грязный серый, лиловый, насыщенный зеленый, нежный розовый, оливковый цвет, оттенки лилового, оттенки розового, пастельные оттенки лилового, тёмно-зелёный, тёмно-розовый, теплые оттенки лилового, цвета розы.
Facebook
Twitter
Pinterest
Share
Цветовая палитра №4553
«пыльный» синий, атласный синий, бледно-синий, грязно-синий, джинсово-синий цвет, дымчато-синий, зелено-синий, изумрудно-синий цвет, монохромная синяя цветовая палитра, нежный розовый, нежный розовый цвет, оттенки синего, светло серо-синий, серо-голубой, холодные тона.
Facebook
Twitter
Pinterest
Share
Цветовая палитра №4552
«пыльный» розовый, бежевый, бледно-лиловый, бледно-фиолетовый, бледный розовый, бордовый, желтый, лиловый цвет, оранжевый, оттенки лилового, оттенки розового, палитра цветов, подбор цвета, подбор цвета для ремонта, розовый, светло-розовый, теплые оттенки, теплые оттенки розового, теплый оранжевый, цвет сахарных конфет, цветовое решение для дома, цветовое сочетание, яркий желтый, яркий розовый.
Facebook
Twitter
Pinterest
Share
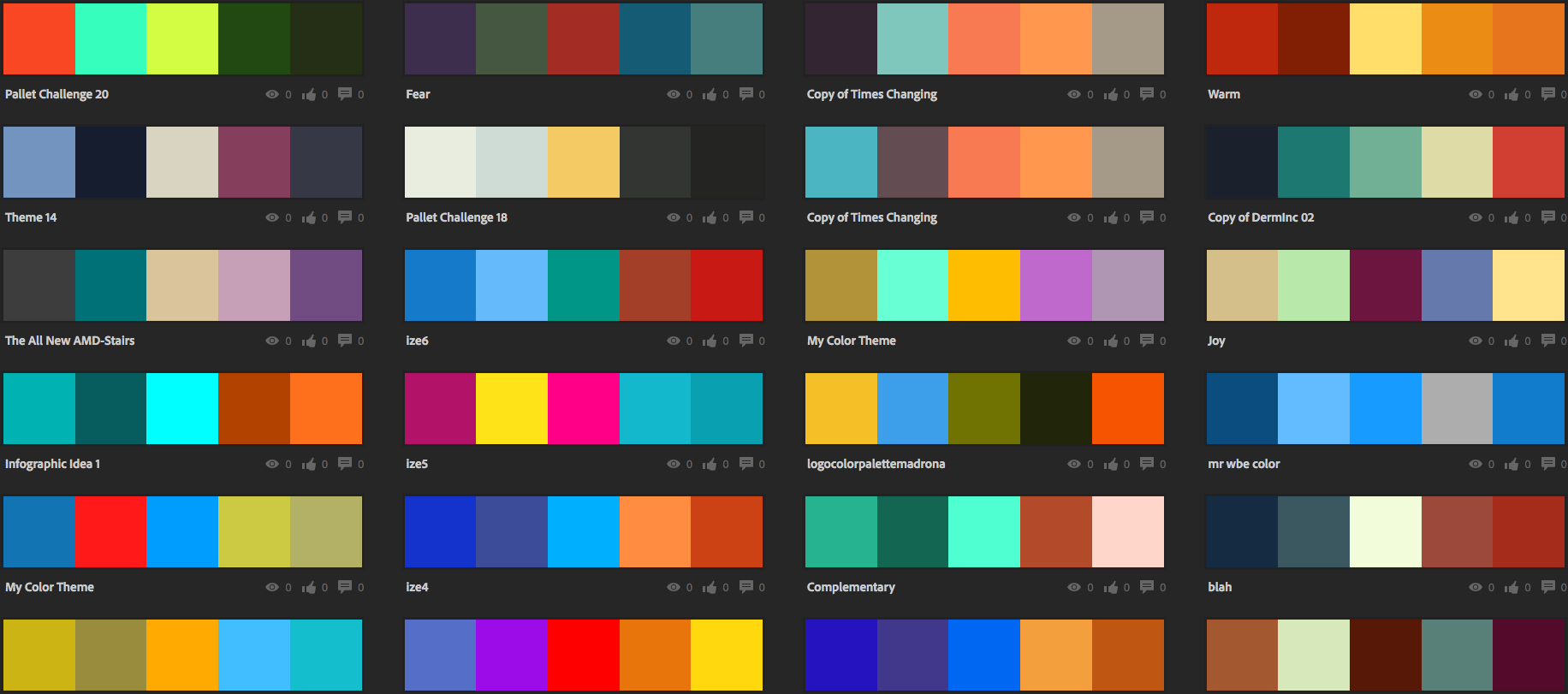
Красивых цветовые схемы для вашего дизайна
Один из способов оживить ваш дизайн — выбор правильной цветовой комбинации.
Требуется натренированный глаз, чтобы передать чувства, связанные с захватывающим дух пейзажем, ассоциации с романтическим закатом или ярким событием; Нужен опыт, чтобы подобрать идеальную комбинацию оттенков и донести свое послание.
Чтобы сэкономить вам время и силы в поисках идеального сочетания цветов, мы создали список красивых цветовых схем, которые можно использовать в любом из ваших проектов.
Эти цветовые схемы уже доступны для вас в Visme, поэтому вы можете легко применить их к любому из ваших дизайнов; Достаточно нажать на цветовую комбинацию, как показано ниже.
Примените любую из этих красивых цветовых схем к своему дизайну.Попробовать бесплатно
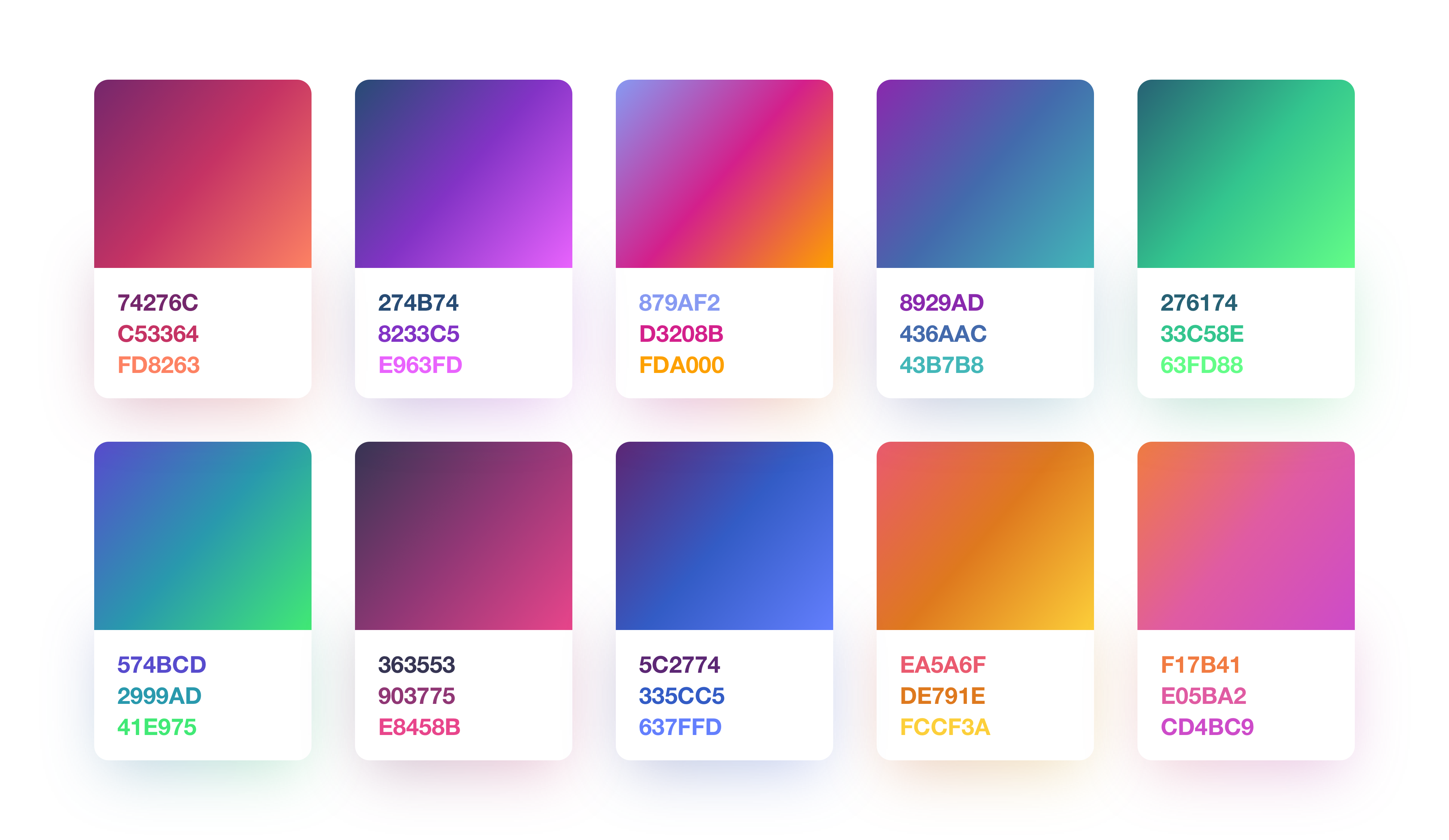
Теперь, когда вы увидели, как применять цветовые схемы в Visme, представляем 50 уникальных и ярких цветовых комбинаций. Наша команда дизайнеров разработала их специально для вас.
Наша команда дизайнеров разработала их специально для вас.
1 Цветовая схема «Голубой закат»
Сочетание ярких желтых и оранжевых цветов с темно-синим и терракотовым делает эту комбинацию привлекательной практически для любого дизайна. Здесь скрыто послание энергии и жизненной силы.
2 Комбинация цветов «Ретро классика»
Это комбинация в основном темных цветов: от темно-серовато-голубого и припыленного-красного до пыльного-оранжевого; Комбинация идеальна для создания приглушенного образа. Для более простых дизайнов вы можете использовать только три основных цвета.
3 Комбинация «Мерцающий синий и зеленый»
Здесь представлена смесь насыщенного и яркого синего с мягким желтым и тусклым бежевым; идеально в том случае, если вы хотите что-то более захватывающее и динамичное, чем банальные цветовые сочетания.
4 Цветовая комбинация «Закат над водоемом»
Это сочетание ненасыщенного темно-синего с мягким желтым, ярко-оранжевым и красным, делает эту красочную комбинацию подходящей для беззаботной молодежной тематики.
5 Цветовая схема «Средиземноморский блюз»
Это роскошное сочетание серовато-синего с темно-синим и ряд коричневых оттенков пробуждают глубокие чувства; оттенки переносят нас в волшебную и таинственную средиземноморскую атмосферу. Схема идеально подходит для дизайнов, связанных с дорогими путешествиями.
6 Комбинация цветов «Экзотические орхидеи»
Диапазон синего, дополненный темно-голубым и ярко-оранжевым; схема идеально подходит для красочного, яркого оформления. Вы также можете выбрать цвета, которые больше всего подходят вашему дизайну, например: верхний темно-синий в качестве основного цвета и оранжевый в качестве акцента.
7 Комбинация цветов «Утонченный и спокойный»
Эта цветовая комбинация достаточно универсальна, ее можно использовать в самых разных дизайнерских проектах: от тех, которые имеют изысканный и высококлассный вид, до тех, которые создают ощущение спокойствия и комфорта.
8 Комбинация цветов «Маджента и желтый»
Розовый цвет в сочетании с яркими желтыми и оливковыми тонами делает эту палитру освежающей и нетрадиционной.
9 Цветовая комбинация «Горные вершины и облака»
Это сочетание синего с темно-зеленым и пыльным-розовым делает данную цветовую схему универсальной; идеально для профессионального и консервативного дизайна.
10 Цветовая схема «Оранжевый закат»
Темно-розовый и темный, но прозрачный фиолетовый сочетаются здесь с мягким красным и оранжевым, чтобы создать яркую и красочную палитру; ее можно использовать в различных дизайнах, чтобы передать энергию и тепло.
11 Цветовая схема «Винтаж 1950-х»
Для классического ретро-образа, вызывающего ностальгию: уникальное сочетание цветов ненасыщенного синего и полупрозрачного оранжевого, c добавлением голубого и мягкого желтого.
12 Сочетание цветов «Яркое ретро»
Это оригинальное сочетание красного, розового и ярко-оранжевого делает эту палитру необыкновенно привлекательной. Ее можно использовать по-разному, например: сочетайте верхние три цвета или только три нижних цвета в дизайне.
13 Комбинация цветов «Красно-желтый орнамент»
Эта палитра состоит из очень темных красных и ряда желто-оранжевых оттенков. Выберите любой из этих цветов, чтобы придать вашему дизайну смелый вид.
Выберите любой из этих цветов, чтобы придать вашему дизайну смелый вид.
14 Комбинация цветов «Бирюзовый и красный»
Этот красочный образ спелых фруктов рождает уникальное сочетание синего, голубого и гранатового цветов. Если вы решили смешивать и сочетать по два или три цвета за раз, вы можете создать целый ряд палитр для своих дизайнов: от профессиональных с холодными цветами до более оптимистичных и энергичных.
15 Цветовая схема «Голубая росянка»
Этот образ хищного растения в темно-красных и коричневых тонах контрастирует с глубокой синей гаммой.
our browser does not support the video tag.
Хотите использовать эти цветовые схемы для собственных визуальных эффектов?
- Просто скопируйте и вставьте шестнадцатеричные hex-коды
- Используйте эти цвета в своих презентациях, печатных изданиях, социальной графике или любом другом визуальном контенте
- Применяйте профессионально подобранные цветовые схемы одним щелчком мыши
Зарегестрируйтесь бесплатно
16 Комбинация цветов «Классика 70-х»
Если вы ищете что-то напоминающее 70-е годы, вы можете найти множество цветовых схем в изображении автофургона Volkswagen, курсирующего по пляжу.
17 Цветовая схема «Готика»
Образ собора в Нормандии послужил источником вдохновения для этой схемы; она подходит для крутого, сложного и профессионального дизайна.
18 Сочетание цветов «Огненно-красный пейзаж»
Эта завораживающая швейцарская гора, окруженная облаками, хранит цветовую схему, которая включает черный и набор красных оттенков.
19 Цветовая схема «Городской горизонт»
Если вы ищете современную и динамичную цветовую схему, то обратились по адресу: палитра, вдохновленная изображением городского пейзажа, предоставит уникальную группу цветов на выбор.
20 Естественная элегантность
Красивый портрет невесты вдохновляет эту гармоничную палитру. Ее можно использовать в широком спектре дизайнов, чтобы передать профессионализм и консерватизм или изысканность и естественную элегантность.
21 Сочетание цветов «Летняя черника»
В этой палитре сочетаются фиалковый, насыщенный розовый и желтый цвета, напоминающие теплое и солнечное время года.
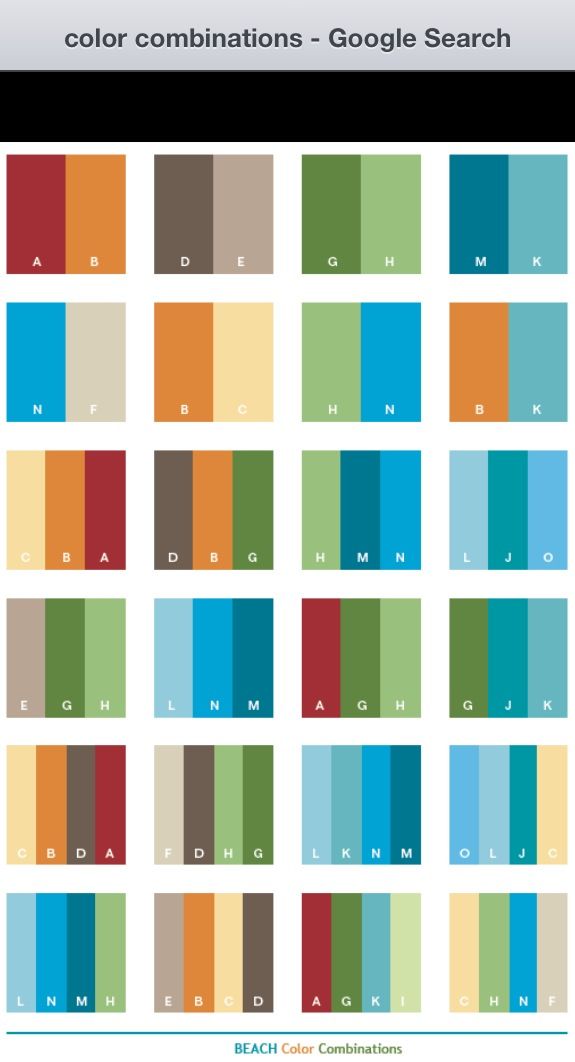
22 Комбинация цветов «На пристани бухты»
Эти морские цвета идеально подходят для создания приятных ассоциаций: прохлада и спокойствие послеобеденного отдыха на пристани в заливе, «наблюдая за уходящим приливом».
23 Цветовая схема «Лесовичок»
Эти оливковые и коричневые тона отлично подходят для тем, связанных с экологией, природой и окружающей средой.
24 Старая машина и синие джинсы
Вот еще одна уникальная комбинация: сочетание темно-синего и темно-зеленого, с мягким желтым и легким оттенком ржавчины.
25 Цветовая схема «Ягодное изобилие»
Эти сочные ягодные цвета можно использовать сразу по два или три за раз, в зависимости от вашего проекта. Например: вы можете добиться монохроматического эффекта, используя только первые три.
26 Набор цветов «Освежающий и бодрящий»
Это захватывающее дух изображение каменной арки в национальном парке послужило вдохновением для создания веселой и незаурядной цветовой схемы, которая добавит значительную дозу жизненной силы вашему дизайну.
27 Набор цветов «Безмятежность»
Эта успокаивающая цветовая палитра напоминает расслабляющую прогулку по пляжу, когда ветер треплет волосы и чайки шумят над волнами. Цветовая гамма зеленого с серым оттенком делает эту схему идеальной для множества проектов.
28 Цветовая схема «Аквамарин»
Эта гамма голубых и зеленых переливов напоминает все, что связано с подводными лодками, глубоководным нырянием и кораблями.
29 Набор цветов «Летний отпуск»
Этот микс синего в сочетании с бежевыми и коричневыми тонами пробуждает эмоции, связанные с веселым летним днем на солнце.
30 Сочетание цветов «Сумеречная луна»
Ищете тему для Хэллоуина? Этот набор из оранжевого и черного идеально подходит для любого дизайна, связанного с осенью или Хэллоуином.
our browser does not support the video tag.
Хотите сразу начать использовать эти цветовые схемы?
- Просто скопируйте и вставьте шестнадцатеричные hex-коды
- Используйте эти цвета в своих презентациях, печатных изданиях, социальной графике или любом другом визуальном контенте.

- Применяйте профессионально подобранные цветовые схемы одним щелчком мыши
Sign up. It’s free.
31 Цветовая схема «Швейцарские луга»
Темно-синий в сочетании с золотом и бронзой в этой комбинации часто встречается в официальных цветах школьных спортивных команд. Однако, розовый цвет добавляет уникальности и красочности, с помощью которых можно выделить ваш дизайн.
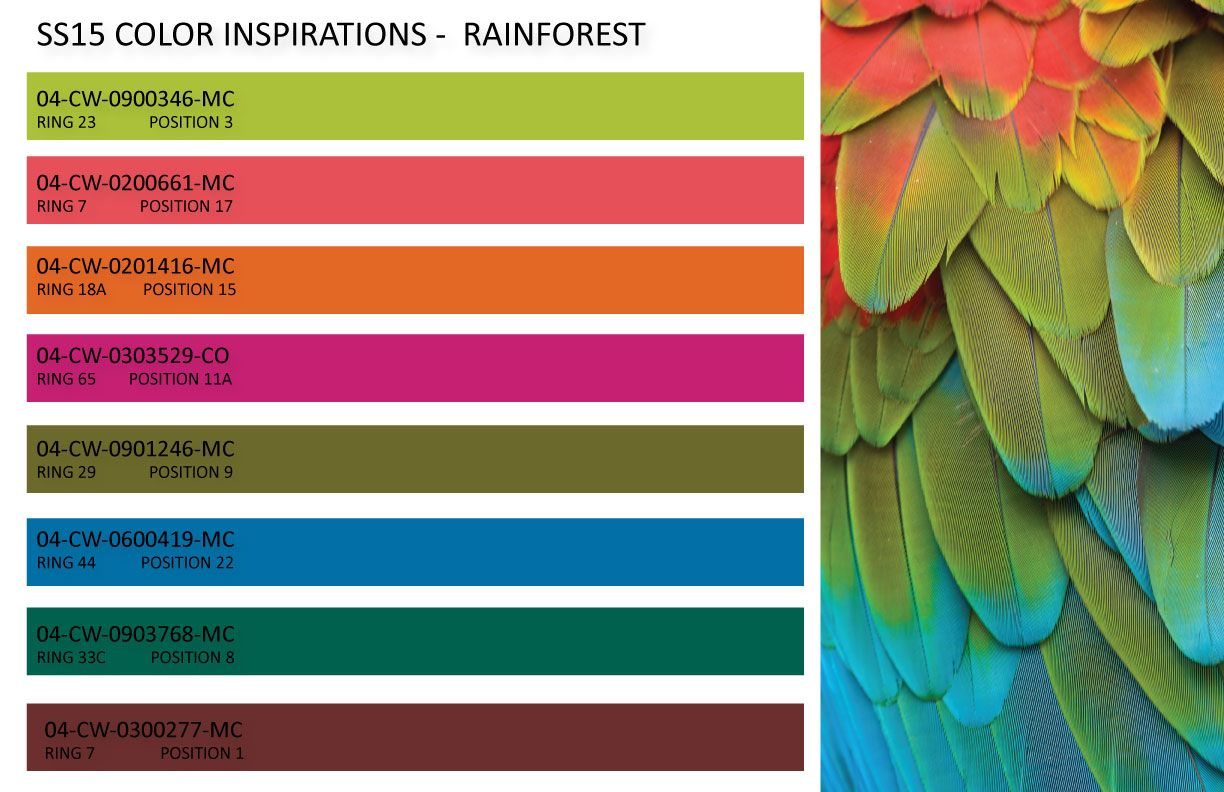
32 Тропическая дикая природа
Если вы хотите добавить энергии своему дизайну, вы можете сделать следующее: применить все цвета в этой схеме или использовать два-три цвета за раз (например, три верхних или нижних цвета).
33 Цветовая схема «Детские игры»
В этом веселом, но стильном наборе сочетаются следующие цвета: темно-синий, умеренно-красный, ярко-оранжевый и серовато-оранжевый.
34 Цветовая комбинация «Закат в Гамбурге»
Образ завораживающего заката в Гамбурге напоминает о теплых цветах: от темно-красного и умеренно оранжевого до серовато-синего и серовато-оранжевого.
35 Цветовая схема «Лимон в воде»
Смесь мягкого желтого и оливкового с черным и серовато-фиолетовым создает смелый и привлекательный дизайн.
36 Сочетание цветов «Вдохновляющая и романтика»
Изображение захватывающего заката вдохновило на создание палитры, состоящей из темно-розового, фиалкового и красного цветов.
37 Цветовая схема «Риверсайд Лондон»
Хотя технически эта цветовая палитра состоит из коричневого, оранжевого и серовато-красного цветов, ее можно использовать как монохромную схему в любом из ваших дизайнов.
38 Сочетание цветов «Черный и ярко-оранжевый»
В этой высококонтрастной схеме сочетаются апельсиновый, черный и темно-серовато-салатовый цвета.
39 Цветовая схема «Индийские поля»
Этот экзотический образ послужил вдохновением для создания красочной схемы, которая состоит из множества зеленых и ярко-красных цветов.
40 Цветовая комбинация «Ночь джаза»
Выберите два или три из этих цветов, чтобы добавить своему дизайну характер; вы можете использовать либо два верхних в сочетании со светло-серовато-желтым, либо три нижних вместе.
41 Цветовая схема «Яркий и энергичный»
Если вы хотите передать энергию и теплоту, то эта цветовая схема поможет. В ней прохладные цвета идеально дополнены мягкими красными.
42 Цветовая схема «Натуральность»
Это сочетание зеленых и коричневых цветов идеально подходит для любого дизайна, связанного с окружающей средой или дикой природой.
43 Цветовая комбинация «Чешская Архитектура»
Эта уникальная палитра напоминает красочные фасады домов по всей Европе. Вы можете использовать все цвета одновременно или придерживаться двух-трех цветов для каждого отдельного проекта.
44 Цветовая схема «Голубой Акцент»
Если вы ищете дизайн, который обязательно привлечет взгляды, наш совет: выберите гамму оттенков серого, дополненную идеальным мягким голубым акцентом.
45 Комбинация цветов «Калейдоскоп Иллюзии»
Лаймовая зелень в сочетании с коричневым и персиковым приводит к палитре, которую можно разделить на несколько других цветовых комбинаций.
our browser does not support the video tag.
Хотите использовать эти цветовые схемы в своих собственных визуальных эффектах?
- Просто скопируйте и вставьте шестнадцатеричные hex-коды
- Используйте эти цвета в своих презентациях, печатных изданиях, социальной графике или любом другом визуальном контенте.
- Применяйте профессионально подобранные цветовые схемы одним щелчком мыши
Sign up. It’s free.
46 Цветовая схема «Зимний сарай»
Сделайте свой дизайн ярким с помощью этой уникальной цветовой схемы: диапазон прохладного синего и характерного темно-красного.
47 Цветовая комбинация «Сочный и фруктовый»
В этом веселом сочетании холодных и теплых цветов рождаются ассоциации, связанные с едой, ЗОЖ, диетой и питанием.
48 Цветовая схема «Розовый чеснок»
В этой необычной схеме насыщенные красные оттенки дополняются светло-серовато-пурпурным и темно-красным.
49 Комбинация «Цвета природы»
Диапазон синих и коричневых оттенков делает эту цветовую схему удачной для передачи постоянства, легкости и надежности.
50 Цветовая комбинация «Восточная роскошь»
Нежный светло-фиолетовый, синий и пыльный оранжевый сочетается здесь с темно-синим и ярко-оранжевым, чтобы добавить жизни и живости схеме.
Примените эти цветовые схемы в своем следующем дизайне
Готовы использовать одну из цветовых комбинаций в своем следующем дизайне? Зарегистрируйте свою учетную запись Visme и введите шестнадцатеричные коды прямо в палитре цветов!
Теория цвета и цветовые палитры — полное руководство [2023]
Видели ли вы когда-нибудь цвет, который сразу же напомнил вам о конкретном бренде? Возможно, вы изо всех сил пытались расслабиться в комнате с контрастной цветовой гаммой или вернули предмет одежды, который вы получили в подарок, потому что цвет был не совсем подходящим.
Цвета обладают неизмеримой силой влиять на наше настроение, эмоции и мысли. Исследования, проведенные Институтом исследования цвета, показывают, что люди делают подсознательное суждение о продукте в течение 9 лет. 0 секунд просмотра, и от 62% до 90% этой оценки основано только на цвете.
0 секунд просмотра, и от 62% до 90% этой оценки основано только на цвете.
Перед дизайнерами пользовательского интерфейса (UI) стоит непростая задача — включить цвет в свой интерфейс таким образом, чтобы он четко передал визуальную идентичность бренда. Хотя может показаться, что цветовая палитра веб-сайта — это вопрос личного вкуса клиента, на самом деле дизайнеры пользовательского интерфейса полагаются на структуру, называемую теорией цвета: многоуровневый набор рекомендаций, который информирует об использовании цвета в дизайне.
В этом руководстве мы познакомим вас со всем, что вам нужно знать о теории цвета — от изучения основ цветовых вариантов до выбора правильной цветовой палитры для вашего пользовательского интерфейса.
Вот что мы рассмотрим:
- Что такое теория цвета?
- Знакомство с цветовым кругом
- Важность цветовой гармонии
- Аддитивные и субтрактивные цветовые модели
- Знакомство с цветовыми палитрами
- Какие бывают типы цветовых палитр?
- Как выбрать цветовую палитру
- Лучшие онлайн-инструменты для выбора цветовой палитры
- Заключительные мысли
Прежде чем мы начнем, посмотрите это видео, представленное Ольгой, наставником CareerFoundry по дизайну пользовательского интерфейса. Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать и главные советы по выбору правильной цветовой схемы:
Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать и главные советы по выбору правильной цветовой схемы:
1. Что такое теория цвета?
Начнем с основ: что такое теория цвета?
Теория цвета — это основа, которая информирует об использовании цвета в искусстве и дизайне, направляет подбор цветовых палитр и способствует эффективной передаче идеи дизайна как на эстетическом, так и на психологическом уровне.
Современная теория цвета в значительной степени основана на цветовом круге Исаака Ньютона, который он создал еще в 1666 году. Базовый цветовой круг отображает три категории цвета; первичные цвета, вторичные цвета и третичные цвета. Если вы помните, что узнали об этом на уроках рисования, молодец — вы уже усвоили основы теории цвета!
Давайте быстро вспомним, что значат эти цветовые категории:
- Основные цвета — это цвета, которые нельзя создать, комбинируя два или более других цвета.
 Основные цвета — красный, синий и желтый.
Основные цвета — красный, синий и желтый. - вторичных цветов — это оранжевый, фиолетовый и зеленый цвета, другими словами, цвета, которые можно получить, комбинируя любые два из трех основных цветов.
- Третичные цвета создаются путем смешивания основного цвета со вторичным цветом. Третичными цветами являются пурпурный, ярко-красный, фиолетовый, бирюзовый, янтарный и зеленовато-желтый.
2. Знакомство с цветовым кругом
Вы можете подумать: «Существует более 12 цветов». Вы правы — и все они могут быть найдены в более продвинутой версии цветового круга.
Цветовой круг не просто отображает каждый первичный, вторичный и третичный цвет, он также отображает их соответствующие оттенки, оттенки, тона и оттенки. Визуализируя, как каждый цвет соотносится с соседним цветом по цветовой шкале радуги, цветовой круг помогает дизайнерам создавать индивидуальные цветовые палитры, способствующие эстетической гармонии. Давайте углубимся в эти цветовые варианты:
Давайте углубимся в эти цветовые варианты:
Оттенок
Оттенок относится к чистому пигменту цвета без оттенка или оттенка. В этом отношении оттенок можно интерпретировать как происхождение цвета. Любой из шести основных и вторичных цветов является оттенком.
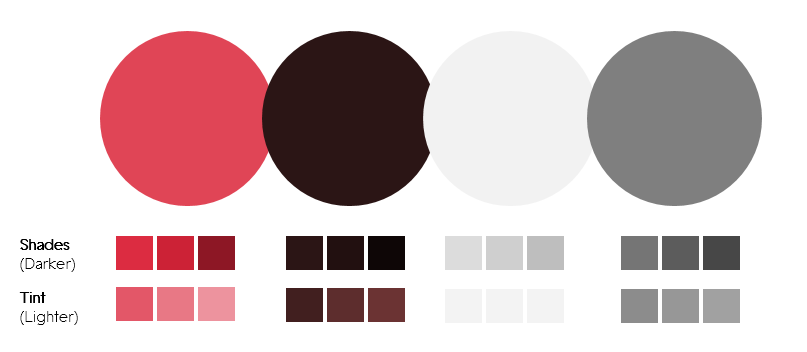
Оттенок
Оттенок определяет, сколько черного добавляется в оттенок. Таким образом, оттенок затемняет цвет.
Оттенок
Оттенок, противоположный оттенку, показывает, сколько белого добавляется к цвету. Таким образом, оттенок осветляет цвет.
Тон
Тон – это результат добавления белого и черного цвета. Другими словами, тон относится к любому оттенку, который был изменен с добавлением серого, при условии, что серый является чисто нейтральным (содержащим только белый и черный).
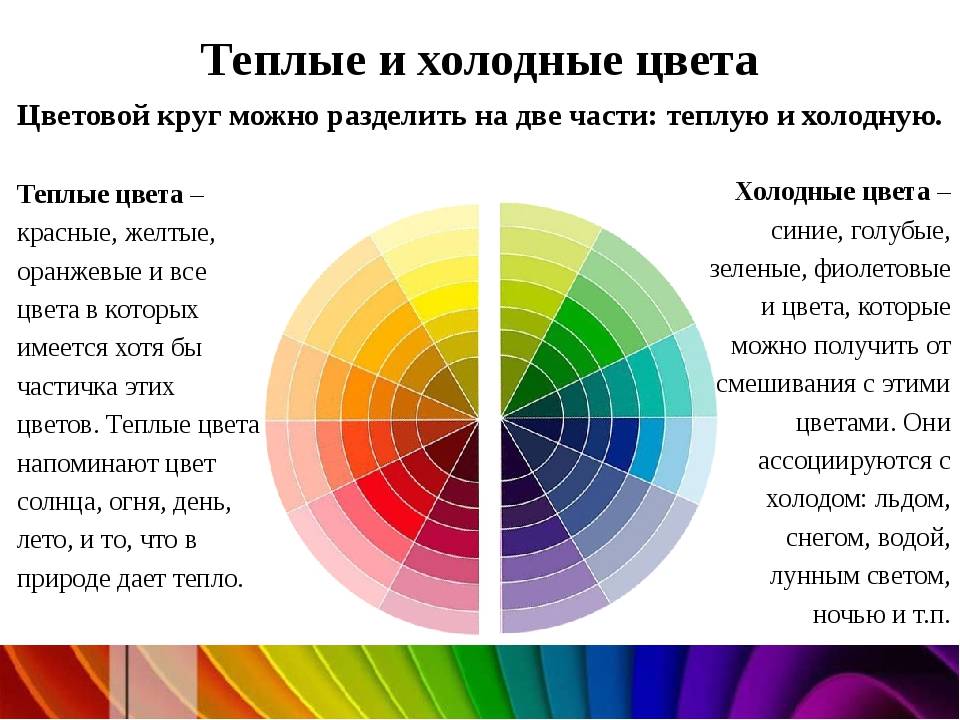
Цветовая температура
Даже если вы считаете себя новичком в дизайне, вы, вероятно, слышали термины «теплый, холодный и нейтральный», которые используются в отношении цвета. Это называется цветовой температурой, и это важное соображение, когда речь идет о теории цвета.
Теплые цвета содержат оттенки желтого и красного; холодные цвета имеют голубой, зеленый или фиолетовый оттенок; и нейтральные цвета включают коричневый, серый, черный и белый. Температура цвета оказывает значительное влияние на нашу эмоциональную реакцию на него. Например, в психологии цветов теплые цвета показывают волнение, оптимизм и творчество, тогда как холодные цвета символизируют мир, спокойствие и гармонию. Но мы еще поговорим о психологии цвета позже!
3. Важность цветовой гармонии
Цветовая гармония, возможно, самый важный аспект теории цвета, относится к использованию цветовых комбинаций, визуально приятных для человеческого глаза. Цветовые палитры могут либо способствовать контрасту, либо созвучию, но до тех пор, пока они имеют смысл вместе, они все же могут привести к визуально приятному эффекту.
Когда дело доходит до дизайна пользовательского интерфейса, цветовая гармония — это то, к чему стремятся все дизайнеры. Основанная на психологической потребности в равновесии, цветовая гармония привлекает зрителя и создает ощущение порядка. Отсутствие гармонии в цветовой палитре может привести к тому, что интерфейс будет либо недостаточно стимулирующим (скучным), либо чрезмерно стимулирующим (хаотичным и беспорядочным).
Отсутствие гармонии в цветовой палитре может привести к тому, что интерфейс будет либо недостаточно стимулирующим (скучным), либо чрезмерно стимулирующим (хаотичным и беспорядочным).
Не знаете, как выглядит пользовательский интерфейс? Ознакомьтесь с нашим руководством о том, что такое пользовательский интерфейс и что вы можете найти в нем.
4. Аддитивные и вычитательные модели цвета
Теперь, когда мы освоили варианты цветов, мы можем перейти к добавлению и вычитанию цветов. Цвет имеет две разные природы: осязаемые цвета, которые можно увидеть на поверхности предметов, и цвета, создаваемые светом. Эти два типа цвета известны как аддитивная и субтрактивная модели цвета. Давайте подробнее рассмотрим, что они означают.
Аддитивная цветовая модель (RGB)
RGB означает красный, зеленый и синий цвета и основана на аддитивной цветовой модели световых волн, согласно которой чем больше цвета вы добавляете, тем ближе цвет становится к белому. Цветовая модель RGB лежит в основе всех электронных экранов и, как следствие, чаще всего используется дизайнерами пользовательского интерфейса.
Субтрактивная цветовая модель (CMYK)
С другой стороны, CMYK известна как субтрактивная цветовая модель, в которой цвета получаются путем вычитания света. CMYK означает голубой, пурпурный, желтый и черный цвета и в основном используется в физической печати.
5. Знакомство с цветовыми палитрами
До сих пор мы исследовали различные формы, которые может принимать цвет, и познакомились с цветовой моделью, которую вы будете использовать в качестве дизайнера пользовательского интерфейса. Теперь давайте погрузимся в самое интересное: цветовые палитры!
Цветовая палитра — это комбинация цветов, используемая дизайнерами пользовательского интерфейса при разработке интерфейса. При правильном использовании цветовые палитры формируют визуальную основу вашего бренда, помогают поддерживать согласованность и делают ваш пользовательский интерфейс эстетически приятным и приятным в использовании.
Хотя цветовые палитры насчитывают тысячи лет, цветовые палитры обычно используются в цифровом дизайне и представлены в виде комбинации HEX-кодов. HEX-коды сообщают компьютеру, какой цвет вы хотите отобразить, используя шестнадцатеричные значения. Еще в 90-х большинство цифровых цветовых палитр включали только восемь цветов. Теперь дизайнеры могут выбирать из множества оттенков и оттенков из цветового круга.
HEX-коды сообщают компьютеру, какой цвет вы хотите отобразить, используя шестнадцатеричные значения. Еще в 90-х большинство цифровых цветовых палитр включали только восемь цветов. Теперь дизайнеры могут выбирать из множества оттенков и оттенков из цветового круга.
В следующих нескольких разделах мы узнаем, как выбирать и интерпретировать цветовую палитру, чтобы убедиться, что вы создаете наилучший интерфейс для своих пользователей.
6. Какие существуют типы цветовых палитр?
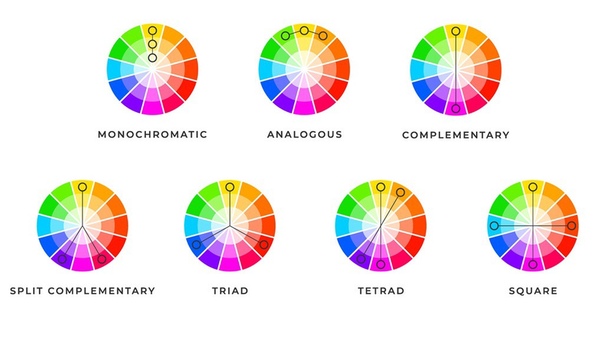
Цвета можно комбинировать для формирования одной из пяти цветовых палитр, которые обычно используются дизайнерами пользовательского интерфейса. Давайте пройдемся по ним вместе.
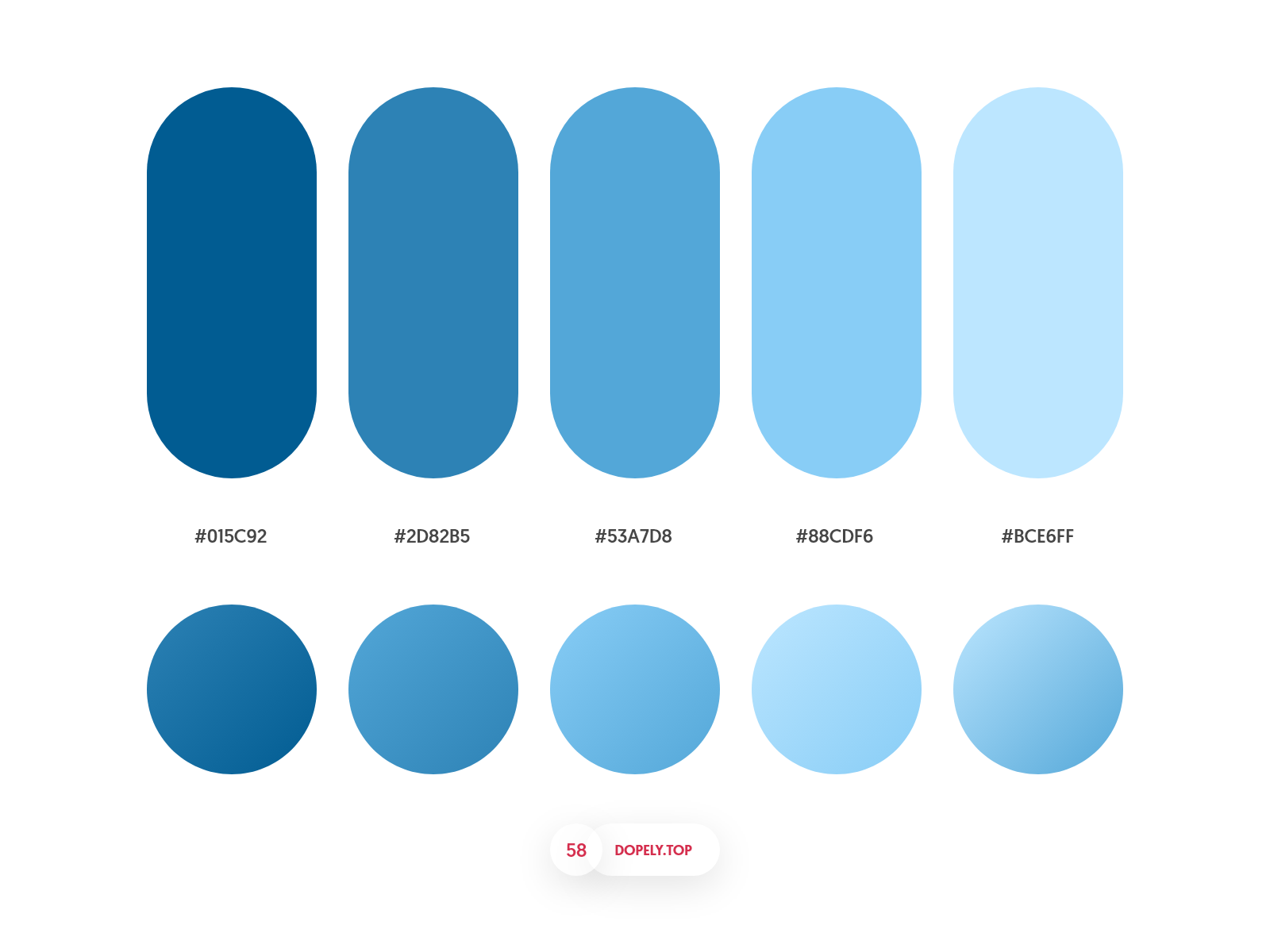
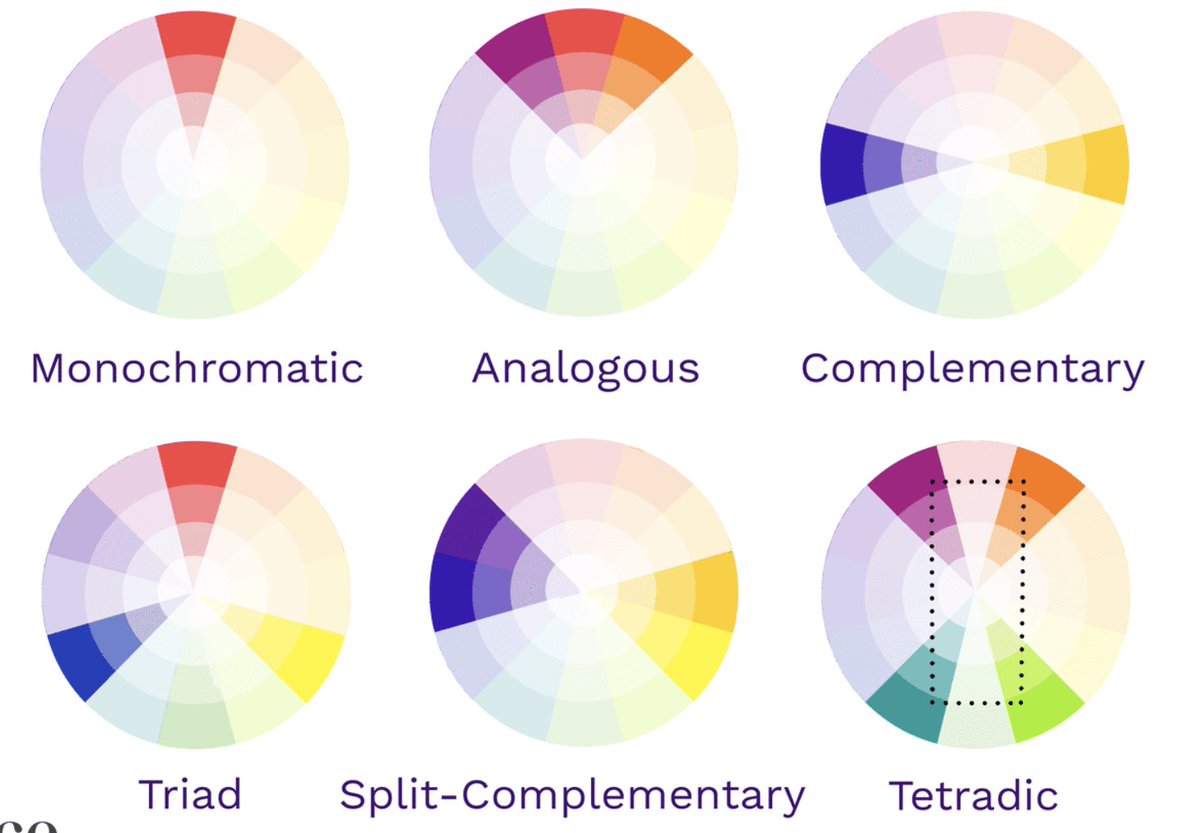
Монохроматический
Монохроматические цветовые схемы популярны среди дизайнеров и формируются с использованием различных тонов и оттенков одного цвета.
Аналоговая
Аналоговая цветовая схема образована тремя цветами, расположенными рядом на цветовом круге. Аналогичные цветовые палитры обычно используются, когда контраст не нужен, например, на фоне веб-страниц или баннеров.
Дополнительный
Дополнительные цветовые палитры состоят из цветов, расположенных друг напротив друга на цветовом круге. Хотя название может указывать на обратное, дополнительные цветовые палитры на самом деле являются противоположностью аналоговых и монохроматических цветовых палитр, поскольку они направлены на создание контраста. Например, красная кнопка на синем фоне будет выделяться на любом интерфейсе.
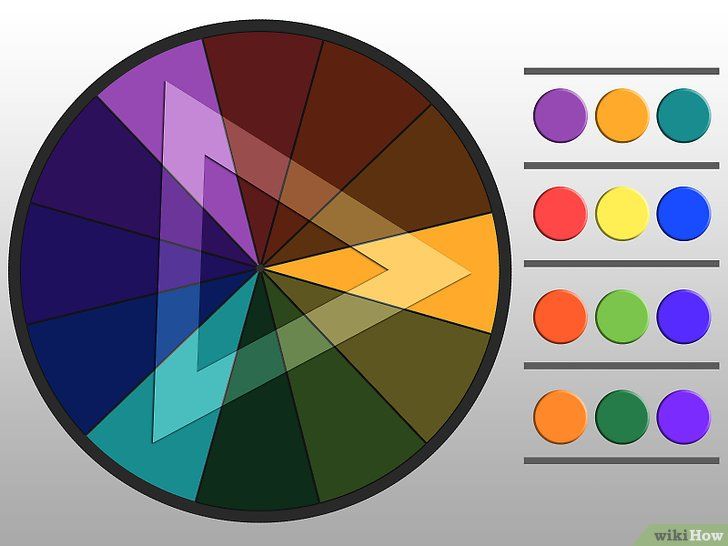
Сплит-дополнительная цветовая палитра
Сплит-дополнительная цветовая палитра отличается от дополнительной цветовой палитры только тем, что в ней используется большее количество цветов. Например, если вы выберете синий цвет, вам нужно будет взять два цвета, которые соседствуют с его противоположным цветом, в данном случае это будут желтый и красный.
Триадный
Триадная цветовая схема основана на трех отдельных цветах, равноудаленных на цветовом круге. Большинство дизайнеров используют триадную цветовую схему, выбирая один доминирующий цвет и используя два других цвета в качестве акцентов.
Tetradic
Обычно используемая более опытными дизайнерами, четырехцветная цветовая схема использует два набора дополнительных пар — всего четыре цвета из цветового круга, которые при соединении должны образовывать прямоугольник. Хотя его немного сложнее сбалансировать, он обеспечивает визуально ошеломляющий конечный эффект!
7. Как выбрать цветовую палитру
Теперь, когда мы освоили основы теории цвета, давайте посмотрим, как вы можете использовать эти новые знания для выбора цветовой палитры, которая расскажет историю вашего бренда и найдет отклик у вашей аудитории.
При выборе цветовой палитры для пользовательского интерфейса следует учитывать несколько моментов:
Изучите свою аудиторию
Эмоциональные реакции на цвета могут зависеть от целого ряда личных факторов, включая пол, культурный опыт и возраст. Прежде чем приступить к выбору цветовой палитры, обязательно определите, кто является вашей аудиторией. Каковы их общие черты и каковы их ожидания? Какие бренды, связанные с вашим, популярны среди вашей целевой аудитории и как вы можете превзойти их дизайн?
Проведение структурированного, тщательного исследования вашей целевой аудитории не только поможет вам точно настроить историю, которую вы хотите сообщить, но также поможет вам предотвратить потенциально катастрофический сбой дизайна.
Чтобы узнать больше о том, как стать лучшим дизайнером, ознакомьтесь с нашей статьей о том, как избежать 10 самых распространенных ошибок в дизайне пользовательского интерфейса!
Учитывайте психологию цвета
Когда вы ясно представляете свою целевую аудиторию, пришло время взглянуть на психологию, стоящую за вашими потенциальными фирменными цветами. Психология цвета — это раздел психологии, посвященный влиянию цветов на настроение и поведение человека. Согласно психологии цвета, человеческий разум подсознательно реагирует и интерпретирует цвета таким образом, что это влияет на наши действия.
Если вы хотите создать цветовую палитру, которая привлечет вашу целевую аудиторию и точно расскажет историю вашего бренда, важно иметь базовое понимание психологии цвета. Чтобы ввести вас в курс дела, давайте взглянем на некоторые из наиболее распространенных цветовых ассоциаций ниже:
- Оранжевый энергичный и теплый.
 Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность.
Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность. - Красный — это цвет крови, поэтому он часто ассоциируется с энергией, войной, опасностью и силой, а также со страстью, желанием и любовью. Некоторые распространенные ассоциации с красным включают действие, приключение, агрессию и волнение.
- Желтый вызывает позитив, молодость, радость, игривость, солнечный свет и тепло.
- Розовый вызывает чувства невинности и деликатности, благодарности, романтики, мягкости и признательности.
- Синий воспринимается как авторитетный, надежный и заслуживающий доверия. Общие ассоциации с синим цветом включают спокойствие, безмятежность, уверенность, достоинство и безопасность.
- Зеленый — цвет природы. Он символизирует рост, свежесть, безмятежность, деньги, здоровье и исцеление. 9№ 0014
- Черный олицетворяет силу, элегантность и авторитет.
 Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Выбирайте цвета с умом
Обычно цветовые палитры состоят из шести цветов. Эти цвета должны включать один доминирующий цвет, четыре акцентных цвета и один стандартный цвет для текста (обычно черный или серый). Ваш доминирующий цвет — это то, что ваши клиенты всегда будут ассоциировать с брендом, поэтому будьте очень осторожны, размышляя о том, каким должен быть этот цвет. Не торопитесь, чтобы вдохновиться, помните о цветовых ассоциациях и, если необходимо, проведите пользовательское тестирование.
Примечание: вы можете добавить больше или меньше цветов в зависимости от индивидуальности вашего бренда и эстетики, к которой вы стремитесь. Выбор монохроматических, аналогичных или дополнительных цветов поможет вам получить оптимизированную цветовую палитру. Помните: цветовая гармония – это цель!
Не экономьте на контрасте
Цветовой контраст является основой любого интерфейса, поскольку он делает каждый элемент пользовательского интерфейса заметным и отчетливым. Пользовательские интерфейсы, содержащие только оттенки из одного цветового семейства, вряд ли привлекут внимание пользователей и, более того, рискуют превратиться в головную боль при навигации. С другой стороны, если цвета копии и фона слишком сильно контрастируют друг с другом, текст может стать неразборчивым.
Пользовательские интерфейсы, содержащие только оттенки из одного цветового семейства, вряд ли привлекут внимание пользователей и, более того, рискуют превратиться в головную боль при навигации. С другой стороны, если цвета копии и фона слишком сильно контрастируют друг с другом, текст может стать неразборчивым.
Дизайнеры регулируют уровень контрастности в зависимости от целей интерфейса. Опытные дизайнеры стремятся создать умеренный уровень контраста и применяют высококонтрастные цвета только к элементам, которые должны выделяться, например, к призывам к действию. Это связано с моим следующим пунктом…
Придерживайтесь соглашений пользовательского интерфейса
При работе с цветами легко увлечься эстетикой, а не практичностью. Конечно, ваш интерфейс должен быть визуально приятным, но он также должен быть доступным, простым в навигации и приятным в использовании. Конечно, экспериментировать — это здорово, но сложные условности дизайна с «острым» дизайном могут сбить с толку ваших пользователей и заставить их работать усерднее, чем нужно.
Некоторые распространенные цветовые соглашения в дизайне пользовательского интерфейса включают:
- Использование темного цвета для текста, чтобы обеспечить читаемость
- Сохранение светлых цветов для фона
- Использование контрастных цветов для акцентов (как указано выше)
- Придерживаясь классического призыва к цвета действия — например, красный для предупреждающего знака
Соблюдение этих соглашений уменьшит когнитивную нагрузку на ваших пользователей и позволит им интуитивно ориентироваться в интерфейсе.
Получить отзыв
Хотите узнать, какая цветовая палитра вам подходит? Проведите пользовательское тестирование! Цветовые палитры никогда не должны зависеть от личных предпочтений, независимо от того, насколько вы обожаете выбранные вами цвета. Как мы видели при обсуждении цветовых ассоциаций, эмоциональную реакцию, которую может вызвать цвет, нельзя воспринимать легкомысленно; это может в значительной степени создать или разрушить отношения бренда со своей клиентской базой.
Получение отзывов пользователей при первой же возможности гарантирует, что вы создаете интерфейс с использованием цветов, которые понравятся вашим пользователям. Узнайте, как провести сеанс пользовательского тестирования в этом подробном руководстве.
8. Лучшие инструменты для выбора цветовой палитры
Когда дело доходит до фактической задачи выбора цветовой палитры для вашего интерфейса, легко почувствовать, что вы понятия не имеете, с чего начать. К счастью, в настоящее время доступно множество полезных инструментов и онлайн-генераторов цветовых палитр, которые вдохновят вас и помогут выбрать цветовую палитру для вашего дизайна.
Ниже мы собрали три лучших инструмента для создания онлайн-палитр цветов. Выбирайте!
Adobe Color
Являясь источником «хлеба с маслом» для всех цифровых креативщиков, Adobe Color предлагает практически любую цветовую палитру. По сравнению с другими генераторами цветовых схем, Adobe Color гораздо более универсален, поэтому не выбирайте его, если вам нужно что-то быстрое и простое. Среди ключевых функций Adobe Colors — генератор цветовой палитры, который извлекает цвета из загруженных вами изображений.
Среди ключевых функций Adobe Colors — генератор цветовой палитры, который извлекает цвета из загруженных вами изображений.
Coolors
Coolors — полезный и удобный для начинающих генератор цветовых палитр, идеально подходящий для работы с HEX-кодами. Вы можете переключаться между случайными готовыми цветовыми палитрами, играть с оттенками и оттенками и сохранять свои любимые цвета, чтобы создать свою собственную палитру. Но еще веселее играть с их генератором. Как только вы найдете цвет, который вам нравится, просто скопируйте и вставьте его в любое внешнее приложение и приступайте к дизайну!
Цветовая шкала Adobe Illustrator
Цветовая шкала Adobe Illustrator отличается своей популярной функцией «цветовая шкала». После того, как вы выбрали цвет, руководство по цвету сгенерирует для вас палитру из пяти цветов. Он также предоставит вам ряд оттенков и оттенков для каждого цвета в палитре. Если вы переключите свой основной цвет, цветовая шкала автоматически обновит соответствующие цвета, чтобы ваши акцентные цвета дополняли друг друга.
9. Заключение
Если вам кажется, что это слишком много информации, не волнуйтесь! Вам не нужно становиться экспертом в теории цвета, чтобы быть успешным дизайнером пользовательского интерфейса. Теория цвета — чрезвычайно сложная наука, изучению которой многие люди посвящают всю свою жизнь. Понимание основ поможет вам понять психологию выбора идеальной цветовой палитры для вашего веб-сайта или приложения.
Ищете вдохновение для дизайна пользовательского интерфейса? Ознакомьтесь с этими сообщениями в блогах:
- 10 примеров прекрасных блогов с отличным дизайном пользовательского интерфейса
- Как улучшить свои навыки дизайнера пользовательского интерфейса
- Дизайн пользовательского интерфейса мобильного приложения: 10 основных принципов для начинающих
Цветовые палитры на основе HCL • цветовое пространство
- Начать
Статьи
- Ссылка
- Список изменений
- Контакт
hcl_palettes. Rmd
Rmd
Обзор
Как указано в предыдущей статье (Цветовые пространства: классы и утилиты S4),
пространство HCL особенно полезно для указания отдельных цветов
и цветовые палитры, поскольку его три оси соответствуют человеческому зрительному
система очень хорошо. Следовательно, 9Пакет цветового пространства 0310 обеспечивает
три типа палитр на основе модели HCL:
- Качественный: Предназначен для кодирования категориальной информации,
т. е. там, где нет определенного порядка категорий и каждый
цвет должен получить такой же воспринимаемый вес. - Последовательный: Предназначен для кодирования порядкового/цифрового
информации, т. е. от высокого к низкому (или наоборот). - Расходящиеся: Предназначен для кодирования упорядоченной/числовой информации
вокруг центрального нейтрального значения, т. е. там, где цвета отличаются от нейтральных
к двум крайностям.
Соответствующие функции: quality_hcl() ,
sequence_hcl() и diverging_hcl() . Их
Их
принципы построения иллюстрируются следующими образцами цветов
и объяснено более подробно ниже. Ненасыщенные палитры выявляют
ясно, что разница в яркости (светло-темные контрасты) имеет решающее значение
для последовательных и расходящихся палитр, в то время как качественные палитры
балансируется при одинаковой яркости.
Подробнее о конструкции таких поддонов см.
следующее, в то время как статья о визуализации палитры и
Оценка вводит дополнительные инструменты для лучшего понимания
свойства цветовых палитр.
Для облегчения получения хороших наборов цветов параметр HCL
комбинации, которые дают полезные палитры, доступны по имени. Эти
можно вывести с помощью функции hcl_palettes() :
hcl_palettes()
## палитры HCL ## ## Тип: Качественный ## Названия: Пастель 1, Темный 2, Темный 3, Набор 2, Набор 3, Теплый, Холодный, Гармонический, Динамический ## ## Тип: Последовательный (один оттенок) ## Названия: Серые, Светло-серые, Синие 2, Синие 3, Фиолетовые 2, Фиолетовые 3, Красные 2, ## Красные 3, Зеленые 2, Зеленые 3, Осло ## ## Тип: Последовательный (многоцветный) ## Названия: Пурпурно-синий, Красно-фиолетовый, Красно-синий, Пурпурно-оранжевый, Пурпурно-желтый, ## Сине-желтый, Зелено-желтый, Красно-желтый, Жар, Жар 2, Рельеф, ## Terrain 2, Viridis, Plasma, Inferno, Rocket, Mako, Dark Mint, ## Мятный, BluGrn, Бирюзовый, TealGrn, Emrld, BluYl, ag_GrnYl, Персиковый, ## PinkYl, Burg, BurgYl, RedOr, OrYel, Purp, PurpOr, Sunset, ## Пурпурный, SunsetDark, ag_Sunset, BrwnYl, YlOrRd, YlOrBr, OrRd, ## Апельсины, YlGn, YlGnBu, Красные, RdPu, PuRd, Пурпурные, PuBuGn, PuBu, ## Зелень, BuGn, GnBu, BuPu, Blues, Lajolla, Turku, Hawaii, Batlow ## ## Тип: Расходящийся ## Названия: Сине-красный, Сине-красный 2, Сине-красный 3, Красно-зеленый, Пурпурно-зеленый, ## Пурпурно-коричневый, Зелено-коричневый, Сине-желтый 2, Сине-желтый 3, ## Зелено-оранжевый, Циан-пурпурный, Тропик, Брок, Пробка, Вик, Берлин, ## Лиссабон, Тофино
Для проверки комбинаций параметров HCL для определенной палитры
просто включите имя палитры , где верхний
вместо нижнего регистра, пробелы и т. п. игнорируются при сопоставлении с ярлыком, например:
п. игнорируются при сопоставлении с ярлыком, например:
"set2" совпадений "Set 2" :
hcl_palettes(palette = "set2")
## палитра HCL ## Название: Набор 2 ## Тип: Качественный ## Диапазоны параметров: ## h2 h3 c1 c2 l1 l2 p1 p2 cmax исправление ## 0 NA 60 NA 70 NA NA NA NA TRUE
Для вычисления шестнадцатеричных кодов фактических цветов (представляющих sRGB
координаты), функции качественный_hcl() ,
sequence_hcl() и diverging_hcl() ,
соответственно можно использовать. Либо все параметры могут быть указаны «путем
вручную» через параметры HCL, вся палитра может быть указана «путем
имя», или спецификация на основе имени может быть изменена несколькими HCL
параметры. В случае параметров HCL либо векторный
спецификация, такая как h = c(0, 270) или индивидуальная
параметры h2 = 0 и h3 = 270 могут быть
использовал.
Первые три из следующих команд приводят к эквивалентному результату.
Четвертая команда дает модифицированный набор цветов (светлее из-за
яркость 80 вместо 70).
качественный_hcl(4, h = c(0, 270), c = 60, l = 70)
## [1] "#ED90A4" "#ABB150" "#00C1B2" "#ACA2EC"
качественный_hcl( 4, h2 = 0, h3 = 270, c1 = 60, l1 = 70)
## [1] "#ED90A4" "#ABB150" "#00C1B2" "#ACA2EC"
quality_hcl(4,палитра=" набор2")
## [1] "#ED90A4" "#ABB150" "#00C1B2" "#ACA2EC"
качественный_hcl(4, палитра = "set2", l = 80)
## [1] "#FFACBF" "#C6CD70" "#32DDCD" " #C7BEFF"
Качественные палитры
quality_hcl() различает лежащий в основе
категории по последовательности оттенков, сохраняя цветность и яркость
константа, чтобы придать каждому цвету в результирующей палитре одинаковый
воспринимаемый вес. Таким образом, h должны быть парой оттенков (или
эквивалентно h2 и h3 можно использовать) с
начальный и конечный оттенок палитры. Тогда эквидистантная последовательность
Тогда эквидистантная последовательность
используется между этими оттенками, по умолчанию охватывая полный цветовой круг
(т. е. полные 360 градусов). Chroma c (или аналогичный
c1 ) и яркость l (или эквивалентно
l1 ) — константы. Наконец, fixup указывает
следует ли исправлять цвета с координатами вне диапазона.
На следующем рисунке показаны доступные именованные палитры.
первые пять палитр близки к ColorBrewer.org палитры
одноименного (Харроуэр и
Брюэр 2003). Они используют разные уровни цветности и
яркости и по умолчанию охватывают весь диапазон оттенков. Остальные четыре
палитры взяты из Ihaka (2003). Они
основаны на той же цветности (50) и яркости (70), но оттенок
ограничены разными интервалами.
hcl_palettes("качественный", plot = TRUE) Когда палитры используются для затенения областей в статистических дисплеях
(например, в гистограммах, круговых диаграммах или регионах на картах), более светлые цвета
(с умеренной цветностью и высокой яркостью), например «Пастель 1» или «Набор 3»
обычно меньше отвлекают. Напротив, при окрашивании точек или
Напротив, при окрашивании точек или
линий, часто требуются более яркие цвета (с высокой насыщенностью):
белый фон умеренная яркость, как обычно в режимах «Темный 2» или «Темный 3»
работает лучше, а на черном/темном фоне яркость должна быть
выше, как, например, в «Наборе 2».
sequence_hcl() кодирует базовые числовые значения с помощью
монотонная последовательность увеличения (или уменьшения) яркости. Таким образом
аргумент функции l должен предоставить вектор длины 2
с начальной и конечной яркостью (эквивалентно l1 и
l2 Можно использовать ). Без цветности (т.е. c = 0 ),
это просто соответствует палитре оттенков серого, например
grey.colors() , см. «Серые» и «Светло-серые» ниже.
Для добавления цветности простой стратегией будет выбор одного оттенка
(через h или h2 ), а затем уменьшите насыщенность от
некоторое значение ( c или c1 ) до нуля (т. е. серый)
е. серый)
вместе с увеличением яркости. Это уже очень эффективно для
выявление крайностей (темный насыщенный цвет по сравнению со светло-серым),
см. "Блюз 2" , "Фиолетовый 2" ,
"Красные 2" и "Зеленые 2" .
Для различения цветов в середине можно использовать две стратегии.
используется: (а) Оттенок также можно варьировать, указав интервал
оттенки в h (или начальный оттенок h2 и конечный оттенок
х3 ). Более подробная информация представлена в следующем разделе. (б)
Вместо убывающей цветности может быть треугольная траектория цветности.
используется с c1 по cmax по c2
(эквивалентно заданному как вектор c длины 3). Этот
дает цвета с высокой насыщенностью в середине палитры, которые более
легко отличить от темных и светлых крайностей. См. «Блюз 3»,
«Фиолетовые 3», «Красные 3» и «Зеленые 3» ниже.
Вместо использования линейных траекторий цветности или яркости
координаты, некоторые палитры используют силовое преобразование цветности
и/или траектория яркости. Либо вектор
Либо вектор в степени
длина 2 или отдельно p1 (для цветности) и p2
(для яркости) можно указать. Если последний отсутствует, по умолчанию
к бывшему.
hcl_palettes("последовательный (один оттенок)", n = 7, plot = TRUE) Все, кроме последнего, вдохновлены ColorBrewer.org
палитры с одинаковым базовым названием (Harrower и
Brewer 2003), но ограничивается только одним оттенком. Они есть
предназначен для белого/светлого фона. Последняя палитра (Осло) взята
из научных цветных карт Crameri (2018) и
предназначен для черного/темного фона и, следовательно, порядок обратный
начиная со светло-голубого (не светло-серого).
Чтобы различать много цветов в последовательной палитре, важно
имеют сильный контраст по оси яркости, возможно, усиленный
сопровождается выраженной вариацией цветности. Когда всего несколько цветов
необходимо (например, для кодирования порядковой категориальной переменной с несколькими
уровни), то может быть достаточно более низкой яркостной контрастности.
Последовательные палитры (многоцветные)
Чтобы не только выделить экстремальные цвета в последовательной палитре, но и
лучше различать средние цвета, это обычная стратегия использования
последовательность оттенков. Таким образом, в основе такой палитры лежит все-таки однотонный
последовательность яркости, как указано выше (в сочетании с монотонной или треугольной
последовательность цветности). Но вместо того, чтобы использовать один оттенок, интервал
оттенки в h (или начальный оттенок h2 и конечный оттенок
h3 ).
sequence_hcl() позволяет сочетать вариации оттенка
( h и h2 / h3 соответственно),
цветность ( c и
c1 / c2 / cmax соответственно),
яркость ( l и l1 / l2 ,
соответственно) и преобразование мощности для цветности и яркости
траектории ( мощность и р1 / р2 ,
соответственно). Это дает широкий спектр последовательных палитр,
Это дает широкий спектр последовательных палитр,
в том числе многие, которые точно соответствуют другим известным цветовым палитрам.
На приведенном ниже графике показаны все названные многоцветные последовательные палитры в
9Цветовое пространство 0310 :
- «Фиолетово-синий» — «Ландшафт 2» — это различные палитры, созданные во время
разработка цветового пространства , например, Zeileis, Hornik, and Murrell (2009) или Stauffer
и другие. (2015) и др. - от «Viridis» до «Inferno» точно соответствуют палитрам, разработанным Smith and Van der Walt (2015) для matplotlib .
и это приобрело популярность в последнее время. - от «Dark Mint» до «BrwnYl» точно соответствуют палитре, представленной в
КАРТА (КАРТО 2019). - от «YlOrRd» до «Blues» точно соответствуют палитре ColorBrewer.org
(Харроуэр и Брюэр, 2003). - от «Лахойи» до «Батлоу» точно соответствуют научным цветным картам
одноименное имя Крамери (2018) и
первые два из них предназначены для черного/темного фона.
hcl_palettes("последовательный (многоцветный)", n = 7, plot = TRUE) Обратите внимание, что палитры существенно различаются по количеству цветности
и яркостные контрасты. Например, многие палитры идут от темного
цвета с высокой насыщенностью в нейтральный цвет с низкой насыщенностью (например, «Красные»,
«Фиолетовый», «Зеленый», «Синий») или даже светло-серый (например, «Фиолетово-синий»).
Но в некоторых палитрах также используется относительно высокая насыщенность цвета.
палитра (например, viridis и многие CARTO паллет). К
подчеркните крайности, как правило, предыдущая стратегия является более подходящей
в то время как последний работает лучше, если все значения в последовательности должны
получить дополнительный воспринимаемый вес.
Расходящиеся палитры
diverging_hcl() кодирует базовые числовые значения с помощью
треугольная последовательность яркостей с разными оттенками слева и справа
правые «руки» палитры. Таким образом, его можно рассматривать как совокупность
Таким образом, его можно рассматривать как совокупность
две последовательные палитры с некоторыми ограничениями: (а) используется один оттенок
для каждого плеча палитры (b) траектория цветности и яркости
балансируется между двумя плечами, (c) нейтральное центральное значение равно нулю
цветность. Для задания такой палитры вектор двух оттенков ч
(или эквивалентно h2 и h3 ), либо одиночный
значение цветности c (или c1 ) или вектор из двух
значения цветности c (или c1 и cmax ),
вектор двух яркостей l (или l1 и
l2 ), и параметр(ы) мощности мощность (или
p1 и p2 ). Для более гибкого
расходящиеся палитры без указанных выше ограничений (и, следовательно, более
параметры) см. divergingx_hcl() Представлено палитр
ниже.
График ниже показывает все такие расходящиеся палитры, которые были названы
в цветовом пространстве :
- «Синий-Красный» на «Голубой-Пурпурный» были разработаны для
цветовое пространство , начиная с Zeileis,
Хорник и Мюррелл (2009), черпая вдохновение из различных
другие палитры, в том числе более сбалансированные и упрощенные версии
несколько палитр ColorBrewer. org (Harrower и
org (Harrower и
Брюэр 2003). - «Тропик» близко соответствует одноименной палитре от
КАРТА (КАРТА 2019). - «Брок» на «Вик» и «Берлин» на «Тофино» близко совпадают
одноименные научные цветные карты Crameri
(2018), где первые три
предназначен для белого/светлого фона, а остальные три для
черный/темный фон.
hcl_palettes("расходящиеся", n = 7, plot = TRUE) При выборе конкретной палитры для отображения аналогичного
соображения применимы как для последовательных палитр. Таким образом, большой
различия в яркости важны, когда используется много цветов во время
меньших яркостных контрастов может быть достаточно для палитр с меньшим количеством цветов
и т. д.
Детали конструкции
Палитры трех разных типов ( качественные ,
последовательное и расходящееся ) построены
комбинируя три разных типа траекторий ( константа ,
линейный , треугольный ) для трех разных
координаты (оттенок H , цветность C , яркость
L ):
| Качественный | Линейный | Константа | Константа |
| Последовательный | Постоянная (один оттенок) или Линейная (многоцветный) | Линейный (+ мощность) или Треугольный (+ мощность) мощность) | Линейная (+ мощность) |
| Расходящийся | Константа (2x) | Линейный (+ мощность) или Треугольный (+ мощность) мощность) | Линейная (+ мощность) |
Как указывалось вначале в этой статье, яркость, вероятно,
самое важное свойство для определения типа палитры. Это постоянно
Это постоянно
для качественных палитр, монотонных для последовательных палитр (линейных или
степенное преобразование) и использует две монотонные траектории (линейную или
преобразование мощности), расходящиеся с одним и тем же нейтральным значением.
Траектории оттенков также довольно интуитивны и просты для
три различных типа палитр. Однако траектории цветности
вероятно, самый сложный и наименее очевидный из приведенных выше примеров.
Следовательно, точные математические уравнения, лежащие в основе цветности
траектории задаются следующим образом (т. е. с использованием параметров
c1 , c2 , cmax и
p1 соответственно). Аналогичные уравнения применяются для других
две координаты.
Траектории являются функциями интенсивности \(i \in [0, 1]\), где \(1\) соответствует полной интенсивности:
\[
\начать{выравнивать*}
\text{Константа: } & c_1 \\[0,2 см]
\text{Линейный: } & c_2 — (c_2 — c_1) \cdot i \\[0,2 см]
\text{Треугольный: } & \left\{ \begin{массив}{lcl}
c_2 — (c_2 — c_\max) \cdot
\frac{i}{j} & \text{if} i & \le j \\
c_\max — (c_\max — c_1) \cdot \frac{i — j}{1 — j}
& & > й
\end{массив} \right.
\конец{выравнивание*}
\] 9{p_1}\) в приведенных выше уравнениях. Это тогда
приводит к кривым преобразования мощности, которые добавляют или удаляют цветность медленнее
или быстрее в зависимости от того, является ли параметр мощности \(p_1\) \(<
1\) или \(> 1\).
Три типа траекторий также изображены ниже. Обратите внимание, что
полная интенсивность \(i = 1\) слева
и нулевая интенсивность \(i = 0\) находится на
справа от каждой панели.
Параметры бетона на графике выше:
- Константа:
c1 = 80. - Линейная:
с1 = 80,с2 = 10,
p1 = 1(сплошной) противp1 = 1,6(пунктир). - Треугольный:
c1 = 60,cmax = 80,
c2 = 10,p1 = 1(сплошной)
противp1 = 1,6(пунктир).
Дальнейшее обсуждение этих траекторий и того, как их можно
визуализируется и оценивается по заданной цветовой палитре.
статья: Визуализация палитры и
Оценка.
Регистрация собственных палитр
hcl_palettes() уже поставляется с широким набором
предопределенные палитры, к которым можно легко добавить настройки.
Однако также может быть удобно зарегистрировать пользовательскую палитру, чтобы
чтобы впоследствии его можно было повторно использовать с новым выделенным именем. Это
поддерживается добавлением аргумента регистра один раз к вызову
качественный_hcl() , последовательный_hcl() или
diverging_hcl() :
qualitative_hcl(3,палитра = "set2", l = 80, регистр = "myset")
Новая палитра затем включается в hcl_palettes() :
hcl_palettes("Qualitative") ## палитры HCL ## ## Тип: Качественный ## Названия: Пастель 1, Темный 2, Темный 3, Набор 2, Набор 3, Теплый, Холодный, Гармонический, Динамический, ## myset
Палитру можно использовать впоследствии в
quality_hcl() , а также качественные цветовые шкалы ggplot2, например,
quality_hcl(4, палитра = "myset")
## [1] "#FFACBF" "#C6CD70" "#32DDCD" "#C7BEFF"
Примечания:
- Количество цветов в палитре, использованное во время
регистрация фактически не сохраняется и может быть изменена впоследствии.
То же самое верно для аргументовальфаи
рев. - При регистрации новой палитры с ранее использовавшимся именем старое
палитра перезаписывается. Мы рекомендуем не перезаписывать палитры
которые предопределены в пакете (хотя это технически возможно). - Регистрация палитры сохраняется только для текущего
сессия. При перезапуске R и/или пакете цветового пространства
перезагружается, доступны только предопределенные палитры из пакета.
Таким образом, чтобы сделать палитру постоянно доступной, код регистрации R, например
colorspace::qualitative_hcl(3, палитра = "set2", l = 80, регистр = "myset")
можно поместить в ваш.Rprofileили аналогичный автозапуск
скрипты.
Гибкие расходящиеся паллеты
Функция divergingx_hcl() обеспечивает более гибкую
расходящиеся палитры, просто дважды вызвав sequence_hcl()
с заданными наборами параметров оттенка, цветности и яркости. Таким образом,
Таким образом,
не накладывает никаких ограничений на то, что две «руки» палитры
должны быть сбалансированы, а также могут иметь несерый нейтральный цвет
(обычно светло-желтого цвета). Следовательно, пути цветности/яркости могут
быть довольно неуравновешенным.
График ниже показывает все такие гибкие расходящиеся палитры, которые имеют
был назван в 9Цветовое пространство 0310 :
- «ArmyRose» — «Tropic» точно соответствуют одноименным палитрам
из CARTO (CARTO 2019). - «ПуОр» на «Спектр» близко соответствуют одноименным палитрам
с ColorBrewer.org (Harrower и
Брюэр 2003). - «Zissou 1» близко соответствует одноименной палитре от
Весандерсон (Рам и Уикхем
2018). - «Cividis» близко соответствует одноименной палитре от
зеленый 9Семейство 0311 (Garnier 2018).
Обратите внимание, что несмотря на наличие двух «рук» синего и желтого цветов и
центральный цвет с низкой насыщенностью, вероятно, его лучше классифицировать как
последовательная палитра из-за монотонного перехода цветности от темного к светлому.
(См. Приближение палитр из других
Пакеты для более подробной информации.) - «Рома» близко соответствует одноименной палитре Crameri (2018).
divergingx_palettes(n = 7, plot = TRUE)
Как правило, более ограниченный diverging_hcl() палитр
следует отдать предпочтение, потому что они более сбалансированы. Однако, будучи
способен пройти через светло-желтый, поскольку нейтральный цвет теплее расходящегося
палитры есть.
Цветовые палитры HCL (и HSV), соответствующие базовым палитрам R
Для облегчения переключения с базовых функций палитры R на
Палитры на основе HCL выше, цветовое пространство обеспечивает некоторое удобство
интерфейсы:
-
Rainbow_hcl(): Удобный интерфейс для
quality_hcl()для палитры «радуга» на основе HCL для
замените (не)известнуюрадугу()палитры. -
heat_hcl(): Удобный интерфейс для
sequence_hcl()с параметрами по умолчанию, выбранными для генерации
более сбалансированные тепловые цвета, чем базовыеheat. colors()
colors()
функция. -
terrain_hcl(): Удобный интерфейс для
sequence_hcl()с параметрами по умолчанию, выбранными для генерации
более сбалансированные цвета ландшафта, чем базовые
функция terrain.colors(). -
diverging_hsv(): Расходящиеся палитры, сгенерированные в HSV
пробел, а не пространство HCL, как вdiverging_hcl(). Это
предоставлен в дидактических целях, чтобы противопоставить более сбалансированный HCL
палитры с более яркими и несбалансированными палитрами HSV.
Между тем, base R также использует палитры на основе HCL от
цветовое пространство в функцию hcl.colors() в
grDevices (Zeileis and Murrell
2019). Это предоставляет все именованные палитры, представленные в
цветовое пространство (с теми же именами), но без гибкости
изменять или адаптировать существующие палитры.
Более того, пакет grDevices в базе R получил новый
функция палитры. (Zeileis et al. colors()
colors()
2019), который обеспечивает различные хорошо зарекомендовавшие себя качественные
цветовые палитры, которые не могут быть хорошо аппроксимированы
quality_hcl() из-за ярко выраженных изменений яркости
и цветность. В то время как качественная палитра с фиксированной яркостью и цветностью
является более сбалансированным, определенное количество вариаций этих свойств
может быть необходимо, чтобы сделать больше различимых цветов, особенно для
зрителей с нарушением цветового зрения.
Ссылки
КАРТО. 2019. «CARTOColors — цветовые схемы на основе данных». https://carto.com/carto-colors/.
Крамери, Фабио. 2018. «Геодинамическая диагностика, Научная
Визуализация и StagLab 3.0». Геонаучная модель
Разработка 11 (6): 2541–62. https://doi.org/10.5194/gmd-11-2541-2018.
Гарнье, Саймон. 2018. Viridis : Цветовые карты по умолчанию из
Matplotlib . https://CRAN.R-project. org/package=viridis.
org/package=viridis.
Харроуэр, Марк А. и Синтия А. Брюэр. 2003.
« ColorBrewer.org : онлайн-инструмент для выбора цвета
Схемы для карт». Картографический журнал 40 (1):
27–37. https://doi.org/10.1179/000870403235002042.
Ихака, Росс. 2003. «Цвет для презентационной графики». В
Материалы 3-го Международного семинара по распределенным
Статистические вычисления, Вена, Австрия , под редакцией Курта Хорника,
Фридрих Лейш и Ахим Цайлейс. http://www.ci.tuwien.ac.at/Conferences/DSC-2003/Proceedings/.
Рэм, Картик и Хэдли Уикхэм. 2018. Весандерсон : А
Генератор палитры Уэса Андерсона . https://CRAN.R-project.org/package=wesanderson.
Смит, Натаниэль и Стефан Ван дер Вальт. 2015. «Лучший дефолт
Цветовая карта для Matplotlib ». In SciPy 2015 – Научный
Вычисления с Python . Остин. https://www.youtube.com/watch?v=xAoljeRJ3lU.
Штауффер, Рето, Георг Дж. Майр, Маркус Даберниг и Ахим Цайлейс.


 Основные цвета — красный, синий и желтый.
Основные цвета — красный, синий и желтый. Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность.
Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность. Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
 org (Harrower и
org (Harrower и

 colors()
colors()